
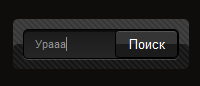
Черная форма поиска
Оригинальная и крутая форма поиска совершенно не использует изображений, еще один оригинальный CSS шаблон. Черная форма поиска подойдет для сайта с темным оформлением. Тематика не важна, это может быть и проект про минеральные удобрения для цветов и прочие секреты для садовода. Логично ставить такую форму поиска отдельным от меню блоком или вовсе на отдельной странице. Сделайте темную страницу поиска по сайту, используйте эту оригинальную черную форму.
Как насчет браузера IE? Все плохо? Вот тут-то не спешите разочаровываться, все не так плохо: единственное, нет диагональных полос, и блика на самой кнопке поиска.
Код HTML
Code
<div id="wrapper">
<form method="get" action="">
<input type="text" id="df" value=""/>
<input type="submit" value="Поиск" />
</form>
</div>
<form method="get" action="">
<input type="text" id="df" value=""/>
<input type="submit" value="Поиск" />
</form>
</div>
Код CSS
Code
/*
Quick Cart
by Nizamilputra
http://nizamilputra.com
PSD by Kuba Stanek (http://www.kubastanek.pl/) at 365PSD.com
*/
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/*********************************************************************/
body{
background:#0e0d0b;
font-family:'Helvetica Neue',Arial,'Liberation Sans',FreeSans,sans-serif;
padding: 50px;
}
#wrapper{
width:410px;
margin:0 auto;
}
form{
width:390px;
height:30px;
background-image : repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-image : -webkit-repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-image : -moz-repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-image : -ms-repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-image : -o-repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-color: #151515;
background-size: 6px 6px;
padding:10px;
position: relative;
border-radius: 5px;
box-shadow: inset 0 25px 0 0 rgba(255,255,255,0.15);
}
input[type="text"]{
width:313px;
height:26px;
padding-right:65px;
padding-left:10px;
background: #1b1b1b; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzFiMWIxYiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyNjI2MjYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #1b1b1b 0%, #262626 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1b1b1b), color-stop(100%,#262626)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1b1b1b 0%,#262626 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #1b1b1b 0%,#262626 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #1b1b1b 0%,#262626 100%); /* IE10+ */
background: linear-gradient(top, #1b1b1b 0%,#262626 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1b1b1b', endColorstr='#262626',GradientType=0 ); /* IE6-8 */
border:1px solid #000;
border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
box-shadow:0 1px 0 rgba(255,255,255,0.2), inset 0 2px 0 rgba(0,0,0,0.5);
-webkit-box-shadow:0 1px 0 rgba(255,255,255,0.2), inset 0 2px 0 rgba(0,0,0,0.5);
-moz-box-shadow:0 1px 0 rgba(255,255,255,0.2), inset 0 2px 0 rgba(0,0,0,0.5);
-o-box-shadow:0 1px 0 rgba(255,255,255,0.2), inset 0 2px 0 rgba(0,0,0,0.5);
font-size:11px;
color:#909090;
}
input[type="text"]:focus{
outline:none;
}
input[type="submit"]{
width:63px;
height:28px;
cursor: pointer;
background: #353535; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSI1MCUiIHN0b3AtY29sb3I9IiMzNTM1MzUiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI1MSUiIHN0b3AtY29sb3I9IiMxYjFiMWIiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #353535 50%, #1b1b1b 51%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(50%,#353535), color-stop(51%,#1b1b1b)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #353535 50%,#1b1b1b 51%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #353535 50%,#1b1b1b 51%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #353535 50%,#1b1b1b 51%); /* IE10+ */
background: linear-gradient(top, #353535 50%,#1b1b1b 51%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#353535', endColorstr='#1b1b1b',GradientType=0 ); /* IE6-8 */
box-shadow:inset 0 1px 0 rgba(255,255,255,0.16);
-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.16);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.16);
-o-box-shadow:inset 0 1px 0 rgba(255,255,255,0.16);
border-radius:4px;
-webkit-border-radius:4px;
-moz-border-radius:4px;
-o-border-radius:4px;
border:1px solid #000;
color:#fff;
position:absolute;
right:11px;
top:11px;
}
input[type="submit"]:active{
background: #1b1b1b; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzFiMWIxYiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMzNTM1MzUiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #1b1b1b 0%, #353535 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1b1b1b), color-stop(100%,#353535)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1b1b1b 0%,#353535 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #1b1b1b 0%,#353535 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #1b1b1b 0%,#353535 100%); /* IE10+ */
