
Цитаты на бумаге CSS3
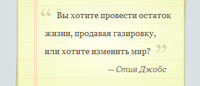
Оригинальный вариант оформления цитат для сайта. Таким образом, с помощью вида цитаты на бумаге CSS3, вставляйте в статьи фрагменты текста с других сайтов или цитируйте сообщения людей в социальных сетях. Используется радиальный градиент, повторяющийся линейный градиент.
Код HTML
Code
<section class="notepaper">
<figure class="quote">
<blockquote class="curly-quotes" cite="http://ru.wikiquote.org/wiki/Стив_Джобс">
Вы хотите провести
остаток жизни, продавая
газировку,
или хотите изменить мир?
</blockquote>
<figcaption class="quote-by">— Стив Джобс</figcaption>
</figure>
</section>
<figure class="quote">
<blockquote class="curly-quotes" cite="http://ru.wikiquote.org/wiki/Стив_Джобс">
Вы хотите провести
остаток жизни, продавая
газировку,
или хотите изменить мир?
</blockquote>
<figcaption class="quote-by">— Стив Джобс</figcaption>
</figure>
</section>
Код CSS
Code
.notepaper {
position: relative;
margin: 80px auto;
width: 280px;
padding: 29px 20px 20px 45px;
line-height: 30px;
color: #6a5f49;
text-shadow: 0 1px 1px white;
background-color: #f2f6c1;
background-image: -webkit-radial-gradient(center, cover, rgba(255, 255, 255, 0.7) 0%, rgba(255, 255, 255, 0.1) 90%), -webkit-repeating-linear-gradient(top, transparent 0%, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -moz-radial-gradient(center, cover, rgba(255, 255, 255, 0.7) 0%, rgba(255, 255, 255, 0.1) 90%), -moz-repeating-linear-gradient(top, transparent 0%, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -o-radial-gradient(center, cover, rgba(255, 255, 255, 0.7) 0%, rgba(255, 255, 255, 0.1) 90%), -o-repeating-linear-gradient(top, transparent 0%, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
border: 1px solid #c3baaa;
/* IE 8 */
border-color: rgba(195, 186, 170, 0.9);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
}
.notepaper:before, .notepaper:after {
content: '';
position: absolute;
top: 0;
bottom: 0;
}
.notepaper:before {
left: 28px;
width: 2px;
border: solid #efcfad;
/* IE 8 */
border-color: rgba(239, 207, 173, 0.9);
border-width: 0 1px;
}
.notepaper:after {
z-index: -1;
left: 0;
right: 0;
background: rgba(242, 246, 193, 0.9);
border: 1px solid rgba(170, 157, 134, 0.7);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-ms-transform: rotate(2deg);
-o-transform: rotate(2deg);
transform: rotate(2deg);
}
.quote {
font-family: Georgia, serif;
font-size: 14px;
}
.curly-quotes:before, .curly-quotes:after {
display: inline-block;
vertical-align: top;
font-size: 50px;
opacity: .2;
line-height: 48px;
height: 30px;
}
.curly-quotes:before {
content: '\201C';
margin-right: 4px;
margin-left: -8px;
}
.curly-quotes:after {
content: '\201D';
margin-left: 4px;
margin-right: -8px;
}
.quote-by {
display: block;
padding-right: 10px;
text-align: right;
font-size: 13px;
color: #84775c;
font-style: italic;
}
position: relative;
margin: 80px auto;
width: 280px;
padding: 29px 20px 20px 45px;
line-height: 30px;
color: #6a5f49;
text-shadow: 0 1px 1px white;
background-color: #f2f6c1;
background-image: -webkit-radial-gradient(center, cover, rgba(255, 255, 255, 0.7) 0%, rgba(255, 255, 255, 0.1) 90%), -webkit-repeating-linear-gradient(top, transparent 0%, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -moz-radial-gradient(center, cover, rgba(255, 255, 255, 0.7) 0%, rgba(255, 255, 255, 0.1) 90%), -moz-repeating-linear-gradient(top, transparent 0%, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
background-image: -o-radial-gradient(center, cover, rgba(255, 255, 255, 0.7) 0%, rgba(255, 255, 255, 0.1) 90%), -o-repeating-linear-gradient(top, transparent 0%, transparent 29px, rgba(239, 207, 173, 0.7) 29px, rgba(239, 207, 173, 0.7) 30px);
border: 1px solid #c3baaa;
/* IE 8 */
border-color: rgba(195, 186, 170, 0.9);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.5), inset 0 0 5px #d8e071, 0 0 1px rgba(0, 0, 0, 0.1), 0 2px rgba(0, 0, 0, 0.02);
}
.notepaper:before, .notepaper:after {
content: '';
position: absolute;
top: 0;
bottom: 0;
}
.notepaper:before {
left: 28px;
width: 2px;
border: solid #efcfad;
/* IE 8 */
border-color: rgba(239, 207, 173, 0.9);
border-width: 0 1px;
}
.notepaper:after {
z-index: -1;
left: 0;
right: 0;
background: rgba(242, 246, 193, 0.9);
border: 1px solid rgba(170, 157, 134, 0.7);
-webkit-transform: rotate(2deg);
-moz-transform: rotate(2deg);
-ms-transform: rotate(2deg);
-o-transform: rotate(2deg);
transform: rotate(2deg);
}
.quote {
font-family: Georgia, serif;
font-size: 14px;
}
.curly-quotes:before, .curly-quotes:after {
display: inline-block;
vertical-align: top;
font-size: 50px;
opacity: .2;
line-height: 48px;
height: 30px;
}
.curly-quotes:before {
content: '\201C';
margin-right: 4px;
margin-left: -8px;
}
.curly-quotes:after {
content: '\201D';
margin-left: 4px;
margin-right: -8px;
}
.quote-by {
display: block;
padding-right: 10px;
text-align: right;
font-size: 13px;
color: #84775c;
font-style: italic;
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (2)
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.