Оригинальный вариант оформления цитат для сайта. Таким образом, с помощью вида цитаты на бумаге CSS3, вставляйте в статьи фрагменты текста.
Оригинальная и крутая форма поиска совершенно не использует изображений, еще один оригинальный CSS шаблон. Черная форма поиска подойдет для сайта с темным оформлением.
Вообще, эта темная форма входа подойдет для любого сайта, в том числе и со светлым оформлением. Вы сами можете изменить цвета формы в CSS-файле.
Умельцы или вернее, умелец сделал на CSS3 логотип лондонской олимпиады. На Урааа уже были логотипы олимпиады в Лондоне, но на сей раз, эмблема построена на CSS3.
Вы привыкли видеть Radio-кнопки круглыми, но сейчас пошла мода делать их в виде переключателей. Radio CSS3 – это такие кнопки.
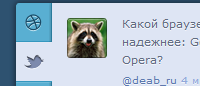
Используя этот CSS-сниппет, Вы можете создать на своем сайте или блоге социальный виджет. Что значит социальный виджет на CSS3?
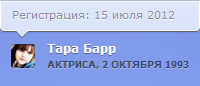
Мини-профиль простой: показывается аватар, имя и небольшая подпись. При наведении на все это появляется меню действий. Мини-профиль на CSS3 – логичное решение для организации вида профиля на сайте.
Этот слайдер имеет функцию переключения картинок, но нужно отметить, что это не слайдшоу. Слайдер на CSS3 не использует скриптов, все целиком сделано на CSS3.