background: linear-gradient(top, #1b1b1b 0%,#353535 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1b1b1b', endColorstr='#353535',GradientType=0 ); /* IE6-8 */
}
/** Autosuggest **/
div.autosuggest
{
position: absolute;
background:none;
padding: 10px 0 0 0;
}
div.autosuggest ul
{
list-style: none;
margin: 0 0 -4px 0;
padding: 0;
background-color: #1f1f1f;
border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
box-shadow:inset 0 1px 0 rgba(255,255,255,0.23);
border:1px solid #000;
position:relative;
top:25px;
}
div.autosuggest ul:before{
content:" ";
background:url(http://nizamilputra.com/labs/black-finder-bar/images/tip.png);
width:24px;
height:15px;
position: absolute;
top:-13px;
left:18px;
z-index:99;
}
div.autosuggest ul li
{
color: #ccc;
padding: 10px;
text-align: left;
border-bottom:1px solid #060606;
box-shadow:0 1px 0 #323232;
-moz-box-shadow:0 1px 0 #323232;
-wekit-box-shadow:0 1px 0 #323232;
-o-box-shadow:0 1px 0 #323232;
background: #212121; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzIxMjEyMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMxYzFjMWMiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #212121 0%, #1c1c1c 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#212121), color-stop(100%,#1c1c1c)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #212121 0%,#1c1c1c 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #212121 0%,#1c1c1c 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #212121 0%,#1c1c1c 100%); /* IE10+ */
background: linear-gradient(top, #212121 0%,#1c1c1c 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#212121', endColorstr='#1c1c1c',GradientType=0 ); /* IE6-8 */
}
div.autosuggest ul li:first-child{
-webkit-border-radius:5px 5px 0 0;
-moz-border-radius:5px 5px 0 0;
-o-border-radius:5px 5px 0 0;
margin-top:1px;
}
div.autosuggest ul li:last-child{
border:none;
box-shadow:none;
-webkit-border-radius:0 0 5px 5px;
-moz-border-radius:0 0 5px 5px;
-o-border-radius:0 0 5px 5px;
}
div.autosuggest ul li a
{
color: #939393;
display: block;
text-decoration: none;
background-color: transparent;
position: relative;
padding: 0;
width: 100%;
font-size:11px;
}
div.autosuggest ul li:hover
{
background: #2a2a2a; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIyJSIgc3RvcC1jb2xvcj0iIzJhMmEyYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyNDI0MjQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #2a2a2a 2%, #242424 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(2%,#2a2a2a), color-stop(100%,#242424)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* IE10+ */
background: linear-gradient(top, #2a2a2a 2%,#242424 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2a2a2a', endColorstr='#242424',GradientType=0 ); /* IE6-8 */
}
div.autosuggest ul li:hover a:hover, div.autosuggest ul li.as_highlight:hover a:hover{
background:none;
}
div.autosuggest ul li.as_highlight:hover
{
background: #2a2a2a; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIyJSIgc3RvcC1jb2xvcj0iIzJhMmEyYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyNDI0MjQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #2a2a2a 2%, #242424 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(2%,#2a2a2a), color-stop(100%,#242424)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* IE10+ */
background: linear-gradient(top, #2a2a2a 2%,#242424 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2a2a2a', endColorstr='#242424',GradientType=0 ); /* IE6-8 */
}
div.autosuggest ul li a span
{
display: block;
padding: 3px 6px;
font-weight: normal;
}
div.autosuggest ul li a span small
{
font-weight: normal;
color: #999;
}
div.autosuggest ul li.as_highlight a span small
{
color: #ccc;
}
div.autosuggest ul li.as_highlight a
{
color: #fff;
background-color: none;
background-image: url(img_inquisitor/hl_corner_br.gif);
background-position: bottom right;
background-repeat: no-repeat;
}
div.autosuggest ul li.as_highlight a span
{
background-image: url(img_inquisitor/hl_corner_bl.gif);
background-position: bottom left;
background-repeat: no-repeat;
}
div.autosuggest ul li a .tl,
div.autosuggest ul li a .tr
{
background-image: transparent;
background-repeat: no-repeat;
width: 6px;
height: 6px;
position: absolute;
top: 0;
padding: 0;
margin: 0;
}
div.autosuggest ul li a .tr
{
right: 0;
}
div.autosuggest ul li.as_highlight a .tl
{
left: 0;
background-image: url(img_inquisitor/hl_corner_tl.gif);
background-position: bottom left;
}
div.autosuggest ul li.as_highlight a .tr
{
right: 0;
background-image: url(img_inquisitor/hl_corner_tr.gif);
