7 сервисов по подбору цветовой гаммы для сайта
Существуют цветовые системы, на которые можно ориентироваться подбирая гармоничные цвета. Есть комплементарные цвета, есть близкие и т.д. Погружаться сейчас в теорию цвета я не буду, но почитать про психологию цвета, про сочетания очень интересно. Кстати, на первом курсе дизайна в высших учебных заведениях есть предмет «Теория цвета» или по-другому «Колористика».
Не у всех есть чутье к цвету, и если у вас есть сомнения по поводу выбора цветовой гаммы для вашего сайта или приложения.
Сначала я не видел смысла в этих сервисах, мне нравятся те гаммы, которые я применяю в своих макетах, но зайдя на один из таких сервисов я восхищался предложенными вариантами. Думаю, в дальнейшем буду использовать предлагаемые гаммы, очень красивые и сочные.
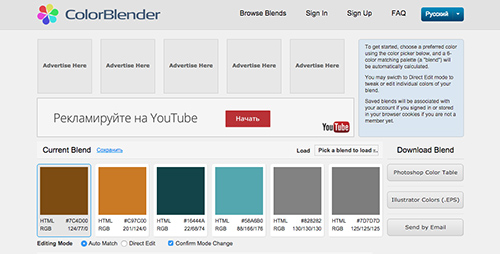
http://www.colorblender.com/
Поставил этот сайт первым по той причине, что он выдает мне очень красивые палитры, плюс интуитивно понятен, а от палитры ничего не отвлекает. Сердечно рекомендую.

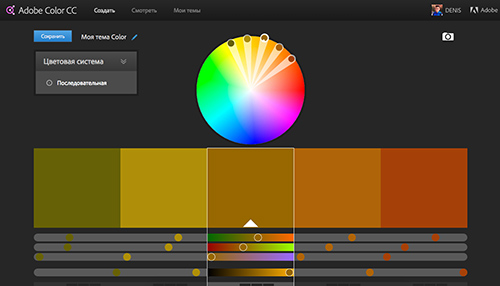
https://kuler.adobe.com/create/color-wheel/
Официальный сервис от Adobe. Многофункциональный, динамичный и популярный. Стоит посмотреть, но, на мой взгляд, сложновато выглядит, от самой палитры отвлекает многое.

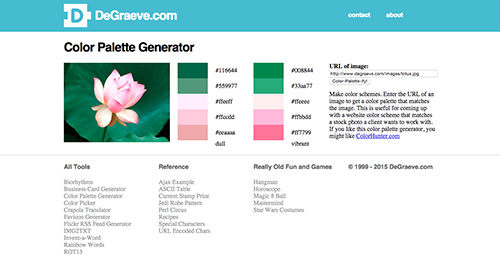
http://www.degraeve.com/color-palette/index.php
Сайт генерирует цветовые схемы по фотографиям. Как известно, лучшие сочетание цветов подсказывает природа, поэтому можно просто загрузить качественную фотографию с горами, лесом или пляжем, сайт выдаст приличные цветовые схемы.

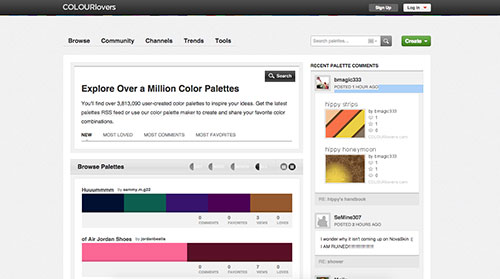
http://www.colourlovers.com/palettes
На сайте очень много готовых цветовых схем. Также здесь есть паттерны и просто каталог цветов.

http://www.pictaculous.com/
Загружаете фотографию – сервис генерируют свою палитру, а также выдает похожие на сервисах, указанных выше.

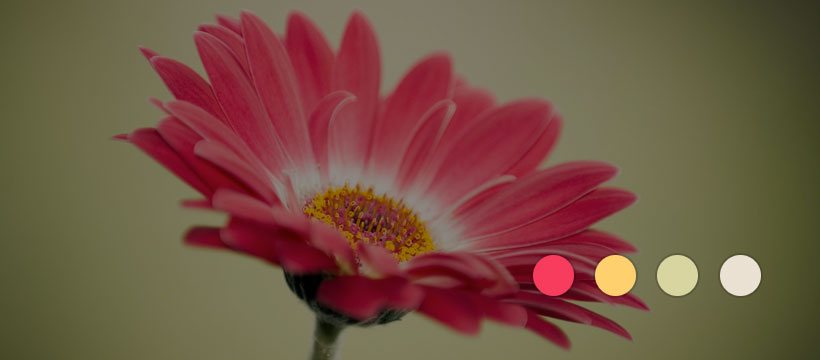
http://design-seeds.com/
Неплохая подборка цветовых схем с фотографий.

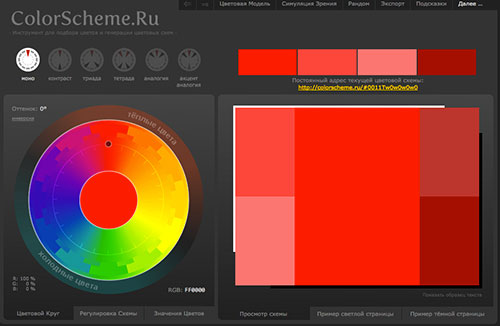
http://colorscheme.ru/
Русскоязычный сервис, на котором можно посмотреть пример цветовой схемы на кривом допотопном сайте. Сами схемы мне не понравились, слишком яркие.