
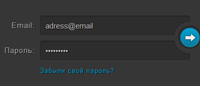
Темная форма входа на CSS3
Посмотрите демонстрационный пример, изображений всего два – стрелка и фон страницы. Форму вполне можнно назвать оригинальной: поле для пароля и поле для логина, а между ними справа втиснута круглая кнопка для авторизации. Вообще, эта темная форма входа подойдет для любого сайта, в том числе и со светлым оформлением. Вы сами можете изменить цвета формы в CSS-файле.
Использовать такой вид входа можно на отдельной странице, это будет неплохо. Слегка отцентрировав темную форму входа на CSS3, можно сделать красивую страницу авторизации. И добавлять туда больше ничего не надо: разве что логотип сайта не помешает.
HTML код
Code
<form method="post" action="index.html" class="login">
<p>
<label for="login">Email:</label>
<input type="text" name="login" id="login" value="adress@email">
</p>
<p>
<label for="password">Пароль:</label>
<input type="password" name="password" id="password" value="123456789">
</p>
<p class="login-submit">
<button type="submit" class="login-button">Вход</button>
</p>
<p class="forgot-password"><a href="index.html">Забыли свой пароль?</a></p>
</form>
<p>
<label for="login">Email:</label>
<input type="text" name="login" id="login" value="adress@email">
</p>
<p>
<label for="password">Пароль:</label>
<input type="password" name="password" id="password" value="123456789">
</p>
<p class="login-submit">
<button type="submit" class="login-button">Вход</button>
</p>
<p class="forgot-password"><a href="index.html">Забыли свой пароль?</a></p>
</form>
Код CSS
Code
.login {
position: relative;
margin: 80px auto;
width: 400px;
padding-right: 32px;
color: #a8a7a8;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.8);
}
.login p {
margin: 0 0 10px;
}
input, button, label {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 15px;
font-weight: 300;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input[type=text], input[type=password] {
padding: 0 10px;
width: 300px;
height: 40px;
color: #bbb;
text-shadow: 1px 1px 1px #000;
background: rgba(0, 0, 0, 0.16);
border: 0;
border-radius: 5px;
-webkit-box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.06);
box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.06);
}
input[type=text]:focus, input[type=password]:focus {
color: #fff;
background: rgba(0, 0, 0, 0.1);
outline: 0;
}
label {
float: left;
width: 100px;
line-height: 40px;
padding-right: 10px;
font-weight: 100;
letter-spacing: 1px;
text-align: right;
}
.forgot-password {
padding-left: 100px;
font-size: 13px;
font-weight: 100;
letter-spacing: 1px;
}
.login-submit {
position: absolute;
top: 12px;
right: 0;
width: 48px;
height: 48px;
padding: 8px;
border-radius: 32px;
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.35);
box-shadow: 0 0 4px rgba(0, 0, 0, 0.35);
}
.login-submit:before, .login-submit:after {
content: '';
z-index: 1;
position: absolute;
}
.login-submit:before {
top: 28px;
left: -4px;
width: 4px;
height: 10px;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.06);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.06);
}
.login-submit:after {
top: -4px;
right: -4px;
bottom: -4px;
width: 36px;
}
.login-button {
position: relative;
z-index: 2;
width: 48px;
height: 48px;
padding: 0 0 48px;
/* Fix wrong positioning in Firefox 9 & older (bug 450418) */
cursor: pointer;
text-indent: 120%;
white-space: nowrap;
overflow: hidden;
background: none;
border: 0;
border-radius: 24px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.1);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.1);
/* Must use another pseudo element for the gradient background because Webkit */
/* clips the background incorrectly inside elements with a border-radius. */
}
.login-button:before {
content: '';
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border-radius: 24px;
background-color: #00a2d3;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #00a2d3), color-stop(100%, #0d7796));
background-image: -webkit-linear-gradient(top, #00a2d3, #0d7796);
background-image: -moz-linear-gradient(top, #00a2d3, #0d7796);
background-image: -ms-linear-gradient(top, #00a2d3, #0d7796);
background-image: -o-linear-gradient(top, #00a2d3, #0d7796);
background-image: linear-gradient(top, #00a2d3, #0d7796);
-webkit-box-shadow: inset 0 0 0 1px #00a2d3, 0 0 0 5px rgba(0, 0, 0, 0.16);
box-shadow: inset 0 0 0 1px #00a2d3, 0 0 0 5px rgba(0, 0, 0, 0.16);
