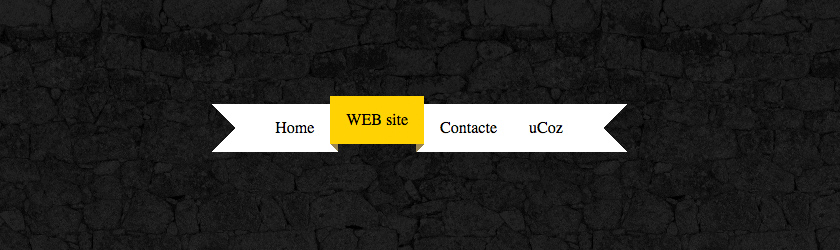
Анимированное меню в виде ленты uCoz
Очень удобное меню, которое можно преподнести пользователям вашего сайта. Очень хорошо будет смотреться как на светлом, так и на темном дизайне. Само меню выполнено в простых стилях и оттенках. Благодаря этому меню не будет нагружать сайт множеством строк лишнего кода. Конечно, это вовсе не скрипт, но предложенный пользователям материал нам приглянулся, и мы хотели бы им с вами поделиться.
Выглядит данное меню в виде ленты, при наведении на пункты которого будет происходить плавная анимация, которая предаст меню еще более привлекательный вид.
Что ж давайте приступим к его установке. В то место, где хотим видеть меню, вставляем:
<a href='#'><span>Главная</span></a>
<a href='#'><span>О нас</span></a>
<a href='#'><span>Сервисы</span></a>
<a href='#'><span>Контакты</span></a>
</div>
Чтобы придать ему естественный вид, вставим в CSS следующий код:
display:inline-block;
}
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
.ribbon a:link, .ribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.ribbon span {
background:#fff;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.ribbon a:hover span {
background:#FFD204;
margin-top:0;
}
.ribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
.ribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #9B8651;
border-bottom:0.5em solid #fff;
}
Пишите комментарии и оставляйте свое мнение, оно для нас очень важно.