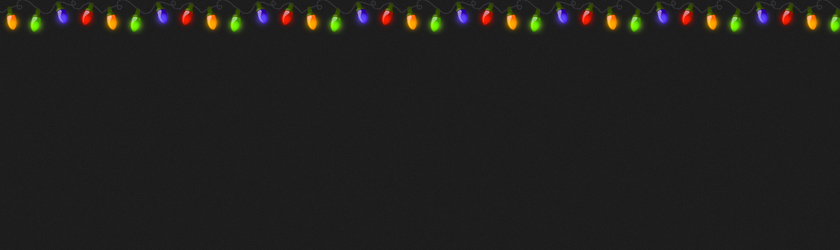
Гирлянда для сайта
Если Вы читаете это, значит, пора наряжать сайт к новому году. Для этого подойдет анимированная гирлянда для сайта. Не хочу предлагать вам GIF анимации, т.к. это подразумевает потеря четкости и сглаженности краев.
Нет, это плохая идея. Я просто решил использовать одну картинку гирлянды в формате PNG, но на странице она будет показываться частями. С помощью скрипта мы заставим менять эти части через определенный интервал. Выглядит все это как простая, неплавная анимация. Лично мне бы и в голову не пришло, что это не GIF анимация. Все дело в сглаженности краев, скрипт используется по этой причине.
Код гирлянды
#garland {position:absolute;top:0;left:0;background-image:url('//yraaa.ru/test/135/christmas-lights.png');height:36px;width:100%;overflow:hidden;z-index:99}
#nums_1 {padding:100px}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
</style>
<div id="garland" class="garland_4"><div id="nums_1">1</div></div><div style="position:absolute;top:-1000px"><a href="/publ/7" title="шаблоны для ucoz">ucoz шаблоны</a></div>
<script type="text/javascript">
function garland() {
nums = document.getElementById('nums_1').innerHTML
if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'}
if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'}
if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'}
if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'}
}
setInterval(function(){garland()}, 600)
</script>
В этом блоке кода одновременно представлены и CSS, и HTML и JavaScript. Советуем использовать CSS гирлянды в отдельном файле или в том же месте, где у вас собраны остальные стили.
Наверное, скрипт можно сократить или даже сделать анимацию по-другому. Я старался не усложнять, делал, как знаю, так, чтобы работало во всех браузерах, чтобы абсолютно все пользователи ваших сайтов почувствовали праздник, чтобы все видели гирлянду.
Гирлянда для сайта – не единственный способ украсить сайт к новому году. Вы можете выбрать новогодние иконки для сайта, а еще можете установить снег на сайт. Использовать несколько украшений одновременно не рекомендуется, т.к. из-за множества разных цветов и бесконечной анимации у пользователя может даже закружиться голова.