Это очень красивое черное горизонтальное меню, которое подойдет для сайта любого цвета и любой тематики. Основное преимущество, наверняка, заключается в том, что данное меню сделано в стиле WEB 2.0, и выделенные пункты в меню округленные.
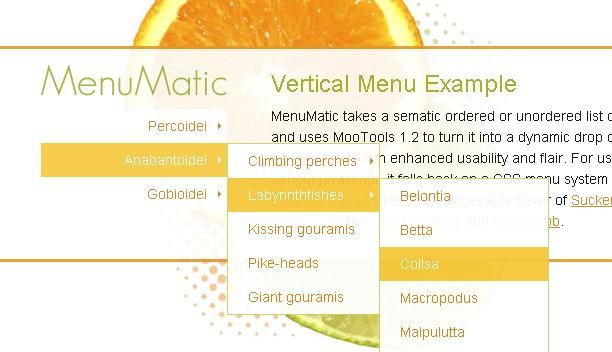
Это меню выглядит удобно и комфортабельно, исполнение его на высшем уровне. Здесь четко прописан стиль и на любом браузере это меню будет работать так, как надо. Прелесть его в том, что меню может расширяться на столько, на сколько вы сами захотите. Вы заметили, что меню выдвижное, а это значит то, что пункты плавно выдвигают новые подпункты меню...
Используя код, приведенный здесь, можно сделать оригинальное вращающееся меню на CSS. Именно на CSS, не используя JavaScript и уж тем более JQuery.
Такой вид навигации подойдет для серьезного сайта, например, для сайта с новостями и обсуждениями на политические темы. В этом меню не используются изображения, в этом и выражается его простота. Говоря о том, что меню простое, на ум приходят стандартные цвета ссылок без использования каскадного стиля, но уверяю вас, это не так.
Это меню построено очень качественно, нет никаких изъянов в CSS. Горизонтальное меню подойдет больше всего для верхней части сайта, так как оно зрительно делит сайт на верхнюю часть и нижнюю. Собственно, глядя на него, уже можно представить полноценный и качественный шаблон для сайта, который выглядел бы просто и без лишних украшений смотрелся бы изящно...
Часто бывает так, что изображение больше блока, в который мы хотим поместить картинку. Что уж говорить об интерактивных сайтах, где пользователи добавляют большие изображения, а они тем временем растягивают ваш сайт, он становится, проще говоря, неправильным. Разумно, через CSS указать максимальные размеры изображения в определенном элементе (max-width и max-height), но от этого пропадает нужная нам четкость картинки.
Стандартный вид скроллинга на сайте – это не так плохо, но иногда можно разнообразить оформление, и поменять стиль скроллинга. Самый простой способ это сделать – это задать определенные параметры в CSS.
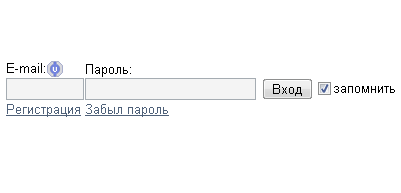
Стандартная форма входа в системе uCoz строится вертикально, поэтому предлагаем вашему вниманию форму, которая имеет горизонтальный вид. Предлагаемая форма не имеет дополнительных изображений, и ее дизайн не изменен, взята простая форма входа по E-Mail и переделана. Просто, использовав такое строение можно, сделать удобную горизонтальную форму для выполнения входа...