
Информация о вашем браузере для uCoz
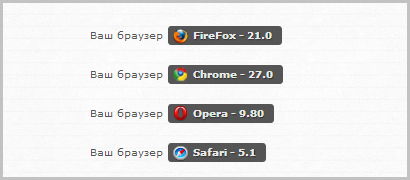
Данный скрипт показывает пользователю, информацию о браузере, который он использует при просмотре веб-сайта. Например, если пользователь использует браузер Safari, данный скрипт выводит название браузера и его версию (Safari 5.1).
Установка
Используем следующий html каркас и устанавливаем его в то место, где хотим видеть информацию о браузере.
Код
<div class="cell-your-browser">
<div class="your-browser-info">Ваш браузер </div>
<?if($USER_AGENT$='firefox')?> <a class="your-browser-ico brauzer-mf" href="/go?http://www.mozilla.org/ru/firefox/new/" title="http://www.mozilla.org/ru/firefox/new/" title="Скачать браузер Mozilla Firefox" target="_blank">FireFox - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='chrome')?><a class="your-browser-ico brauzer-gx"href="/go?http://www.google.ru/chrome" title="http://www.google.ru/chrome" title="Скачать браузер Google Chrome" target="_blank">Chrome - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='opera')?><a class="your-browser-ico brauzer-op"href="/go?http://www.opera.com/download/" title="http://www.opera.com/download/" title="Скачать браузер Opera"target="_blank">Opera - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='safari')?><a class="your-browser-ico brauzer-sf"href="/go?http://www.apple.com/ru/safari/" title="http://www.apple.com/ru/safari/" title="Скачать браузер Apple Safari" target="_blank">Safari - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='ie')?><a class="your-browser-ico brauzer-ie"href="/go?http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home" title="http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home" title="Скачать браузер Internet Explorer"target="_blank">Internet Explorer - $USER_AGENT_VER$</a><?endif?>
</div>
<div class="your-browser-info">Ваш браузер </div>
<?if($USER_AGENT$='firefox')?> <a class="your-browser-ico brauzer-mf" href="/go?http://www.mozilla.org/ru/firefox/new/" title="http://www.mozilla.org/ru/firefox/new/" title="Скачать браузер Mozilla Firefox" target="_blank">FireFox - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='chrome')?><a class="your-browser-ico brauzer-gx"href="/go?http://www.google.ru/chrome" title="http://www.google.ru/chrome" title="Скачать браузер Google Chrome" target="_blank">Chrome - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='opera')?><a class="your-browser-ico brauzer-op"href="/go?http://www.opera.com/download/" title="http://www.opera.com/download/" title="Скачать браузер Opera"target="_blank">Opera - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='safari')?><a class="your-browser-ico brauzer-sf"href="/go?http://www.apple.com/ru/safari/" title="http://www.apple.com/ru/safari/" title="Скачать браузер Apple Safari" target="_blank">Safari - $USER_AGENT_VER$</a><?endif?>
<?if($USER_AGENT$='ie')?><a class="your-browser-ico brauzer-ie"href="/go?http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home" title="http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home" title="Скачать браузер Internet Explorer"target="_blank">Internet Explorer - $USER_AGENT_VER$</a><?endif?>
</div>
В данном коде используются системные переменные uCoz, которые определяют и выводят информацию о браузере пользователя.
В следующем шаге, нам предстоит добавить стили для скрипта:
Код
/* Отображаем информацию ваш браузер на uCoz
------------------------------------------*/
.cell-your-browser {
float:left;
padding: 10px;
font:10px Verdana,Arial,Helvetica, sans-serif;
}
.your-browser-info {
float:left;
height: 14px;
padding: 3px 5px 2px 0px;
}
.your-browser-ico:link,
.your-browser-ico:visited {
float:left;
height: 14px;
padding: 3px 10px 2px 25px;
text-shadow: 1px 1px 1px #333;
font-weight: 700;
color:#eaeaea;
border-radius:3px;
display:block;
text-decoration:none;
outline:none
}
.your-browser-ico:hover {
color:#eaeaea;
}
.brauzer-mf {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px 1px;
}
.brauzer-mf:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px 1px;
}
.brauzer-gx {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -19px;
}
.brauzer-gx:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -19px;
}
.brauzer-op {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -38px;
}
.brauzer-op:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -38px;
}
.brauzer-sf {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -56px;
}
.brauzer-sf:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -56px;
}
.brauzer-ie {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -74px;
}
.brauzer-ie:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -74px;
}
------------------------------------------*/
.cell-your-browser {
float:left;
padding: 10px;
font:10px Verdana,Arial,Helvetica, sans-serif;
}
.your-browser-info {
float:left;
height: 14px;
padding: 3px 5px 2px 0px;
}
.your-browser-ico:link,
.your-browser-ico:visited {
float:left;
height: 14px;
padding: 3px 10px 2px 25px;
text-shadow: 1px 1px 1px #333;
font-weight: 700;
color:#eaeaea;
border-radius:3px;
display:block;
text-decoration:none;
outline:none
}
.your-browser-ico:hover {
color:#eaeaea;
}
.brauzer-mf {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px 1px;
}
.brauzer-mf:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px 1px;
}
.brauzer-gx {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -19px;
}
.brauzer-gx:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -19px;
}
.brauzer-op {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -38px;
}
.brauzer-op:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -38px;
}
.brauzer-sf {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -56px;
}
.brauzer-sf:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -56px;
}
.brauzer-ie {
background:#555 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -74px;
}
.brauzer-ie:hover {
background:#777 url(https://yraaa.ru/_pu/24/50461424.png) no-repeat left;
background-position:0px -74px;
}
После установки CSS стилей, установка скрипта завершена. Результат вы ведите такой как показан на скриншоте. Не забывайте загружать картинки на свой сайт.
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (17)
0
0
1
0
0
0
3
0
1
0
2
0
4
2
0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.