Стилизация полосы прокрутки с помощью CSS
Сегодня поговорим о полосе прокрутки страниц. А точнее про ее внешний вид, который толком не меняется уже несколько десятилетий. И мне, собственно как и вам, она изрядно поднадоела. По этому мы рассмотрим возможность о ее замене на свою.
Данное решение является очень удобным, так, как здесь не задействуются JavaScript. Что в свою очередь убирает нагрузку на сайт. Все работает с помощью стилей и имеет минимум кода.
Установка
Вставляем данный код в Таблицу стилей (CSS)
background-image:url('');
background-repeat:no-repeat;
width:5px;
height:0px
}
::-webkit-scrollbar-track {
background-color:#ecedee
}
::-webkit-scrollbar-thumb {
-webkit-border-radius: 0px;
border-radius: 0px;
background-color:#6dc0c8;
}
::-webkit-scrollbar-thumb:hover{
background-color:#56999f;
}
::-webkit-resizer{
background-image:url('');
background-repeat:no-repeat;
width:4px;
height:0px
}
::-webkit-scrollbar{
width: 4px;
}
Установка на этом завершена. Теперь разберем, какая строка за что отвечает.
Цвет дорожки, по которой двигается бегунок прокрутки.
Меняем ecedee на свой цвет.
background-color:#ecedee
}
Цвет бегунка полосы, а так же его закругление.
Меняем 6dc0c8 на свой цвет.
Меняем значение border-radius для закругления.
-webkit-border-radius: 0px;
border-radius: 0px;
background-color:#6dc0c8;
}
Цвет бегунка при наведении на него курсора.
Меняем 56999f на свой цвет.
-webkit-border-radius: 0px;
border-radius: 0px;
background-color:#6dc0c8;
}
Основная ширина полосы прокрутки.
Меняем значение width
width: 4px;
}
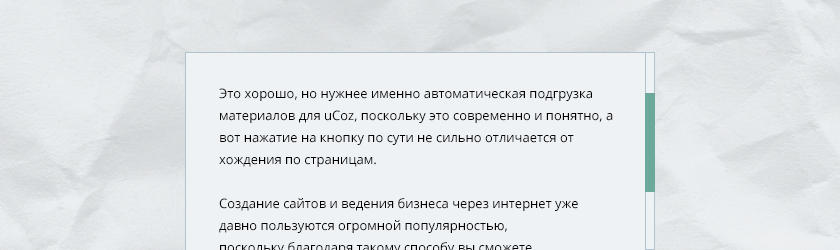
Пример
В качестве примера мы сделали прокрутку в таком стиле:

Установите на сайт данный скролл, просто скопировав следующий код:
background-image:url('');
background-repeat:no-repeat;
width:6px;
height:0px
}
::-webkit-scrollbar-track {
background-color:#32312e;
box-shadow:0px 0px 3px #000 inset;
}
::-webkit-scrollbar-thumb {
-webkit-border-radius: 5px;
border-radius: 5px;
background-color:#ffcb17;
box-shadow:0px 1px 1px #fff inset;
background-image:url('https://yraaa.ru/_pu/24/59610063.png');
background-position:center;
background-repeat:no-repeat;
}
::-webkit-resizer{
background-image:url('');
background-repeat:no-repeat;
width:7px;
height:0px
}
::-webkit-scrollbar{
width: 11px;
}