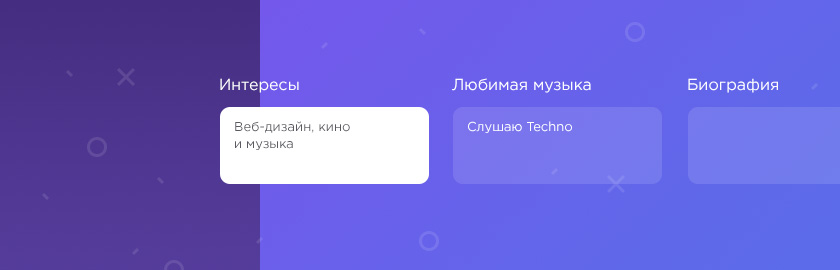
Дополнительные поля для uCoz на персональной странице из подписи
Проблема с дополнительными полями в редактировании данных на персональной странице, которых так не хватает, давно решена. К сожалению, скрипт не добавляет поля, а просто разбивает существующее поле Подпись на столько, сколько Вы захотите. Ну, все-таки, дополнительные поля на персональной странице для uCoz – это отлично.
Если Вы редактировали стандартный вид персональной страницы, и не оставили ничего стандартного, то придется изрядно поработать, нужно будет обратить внимание на #block21
Установка
Вставьте следующий код на персональной странице пользователя и на странице редактирования информации перед </body>:
var nT = {fields: ['Подпись','Интересы','Любимая музыка','Портфолио','Биография'], // поля
// %CLASS% — порядковый номер элемента. служит для указания класса.
// %NAME% — название поля
// %VALUE% — текстовое поле
// настройки для страницы редактирования
form: '<tr><td valign="top" class="manTd1 a%CLASS%">%NAME%:</td><td class="manTd2 b%CLASS%">%VALUE%</td></tr><tr><td height="10" class="manTdSep" colspan="2"><hr class="manHr"/></td></tr>', // форма полей
iForm: '<textarea class="signField%CLASS%" style="width:100%;"></textarea>', // форма текстовых полей
// настройки для персональной страницы
pForm: '<div id="blockT%CLASS%" class="udtb"><div class="udtlb">%NAME%:</div> <span>%VALUE%</span></div>' // форма полей
};
</script>
<script type="text/javascript">
$(".manTable").each(function(){
var a="";
for(nF=0;nF<nT.fields.length;nF++)a+=nT.form.replace("%NAME%",nT.fields[nF]).replace("%VALUE%",nT.iForm.replace("%CLASS%",nF)).replace(/%CLASS%/g,nF);$("#siM33").before(a).prev().remove();$("#siM33").hide()});
$("#siF20").click(function(){var a="";for(nK=0;nK<nT.fields.length;nK++){a+=$(".signField"+nK).val()+"{|}";
$("#siF9").val(a)}adduser.submit()});
$("#siF9").each(function(){iReg=$(this).val().split("{|}");
$('textarea[class^="signField"]').each(function(){iRV= iReg[$(this).attr("class").substr(9)*1];$(this).val(iRV)})})
$("#block21").each(function(){
iNReg=$("span",this).html().split("{|}");nV="";for(nM=0;nM<nT.fields.length;nM++) {nV+=iNReg[nM]?nT.pForm.replace("%NAME%",nT.fields[nM]).replace("%VALUE%",iNReg[nM]).replace(/%CLASS%/g,nM):'';}
});
$('#block21').html(nV);
</script>
Переходим к форме редактирования персональной информации:
Управление дизайном » Пользователи » Форма редактирования персональной информации.
Там находим и заменяем type="submit" на type="button"
Редактируя персональную информацию, найдите $_SIGNATURE$ и заключите этот код в тег <span>:
<div id="block21" class="udtb"><span>$_SIGNATURE$</span></div>
<?endif?>