}
.login-button:active:before {
background-color: #0591ba;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #0591ba), color-stop(100%, #00a2d3));
background-image: -webkit-linear-gradient(top, #0591ba, #00a2d3);
background-image: -moz-linear-gradient(top, #0591ba, #00a2d3);
background-image: -ms-linear-gradient(top, #0591ba, #00a2d3);
background-image: -o-linear-gradient(top, #0591ba, #00a2d3);
background-image: linear-gradient(top, #0591ba, #00a2d3);
}
.login-button:after {
content: '';
position: absolute;
top: 15px;
left: 12px;
width: 25px;
height: 19px;
background: url("../img/arrow.png") 0 0 no-repeat;
}
button::-moz-focus-inner, input::-moz-focus-inner {
border: 0;
padding: 0;
}
position: relative;
margin: 80px auto;
width: 400px;
padding-right: 32px;
color: #a8a7a8;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.8);
}
.login p {
margin: 0 0 10px;
}
input, button, label {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 15px;
font-weight: 300;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input[type=text], input[type=password] {
padding: 0 10px;
width: 300px;
height: 40px;
color: #bbb;
text-shadow: 1px 1px 1px #000;
background: rgba(0, 0, 0, 0.16);
border: 0;
border-radius: 5px;
-webkit-box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.06);
box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.3), 0 1px rgba(255, 255, 255, 0.06);
}
input[type=text]:focus, input[type=password]:focus {
color: #fff;
background: rgba(0, 0, 0, 0.1);
outline: 0;
}
label {
float: left;
width: 100px;
line-height: 40px;
padding-right: 10px;
font-weight: 100;
letter-spacing: 1px;
text-align: right;
}
.forgot-password {
padding-left: 100px;
font-size: 13px;
font-weight: 100;
letter-spacing: 1px;
}
.login-submit {
position: absolute;
top: 12px;
right: 0;
width: 48px;
height: 48px;
padding: 8px;
border-radius: 32px;
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.35);
box-shadow: 0 0 4px rgba(0, 0, 0, 0.35);
}
.login-submit:before, .login-submit:after {
content: '';
z-index: 1;
position: absolute;
}
.login-submit:before {
top: 28px;
left: -4px;
width: 4px;
height: 10px;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.06);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.06);
}
.login-submit:after {
top: -4px;
right: -4px;
bottom: -4px;
width: 36px;
}
.login-button {
position: relative;
z-index: 2;
width: 48px;
height: 48px;
padding: 0 0 48px;
/* Fix wrong positioning in Firefox 9 & older (bug 450418) */
cursor: pointer;
text-indent: 120%;
white-space: nowrap;
overflow: hidden;
background: none;
border: 0;
border-radius: 24px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.1);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.2), 0 1px rgba(255, 255, 255, 0.1);
/* Must use another pseudo element for the gradient background because Webkit */
/* clips the background incorrectly inside elements with a border-radius. */
}
.login-button:before {
content: '';
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
border-radius: 24px;
background-color: #00a2d3;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #00a2d3), color-stop(100%, #0d7796));
background-image: -webkit-linear-gradient(top, #00a2d3, #0d7796);
background-image: -moz-linear-gradient(top, #00a2d3, #0d7796);
background-image: -ms-linear-gradient(top, #00a2d3, #0d7796);
background-image: -o-linear-gradient(top, #00a2d3, #0d7796);
background-image: linear-gradient(top, #00a2d3, #0d7796);
-webkit-box-shadow: inset 0 0 0 1px #00a2d3, 0 0 0 5px rgba(0, 0, 0, 0.16);
box-shadow: inset 0 0 0 1px #00a2d3, 0 0 0 5px rgba(0, 0, 0, 0.16);
}
.login-button:active:before {
background-color: #0591ba;
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #0591ba), color-stop(100%, #00a2d3));
background-image: -webkit-linear-gradient(top, #0591ba, #00a2d3);
background-image: -moz-linear-gradient(top, #0591ba, #00a2d3);
background-image: -ms-linear-gradient(top, #0591ba, #00a2d3);
background-image: -o-linear-gradient(top, #0591ba, #00a2d3);
background-image: linear-gradient(top, #0591ba, #00a2d3);
}
.login-button:after {
content: '';
position: absolute;
top: 15px;
left: 12px;
width: 25px;
height: 19px;
background: url("../img/arrow.png") 0 0 no-repeat;
}
button::-moz-focus-inner, input::-moz-focus-inner {
border: 0;
padding: 0;
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.