
Хештеги на uCoz как в Твиттере
Как сделать хэштеги на uCoz как в Твиттере, ВКонтакте или Facebook? Используя скрипт на этой странице, Вы сможете прямо в новостях своего сайта использовать хэштеги, ставя перед словом значок # или @.
Хэштег или хештег – это слово или фраза, перед которой стоит символ решетки (#). С помощью хэштегов пользователи делят сообщения на темы или типы.
Сегодня хэштеги используются практически во всех социальных сетях, таких как Твиттер, ВКонтакте, Google+, Instagram, Facebook, YouTube, Tumblr и т.д. Изначально хэштеги появились в сетях IRC. Позже они появились в Твиттере, стали популярными в 2007 году во время лесных пожаров в Сан-Диего.
Установка
Следующий код вставьте перед закрывающимся тегом </body>
Текст, в котором должны быть распознаны хэштеги с помощью JavaScript обрените в DIV с классом hashLinks:
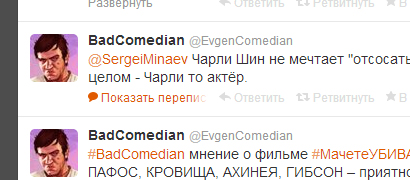
Здесь основной контент, в котором слова, начинающиеся с #тег или @user будут заменяться ссылками, как на скриншоте.
</div>
Возможно, Вам еще понадобится шаблон Твиттера на HTML.
Воспользуйтесь сервисом uKit. Никакого кода!