background-position: bottom right;
}
div.autosuggest ul li.as_warning
{
font-weight: bold;
text-align: center;
}
div.autosuggest ul em
{
font-style: normal;
color: #6EADE7;
}
/** end autosuggest **/
#copyright{
font-size:12px;
color:#6EADE7;
position:absolute;
bottom:30px;
left:0;
right:0;
text-align:center;
font-weight:bold;
}
#copyright a{
color:#fff;
text-decoration:none;
}
#copyright a:hover{
color:#436277;
}
Quick Cart
by Nizamilputra
http://nizamilputra.com
PSD by Kuba Stanek (http://www.kubastanek.pl/) at 365PSD.com
*/
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/*********************************************************************/
body{
background:#0e0d0b;
font-family:'Helvetica Neue',Arial,'Liberation Sans',FreeSans,sans-serif;
padding: 50px;
}
#wrapper{
width:410px;
margin:0 auto;
}
form{
width:390px;
height:30px;
background-image : repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-image : -webkit-repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-image : -moz-repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-image : -ms-repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-image : -o-repeating-linear-gradient(45deg, rgba(255,255,255,0.05) 0%, rgba(255,255,255,0.05) 25%, transparent 25%, transparent 50%);
background-color: #151515;
background-size: 6px 6px;
padding:10px;
position: relative;
border-radius: 5px;
box-shadow: inset 0 25px 0 0 rgba(255,255,255,0.15);
}
input[type="text"]{
width:313px;
height:26px;
padding-right:65px;
padding-left:10px;
background: #1b1b1b; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzFiMWIxYiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyNjI2MjYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #1b1b1b 0%, #262626 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1b1b1b), color-stop(100%,#262626)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1b1b1b 0%,#262626 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #1b1b1b 0%,#262626 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #1b1b1b 0%,#262626 100%); /* IE10+ */
background: linear-gradient(top, #1b1b1b 0%,#262626 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1b1b1b', endColorstr='#262626',GradientType=0 ); /* IE6-8 */
border:1px solid #000;
border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
box-shadow:0 1px 0 rgba(255,255,255,0.2), inset 0 2px 0 rgba(0,0,0,0.5);
-webkit-box-shadow:0 1px 0 rgba(255,255,255,0.2), inset 0 2px 0 rgba(0,0,0,0.5);
-moz-box-shadow:0 1px 0 rgba(255,255,255,0.2), inset 0 2px 0 rgba(0,0,0,0.5);
-o-box-shadow:0 1px 0 rgba(255,255,255,0.2), inset 0 2px 0 rgba(0,0,0,0.5);
font-size:11px;
color:#909090;
}
input[type="text"]:focus{
outline:none;
}
input[type="submit"]{
width:63px;
height:28px;
cursor: pointer;
background: #353535; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSI1MCUiIHN0b3AtY29sb3I9IiMzNTM1MzUiIHN0b3Atb3BhY2l0eT0iMSIvPgogICAgPHN0b3Agb2Zmc2V0PSI1MSUiIHN0b3AtY29sb3I9IiMxYjFiMWIiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #353535 50%, #1b1b1b 51%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(50%,#353535), color-stop(51%,#1b1b1b)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #353535 50%,#1b1b1b 51%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #353535 50%,#1b1b1b 51%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #353535 50%,#1b1b1b 51%); /* IE10+ */
background: linear-gradient(top, #353535 50%,#1b1b1b 51%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#353535', endColorstr='#1b1b1b',GradientType=0 ); /* IE6-8 */
box-shadow:inset 0 1px 0 rgba(255,255,255,0.16);
-moz-box-shadow:inset 0 1px 0 rgba(255,255,255,0.16);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.16);
-o-box-shadow:inset 0 1px 0 rgba(255,255,255,0.16);
border-radius:4px;
-webkit-border-radius:4px;
-moz-border-radius:4px;
-o-border-radius:4px;
border:1px solid #000;
color:#fff;
position:absolute;
right:11px;
top:11px;
}
input[type="submit"]:active{
background: #1b1b1b; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzFiMWIxYiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMzNTM1MzUiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #1b1b1b 0%, #353535 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#1b1b1b), color-stop(100%,#353535)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #1b1b1b 0%,#353535 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #1b1b1b 0%,#353535 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #1b1b1b 0%,#353535 100%); /* IE10+ */
background: linear-gradient(top, #1b1b1b 0%,#353535 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1b1b1b', endColorstr='#353535',GradientType=0 ); /* IE6-8 */
}
/** Autosuggest **/
div.autosuggest
{
position: absolute;
background:none;
padding: 10px 0 0 0;
}
div.autosuggest ul
{
