
Слайдер на CSS3
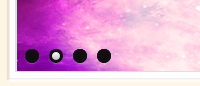
Этот слайдер имеет функцию переключения картинок, но нужно отметить, что это не слайдшоу. Слайдер на CSS3 не использует скриптов, все целиком сделано на CSS3. Сначала может показаться, что это просто картинка в красивой рамке, при наведении на нее выскакивают переключатели картинок. Это оригинальный и очень удобный слайдер, использовать его можно где угодно. Даже взять, например, страницу новости на сайте, для которой нужно несколько фотографий.
Код HTML
Код CSS
Код HTML
Code
<ul class="slider">
<li>
<input type="radio" id="slide1" name="slide" checked>
<label for="slide1"></label>
<img src="1.png">
</li>
<li>
<input type="radio" id="slide2" name="slide">
<label for="slide2"></label>
<img src="2.png">
</li>
<li>
<input type="radio" id="slide3" name="slide">
<label for="slide3"></label>
<img src="3.png">
</li>
<li>
<input type="radio" id="slide4" name="slide">
<label for="slide4"></label>
<img src="4.png">
</li>
</ul>
<li>
<input type="radio" id="slide1" name="slide" checked>
<label for="slide1"></label>
<img src="1.png">
</li>
<li>
<input type="radio" id="slide2" name="slide">
<label for="slide2"></label>
<img src="2.png">
</li>
<li>
<input type="radio" id="slide3" name="slide">
<label for="slide3"></label>
<img src="3.png">
</li>
<li>
<input type="radio" id="slide4" name="slide">
<label for="slide4"></label>
<img src="4.png">
</li>
</ul>
Код CSS
Code
<style type="text/css">
.slider {
background-color: #fff;
box-shadow: inset 0 0 2px hsla(0,0%,0%,.2),
0 3px 1px hsla(0,0%,100%,.75),
0 -1px 1px 2px hsla(0,0%,0%,.1);
height: 15em;
left: 50%;
margin: -8em -13em;
padding: .5em;
position: absolute;
top: 50%;
width: 25em;
}
/* Рамка*/
.slider:before {
background-color: #22130c;
bottom: -2.5em;
box-shadow: inset 0 1px 1px 1px hsla(0,0%,100%,.2),
inset 0 -2px 1px hsla(0,0%,0%,.4),
0 5px 50px hsla(0,0%,0%,.25),
0 20px 20px -15px hsla(0,0%,0%,.2),
0 30px 20px -15px hsla(0,0%,0%,.15),
0 40px 20px -15px hsla(0,0%,0%,.1);
content: '';
left: -2.5em;
position: absolute;
right: -2.5em;
top: -2.5em;
z-index: -1;
}
/* yraaa.ru */
.slider:after {
background-color: #fff5e5;
bottom: -1.5em;
box-shadow: 0 2px 1px hsla(0,0%,100%,.2),
0 -1px 1px 1px hsla(0,0%,0%,.4),
inset 0 2px 3px 1px hsla(0,0%,0%,.2),
inset 0 4px 3px 1px hsla(0,0%,0%,.2),
inset 0 6px 3px 1px hsla(0,0%,0%,.1);
content: '';
left: -1.5em;
position: absolute;
right: -1.5em;
top: -1.5em;
z-index: -1;
}
/* Слайды */
.slider li {
box-shadow: 0 -1px 0 2px hsla(0,0%,0%,.03);
list-style:none;
position: absolute;
}
.slider input {
display: none;
}
/* Переключатели */
.slider label {
background-color: #111;
background-image: -webkit-linear-gradient(transparent, hsla(0,0%,0%,.25));
background-image: -moz-linear-gradient(transparent, hsla(0,0%,0%,.25));
background-image: -ms-linear-gradient(transparent, hsla(0,0%,0%,.25));
background-image: -o-linear-gradient(transparent, hsla(0,0%,0%,.25));
background-image: linear-gradient(transparent, hsla(0,0%,0%,.25));
border: .2em solid transparent;
bottom: .5em;
border-radius: 100%;
cursor: pointer;
display: block;
height: .5em;
left: 24em;
opacity: 0;
position: absolute;
width: .5em;
visibility: hidden;
z-index: 10;
-webkit-transition: .25s;
-moz-transition: .25s;
-ms-transition: .25s;
-o-transition: .25s;
transition: .25s;
}
.slider label:after {
border-radius: 100%;
bottom: -.2em;
box-shadow: inset 0 0 0 .2em #111,
inset 0 2px 2px #000,
0 1px 1px hsla(0,0%,100%,.25);
content: '';
left: -.2em;
position: absolute;
right: -.2em;
top: -.2em;
}
.slider:hover label {
opacity: 1;
visibility: visible;
}
.slider input:checked + label {
background-color: #fff;
}
.slider:hover li:nth-child(1) label {
left: .5em;
-webkit-transition: .25s;
-moz-transition: .25s;
-ms-transition: .25s;
-o-transition: .25s;
transition: .25s;
}
.slider:hover li:nth-child(2) label {
left: 2em;
-webkit-transition: .25s .05s;
-moz-transition: .25s .05s;
-ms-transition: .25s .05s;
-o-transition: .25s .05s;
