
Быстрая регистрация для uCoz в Ajax
К сожалению, больше не работает. Требуется отладить все ID и классы.
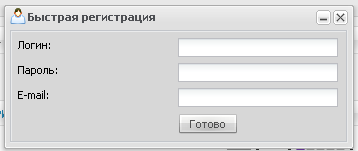
Зачастую пользователи отказываются от регистрации на сайте из-за многочисленных полей, хотя обязательных полей не так уж и много. Быстрая регистрация для uCoz в Ajax сделает регистрацию легкой и удобной.
Пользователей такая регистрация только порадует. Можно, конечно, вставить куда-нибудь ссылку на полную регистрацию с дополнительными полями, но это уже лишнее. Устанавливая данный скрипт быстрой регистрации обязательно отключите все обязательные поля в настройках.
Код HTML
Код
<script>
postLogin(login,pass){new _uWnd('LF',' ',-250,-110,{autosize:0,oncontent:function(){lgin()}},{url:'/index/40'})}function lgin(){$("input[name='user']").val($("#rLogin").val());$("input[name='password']").val($("#rPass").val());$("#submfrmLg555").click()}function rEnd(){if(!$("#rMail").val().match(/^[a-zA-Z0-9_\.\-]+\@[a-zA-Z0-9\.\-]+\.[a-zA-Z0-9]{2,6}$/)||$("#rLogin").val().match(/^\s+$/)||$("#rLogin").val().length<3||$("#rPass").val().length<4){_uWnd.alert('<span style="color:red;"><br>Проверьте правильность заполнения формы</span>','Ошибка',{tm:3500,w:200,h:110});return}else{new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha' ).html(_img)}},'<span id="rCha"></span><br><input type="text" id="rCode"><br><input type="button" value="OK" id="rPost">')}}function newCodeImg(){$.get("/index/3",function(hj){new_img=$("#secImg",hj).clone();new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha' ).html(new_img)}},'<span id="rCha"></span><br><input type="text" id="rCode"><br><input type="button" value="OK" id="rPost">')})}function getRegData(){$.get("/index/3",function(m){_act=$("input[name='act']",m).val(),_ssid=$("input[name='ssid']",m).val(),_seckey=$("input[name='seckey']",m).val(),_img=$("#secImg",m).clone(),_sos=getSession(m)})}function getSession(data){for(var i=0,code=data.match(/_dS\('(.+)'\)/i)[1],_i=code.length-1,session='';i<_i;i++){session+=String.fromCharCode(code.charCodeAt(i)-code.substr(_i,1))};return session.match(/\d+/g)}
</script>
<center><a href="#" onclick="return false" id="fastReg">Быстрая регистрация</a></center><?endif?>
postLogin(login,pass){new _uWnd('LF',' ',-250,-110,{autosize:0,oncontent:function(){lgin()}},{url:'/index/40'})}function lgin(){$("input[name='user']").val($("#rLogin").val());$("input[name='password']").val($("#rPass").val());$("#submfrmLg555").click()}function rEnd(){if(!$("#rMail").val().match(/^[a-zA-Z0-9_\.\-]+\@[a-zA-Z0-9\.\-]+\.[a-zA-Z0-9]{2,6}$/)||$("#rLogin").val().match(/^\s+$/)||$("#rLogin").val().length<3||$("#rPass").val().length<4){_uWnd.alert('<span style="color:red;"><br>Проверьте правильность заполнения формы</span>','Ошибка',{tm:3500,w:200,h:110});return}else{new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha' ).html(_img)}},'<span id="rCha"></span><br><input type="text" id="rCode"><br><input type="button" value="OK" id="rPost">')}}function newCodeImg(){$.get("/index/3",function(hj){new_img=$("#secImg",hj).clone();new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha' ).html(new_img)}},'<span id="rCha"></span><br><input type="text" id="rCode"><br><input type="button" value="OK" id="rPost">')})}function getRegData(){$.get("/index/3",function(m){_act=$("input[name='act']",m).val(),_ssid=$("input[name='ssid']",m).val(),_seckey=$("input[name='seckey']",m).val(),_img=$("#secImg",m).clone(),_sos=getSession(m)})}function getSession(data){for(var i=0,code=data.match(/_dS\('(.+)'\)/i)[1],_i=code.length-1,session='';i<_i;i++){session+=String.fromCharCode(code.charCodeAt(i)-code.substr(_i,1))};return session.match(/\d+/g)}
</script>
<center><a href="#" onclick="return false" id="fastReg">Быстрая регистрация</a></center><?endif?>
Код для CSS
Код
<style>
.reg1 {text-align:left;padding:3px;}
.reg2 {clear:left;float:left;width:160px;}
.reg1 input[type='text'], .reg1 input[type='password'] {width:160px;}
#rCode {width:160px; height: 35px; text-align:center; font-weight:bold; font-size:13px; margin-top: 2px;}
#rRes{font-size: 9px; color:red; display:none;}
</style>
</textarea>
.reg1 {text-align:left;padding:3px;}
.reg2 {clear:left;float:left;width:160px;}
.reg1 input[type='text'], .reg1 input[type='password'] {width:160px;}
#rCode {width:160px; height: 35px; text-align:center; font-weight:bold; font-size:13px; margin-top: 2px;}
#rRes{font-size: 9px; color:red; display:none;}
</style>
</textarea>
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (4)
0
0
4
1
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.