list-style: none;
margin: 0 0 -4px 0;
padding: 0;
background-color: #1f1f1f;
border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
box-shadow:inset 0 1px 0 rgba(255,255,255,0.23);
border:1px solid #000;
position:relative;
top:25px;
}
div.autosuggest ul:before{
content:" ";
background:url(http://nizamilputra.com/labs/black-finder-bar/images/tip.png);
width:24px;
height:15px;
position: absolute;
top:-13px;
left:18px;
z-index:99;
}
div.autosuggest ul li
{
color: #ccc;
padding: 10px;
text-align: left;
border-bottom:1px solid #060606;
box-shadow:0 1px 0 #323232;
-moz-box-shadow:0 1px 0 #323232;
-wekit-box-shadow:0 1px 0 #323232;
-o-box-shadow:0 1px 0 #323232;
background: #212121; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzIxMjEyMSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMxYzFjMWMiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #212121 0%, #1c1c1c 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#212121), color-stop(100%,#1c1c1c)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #212121 0%,#1c1c1c 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #212121 0%,#1c1c1c 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #212121 0%,#1c1c1c 100%); /* IE10+ */
background: linear-gradient(top, #212121 0%,#1c1c1c 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#212121', endColorstr='#1c1c1c',GradientType=0 ); /* IE6-8 */
}
div.autosuggest ul li:first-child{
-webkit-border-radius:5px 5px 0 0;
-moz-border-radius:5px 5px 0 0;
-o-border-radius:5px 5px 0 0;
margin-top:1px;
}
div.autosuggest ul li:last-child{
border:none;
box-shadow:none;
-webkit-border-radius:0 0 5px 5px;
-moz-border-radius:0 0 5px 5px;
-o-border-radius:0 0 5px 5px;
}
div.autosuggest ul li a
{
color: #939393;
display: block;
text-decoration: none;
background-color: transparent;
position: relative;
padding: 0;
width: 100%;
font-size:11px;
}
div.autosuggest ul li:hover
{
background: #2a2a2a; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIyJSIgc3RvcC1jb2xvcj0iIzJhMmEyYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyNDI0MjQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #2a2a2a 2%, #242424 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(2%,#2a2a2a), color-stop(100%,#242424)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* IE10+ */
background: linear-gradient(top, #2a2a2a 2%,#242424 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2a2a2a', endColorstr='#242424',GradientType=0 ); /* IE6-8 */
}
div.autosuggest ul li:hover a:hover, div.autosuggest ul li.as_highlight:hover a:hover{
background:none;
}
div.autosuggest ul li.as_highlight:hover
{
background: #2a2a2a; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIyJSIgc3RvcC1jb2xvcj0iIzJhMmEyYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyNDI0MjQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, #2a2a2a 2%, #242424 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(2%,#2a2a2a), color-stop(100%,#242424)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #2a2a2a 2%,#242424 100%); /* IE10+ */
background: linear-gradient(top, #2a2a2a 2%,#242424 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2a2a2a', endColorstr='#242424',GradientType=0 ); /* IE6-8 */
}
div.autosuggest ul li a span
{
display: block;
padding: 3px 6px;
font-weight: normal;
}
div.autosuggest ul li a span small
{
font-weight: normal;
color: #999;
}
div.autosuggest ul li.as_highlight a span small
{
color: #ccc;
}
div.autosuggest ul li.as_highlight a
{
color: #fff;
background-color: none;
background-image: url(img_inquisitor/hl_corner_br.gif);
background-position: bottom right;
background-repeat: no-repeat;
}
div.autosuggest ul li.as_highlight a span
{
background-image: url(img_inquisitor/hl_corner_bl.gif);
background-position: bottom left;
background-repeat: no-repeat;
}
div.autosuggest ul li a .tl,
div.autosuggest ul li a .tr
{
background-image: transparent;
background-repeat: no-repeat;
width: 6px;
height: 6px;
position: absolute;
top: 0;
padding: 0;
margin: 0;
}
div.autosuggest ul li a .tr
{
right: 0;
}
div.autosuggest ul li.as_highlight a .tl
{
left: 0;
background-image: url(img_inquisitor/hl_corner_tl.gif);
background-position: bottom left;
}
div.autosuggest ul li.as_highlight a .tr
{
right: 0;
background-image: url(img_inquisitor/hl_corner_tr.gif);
background-position: bottom right;
}
div.autosuggest ul li.as_warning
{
font-weight: bold;
text-align: center;
}
div.autosuggest ul em
{
font-style: normal;
color: #6EADE7;
}
/** end autosuggest **/
#copyright{
font-size:12px;
color:#6EADE7;
position:absolute;
bottom:30px;
left:0;
right:0;
text-align:center;
font-weight:bold;
}
#copyright a{
color:#fff;
text-decoration:none;
}
#copyright a:hover{
color:#436277;
}
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.