
Ajax окна на uCoz в стиле Flat
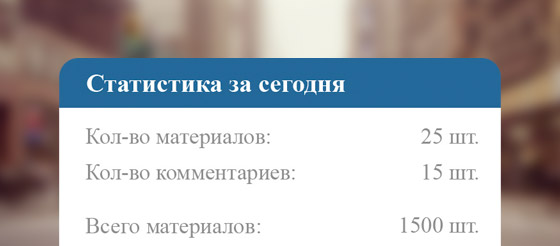
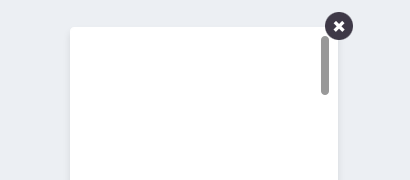
Модальные Ajax окна после внедрения нового стиля будут выглядеть как стандартные окна JQuery. Вы можете увидеть реальный пример, на превью материала. Окошко на Вашем сайте будет выглядеть как белый блок с округлениями и с небольшой тенью, а справа в верхнем углу прилеплена большая кнопка для закрытия окна. Все интуитивно понятно, удобно и чисто.
Установка
Вставьте следующий код в низ Таблицы стилей (CSS):
Код
.xw-mc ::-webkit-scrollbar
{
width: 8px;
height: 8px;
}
.xw-mc ::-webkit-scrollbar-track-piece
{
display:none;
}
.xw-mc ::-webkit-scrollbar-thumb:vertical
{
height: 5px;
background-color: rgba(0, 0, 0, 0.4);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.xw-mc ::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: rgba(0, 0, 0, 0.4);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.x-sh, .xw-bl {display:none !important;}
.xw-ml, .xw-mr {margin:0 !important;padding:0 !important;background:none !important;}
.xw-mc {color:#333; font-weight: normal; float: none; margin: 0; padding: 8px 8px !important; background: #fff !important; border: 1px solid #fff !important;border-radius:4px;-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);}
.xw-hdr-text {display: none !important;}
.xw-hdr img {display:none;}
.xw-tl, .xw-tr, .xw-tc, .xw-hdr, .xw-sps .xw-draggable {height: 0 !important;background: none !important;padding: 0 !important;}
.xw-tc {overflow: visible !important;}
.xt-close {position: absolute !important;right: -18px;top: -18px;margin: 0 !important;z-index: 10014 !important;width: 36px !important;height: 36px !important; background: url(https://yraaa.ru/_pu/24/30435765.png) no-repeat !important;}
.xw-body {border: 0 !important;padding: 0 !important;}
.xt-maxi {display:none;}
.xt-mini {display:none;}
.xt-rest {display:none;}
{
width: 8px;
height: 8px;
}
.xw-mc ::-webkit-scrollbar-track-piece
{
display:none;
}
.xw-mc ::-webkit-scrollbar-thumb:vertical
{
height: 5px;
background-color: rgba(0, 0, 0, 0.4);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.xw-mc ::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: rgba(0, 0, 0, 0.4);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.x-sh, .xw-bl {display:none !important;}
.xw-ml, .xw-mr {margin:0 !important;padding:0 !important;background:none !important;}
.xw-mc {color:#333; font-weight: normal; float: none; margin: 0; padding: 8px 8px !important; background: #fff !important; border: 1px solid #fff !important;border-radius:4px;-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);}
.xw-hdr-text {display: none !important;}
.xw-hdr img {display:none;}
.xw-tl, .xw-tr, .xw-tc, .xw-hdr, .xw-sps .xw-draggable {height: 0 !important;background: none !important;padding: 0 !important;}
.xw-tc {overflow: visible !important;}
.xt-close {position: absolute !important;right: -18px;top: -18px;margin: 0 !important;z-index: 10014 !important;width: 36px !important;height: 36px !important; background: url(https://yraaa.ru/_pu/24/30435765.png) no-repeat !important;}
.xw-body {border: 0 !important;padding: 0 !important;}
.xt-maxi {display:none;}
.xt-mini {display:none;}
.xt-rest {display:none;}
Теперь на вашем сайте будет прекрасное ajax окно в стиле flat. Красиво смотрится как на светлых так и темных дизайнах сайтов.
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (4)
0
4
0
1
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.