Типичные ошибки пользователей uCoz
Все ошибаются, и в этой статье я не буду приводить конкретные примеры, просто расскажу то, что меня расстраивает на сайтах пользователей uCoz. Хотел сказать новичков, но это далеко не только они. Отчасти это просто то, что мне субъективно не понравилось. Это можно отнести не только к uCoz, на других конструкторах некоторые вещи просто невозможно сделать, а значит и таких ошибок совершить тоже невозможно.
Я долго вынашивал идею написать такую заметку, но не знал, с какой стороны подобраться к теме, ведь это по сути критика, а без указания конкретных примеров она становится надуманной в какой-то, но я рассчитываю, что некоторые узнают о своих ошибках и встанут на пусть истинный.
Начну с чего-то по-проще и в то же время наиболее распространенного.
Сжатые не по пропорциям изображения и просто сжатые в качестве. Я вижу это настолько часто, это есть и на сайтах, которые должны быть по сути своей конкурентами Урааа, но так их называть будет слишком лестно.
Во-первых, картинки сжимаются вот так.

Сравните эту картинки с картинкой выше. Притянул за уши сериал «Сорвиголова» к теме этой статьи, чтобы вы понимали.
На это больно смотреть. Пользователи устанавливают вполне себе годные шаблоны, но в виде материалов бывают вшиты свои пропорции. Например, автор шаблона задумал, что все изображения в превью должны быть квадратными, но создатель сайта, установивший этот шаблон, этого не знает или не хочет видеть. В итоге портит весь вид сайта.
Теперь скажу про сжатие качества JPG. Когда со сжатием переборщили, это видно. Большое сжатие подходит для фотографий, но для картинок, где скомпоновано несколько плоских цветных блоков это недопустимо. В общем, сжатие хорошо до тех пор, пока его видно.

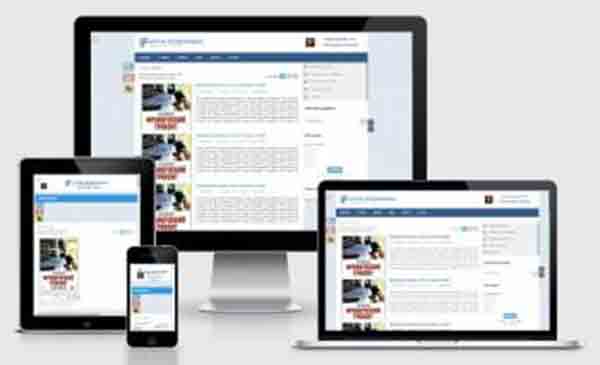
Перегруженность страницы. Про скорость загрузки страницы даже не буду начинать, я сейчас говорю о лишних блоках, картинках, меню и т.д. А если тут еще и реклама, тогда пиши пропало.
Сегодня приветствуется легкость и эргономичность сайта, но сайты в стиле 2000-х до сих пор преследуют нас. В данный момент я просматриваю один сайт, который перегружен. Здесь нет заголовков, все шрифты набраны одним кеглем. Страница перегружена не смотря на то, что текстовых описаний на странице совсем нет. Я насчитал 3 меню, не включая хлебные крошки и дополнительные ссылки (типа «Добавить материал»). Также не понятно, что на сайте главное, а что второстепенное (самым большим шрифтом написана оценка новости, а чуть меньше количество просмотров, а затем все остальное).
Я бы хотел сказать, что такой сайт не может раскрутиться, но это неправда, зачастую такие сайты и находятся в топе, воняя на первой странице поиска.
Плавная прокрутка и ее нестандартный вид. Не везде уместно использовать плавную прокрутку, она может быть уместна только там, где сайт разделен на большие секции с большими заголовками, этакий лендинг, но на сайте, где условно всего 2 экрана это очередная боль. С такой прокруткой пользователь попадает либо в верх страницы либо в низ, но не в то положение, которое он реально хотел.
В добавок к этой боли добавляем еще и цветной плоской скроллинг, обычно делают тонким, курсором его не поймать. Чтобы на эту полоску попасть, нужно отслужить 5 лет в отряде снайперов. А в совокупности с плавной прокруткой это ад. Это не плач маленькой капризной девочки, это приносит реальные неудобства в юзабилити.
На самом деле, это все, что я хотел сказать. Дальше добавлю пару слов об отступах и цветах, но это уже мелочи, которые я, думаю, объяснить нормально не смогу.
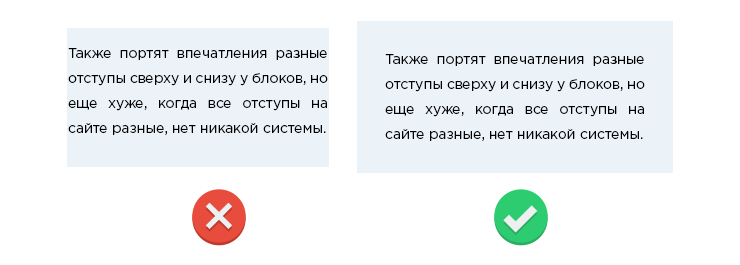
Отступы. Также портят впечатления разные отступы сверху и снизу у блоков, но еще хуже, когда все отступы на сайте разные, нет никакой системы. Открою секрет, дизайн сайта – это целая система типов и размеров, которые читаются во всех элементах сайта, без системы кажется, что все сделано наугад, хотя зачастую так и есть. Делайте везде одинаковые отступы, не ошибетесь.

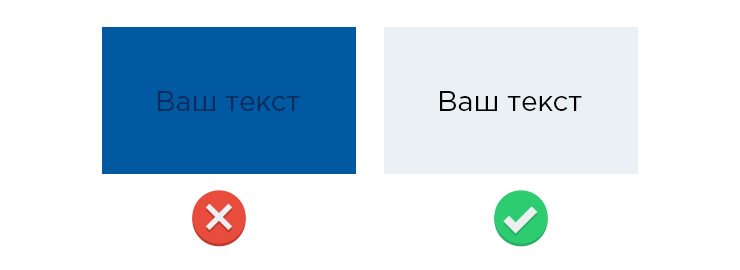
Цвета. Не думал про это вообще писать, но увидел только что на одном сайте с белым фоном блоки с черным текстом на оранжевом фоне. Там же на оранжевом фоне и комментарии. На самом деле, ничего страшного, тут оранжевый фон достаточно светлый, текст читаем, но не всем так везет. Используйте максимально контрастный тексту фон.

Надеюсь, мне удалось достучаться хоть до кого-то. Эти ошибки собраны с сайтов по той же теме, что и этот, и если администраторы сайтов про uCoz позволяют себе грешить этим, то что уж говорить о других пользователях. Этот список можно долго расширять, я лишь показал верхушку айсберга.




