Как изменить цвет текста на сайте?
Эта статься поможет начинающим изменить цвет текста на всем сайте или в какой-то его части. Атрибут, существующий для изменения цвета текста, называется color.
Этот атрибут можно использовать как в CSS, так и в самих тегах на подобие FONT, SPAN и DIV. Здесь очень легко ориентироваться, но нужно знать определенные цвета. Цвета могут быть записаны на английском языке (red, green, blue), могут быть записаны в RGB или в 16-ричном коде.
Код для использования в CSS:
body {color:#FF0000} //текст BODY будет красным
.class_element {color:green} //для элемента с определенным классом
#div_element {color:green} //для элемента с определенным ID
Код в тегах:
Также можно использовать для тега атрибут style, вот таким будет код:
Цвет #0000FF является 16-ричным кодом.
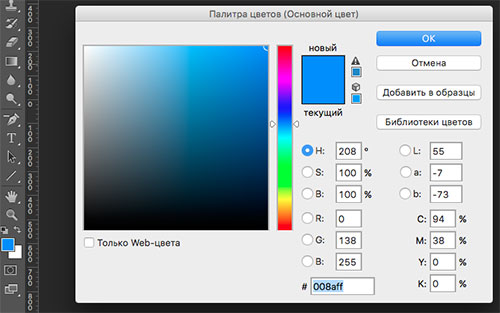
Как узнать цвет в Photoshop?
1. Нажмите на цвет и откроется вот такая панель. Там можно узнать все подробности о цвете, нас сейчас интересует код возле символа #. Копируйте его и используйте в коде.

2. Чтобы определить цвет на изображении используйте инструмент "Пипетка"  , просто кликните по нужной вам области изображений, верхний цвет в панели инструментов изменится на выбранный.
, просто кликните по нужной вам области изображений, верхний цвет в панели инструментов изменится на выбранный.
Примеры цвета:

Также по теме хочу порекомендовать сервисы по подбору цвета. В них сразу показываются коды цветов, а также гармоничные цветовые сочетания. Не у всех есть чувство этого сочетания, а с сервисы учитывают законы колористики.