transition: .25s .05s;
}
.slider:hover li:nth-child(3) label {
left: 3.5em;
-webkit-transition: .25s .1s;
-moz-transition: .25s .1s;
-ms-transition: .25s .1s;
-o-transition: .25s .1s;
transition: .25s .1s;
}
.slider:hover li:nth-child(4) label {
left: 5em;
-webkit-transition: .25s .15s;
-moz-transition: .25s .15s;
-ms-transition: .25s .15s;
-o-transition: .25s .15s;
transition: .25s .15s;
}
/* Images */
.slider img {
height: 15em;
opacity: 0;
width: 25em;
vertical-align: top;
visibility: hidden;
-webkit-transition: .25s;
-moz-transition: .25s;
-ms-transition: .25s;
-o-transition: .25s;
transition: .25s;
}
.slider li input:checked ~ img {
opacity: 1;
visibility: visible;
z-index: 10;
}
</style>
.slider {
background-color: #fff;
box-shadow: inset 0 0 2px hsla(0,0%,0%,.2),
0 3px 1px hsla(0,0%,100%,.75),
0 -1px 1px 2px hsla(0,0%,0%,.1);
height: 15em;
left: 50%;
margin: -8em -13em;
padding: .5em;
position: absolute;
top: 50%;
width: 25em;
}
/* Рамка*/
.slider:before {
background-color: #22130c;
bottom: -2.5em;
box-shadow: inset 0 1px 1px 1px hsla(0,0%,100%,.2),
inset 0 -2px 1px hsla(0,0%,0%,.4),
0 5px 50px hsla(0,0%,0%,.25),
0 20px 20px -15px hsla(0,0%,0%,.2),
0 30px 20px -15px hsla(0,0%,0%,.15),
0 40px 20px -15px hsla(0,0%,0%,.1);
content: '';
left: -2.5em;
position: absolute;
right: -2.5em;
top: -2.5em;
z-index: -1;
}
/* yraaa.ru */
.slider:after {
background-color: #fff5e5;
bottom: -1.5em;
box-shadow: 0 2px 1px hsla(0,0%,100%,.2),
0 -1px 1px 1px hsla(0,0%,0%,.4),
inset 0 2px 3px 1px hsla(0,0%,0%,.2),
inset 0 4px 3px 1px hsla(0,0%,0%,.2),
inset 0 6px 3px 1px hsla(0,0%,0%,.1);
content: '';
left: -1.5em;
position: absolute;
right: -1.5em;
top: -1.5em;
z-index: -1;
}
/* Слайды */
.slider li {
box-shadow: 0 -1px 0 2px hsla(0,0%,0%,.03);
list-style:none;
position: absolute;
}
.slider input {
display: none;
}
/* Переключатели */
.slider label {
background-color: #111;
background-image: -webkit-linear-gradient(transparent, hsla(0,0%,0%,.25));
background-image: -moz-linear-gradient(transparent, hsla(0,0%,0%,.25));
background-image: -ms-linear-gradient(transparent, hsla(0,0%,0%,.25));
background-image: -o-linear-gradient(transparent, hsla(0,0%,0%,.25));
background-image: linear-gradient(transparent, hsla(0,0%,0%,.25));
border: .2em solid transparent;
bottom: .5em;
border-radius: 100%;
cursor: pointer;
display: block;
height: .5em;
left: 24em;
opacity: 0;
position: absolute;
width: .5em;
visibility: hidden;
z-index: 10;
-webkit-transition: .25s;
-moz-transition: .25s;
-ms-transition: .25s;
-o-transition: .25s;
transition: .25s;
}
.slider label:after {
border-radius: 100%;
bottom: -.2em;
box-shadow: inset 0 0 0 .2em #111,
inset 0 2px 2px #000,
0 1px 1px hsla(0,0%,100%,.25);
content: '';
left: -.2em;
position: absolute;
right: -.2em;
top: -.2em;
}
.slider:hover label {
opacity: 1;
visibility: visible;
}
.slider input:checked + label {
background-color: #fff;
}
.slider:hover li:nth-child(1) label {
left: .5em;
-webkit-transition: .25s;
-moz-transition: .25s;
-ms-transition: .25s;
-o-transition: .25s;
transition: .25s;
}
.slider:hover li:nth-child(2) label {
left: 2em;
-webkit-transition: .25s .05s;
-moz-transition: .25s .05s;
-ms-transition: .25s .05s;
-o-transition: .25s .05s;
transition: .25s .05s;
}
.slider:hover li:nth-child(3) label {
left: 3.5em;
-webkit-transition: .25s .1s;
-moz-transition: .25s .1s;
-ms-transition: .25s .1s;
-o-transition: .25s .1s;
transition: .25s .1s;
}
.slider:hover li:nth-child(4) label {
left: 5em;
-webkit-transition: .25s .15s;
-moz-transition: .25s .15s;
-ms-transition: .25s .15s;
-o-transition: .25s .15s;
transition: .25s .15s;
}
/* Images */
.slider img {
height: 15em;
opacity: 0;
width: 25em;
vertical-align: top;
visibility: hidden;
-webkit-transition: .25s;
-moz-transition: .25s;
-ms-transition: .25s;
-o-transition: .25s;
transition: .25s;
}
.slider li input:checked ~ img {
opacity: 1;
visibility: visible;
z-index: 10;
}
</style>
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.