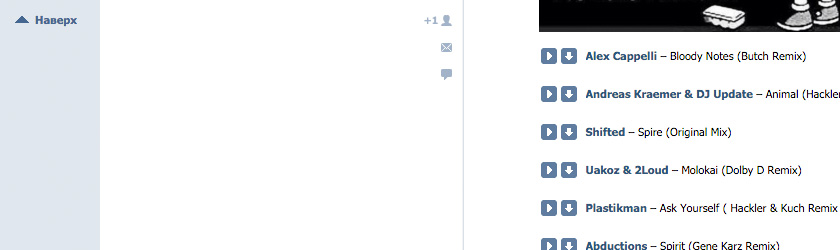
Кнопка Наверх как ВКонтакте
Функция не такая важная, но очень интересная. Логично, что кнопка, про которую мы говорим, должна появляться только тогда, когда есть такая необходимость. Конечно, пользователь может и сам крутануть страницу, но если вы хотите, чтобы кнопка Наверх была как ВКонтакте, то можно просто взять код с этой страницы. Сложного ничего в коде нет: кнопка появляется в верхней части экрана тогда, когда позиция в окне меняется на определенную. А сама кнопка, собственно, как ракета, отправляет Вас на самый верх. Используется jQuery, поэтому полет анимированный.
JQuery (если не установлен)
Код
<script type="text/javascript" src="http://yraaa.ru/test/9/img/jquery-1.3.2.min.js"></script>
Код JavaScript
Код
<script type="text/javascript">
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) $('a#move_up').fadeIn();
else $('a#move_up').fadeOut(400);
});
$('a#move_up').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
$(function () {
$(window).scroll(function () {
if ($(this).scrollTop() > 100) $('a#move_up').fadeIn();
else $('a#move_up').fadeOut(400);
});
$('a#move_up').click(function () {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
Код CSS
Код
<style>
a#move_up {
position: fixed;
top: 10px;
display: none;
width: 90px;
height: 21px;
text-align: center;
font: 12px Verdana;
text-decoration: none;
color: #2b587a;
background: #e1e7ed;
padding-top:5px;
opacity:0.9;
filter: alpha(opacity=90);
}
a#move_up:hover {
color: #fff;
background: #597da3;
}
</style>
a#move_up {
position: fixed;
top: 10px;
display: none;
width: 90px;
height: 21px;
text-align: center;
font: 12px Verdana;
text-decoration: none;
color: #2b587a;
background: #e1e7ed;
padding-top:5px;
opacity:0.9;
filter: alpha(opacity=90);
}
a#move_up:hover {
color: #fff;
background: #597da3;
}
</style>
Код HTML
Код
<a id="move_up" href="#">Наверх</a>