Выделение текста при клике на JQuery
Скрипт можно было сделать и поменьше, но главное, что все работает, и работает, кстати, во всех браузерах. Это кроссбраузерное выделение текста по клику.
Что, собственно, делает этот скрипт? Скрипт находит нужный элемент (DIV, Textarea, SPAN, P, любой, который вы указали) и присваивает событие, которое должно произойти при клике. При клике же обрабатывается сценарий, по которому происходит выделение содержимого в блоке.
Выделение текста при клике на JQuery, поэтому предварительно нужно подключить данную библиотеку (на uCoz подключена по умолчанию). Остается только нажать CTRL+C. Это облегчит задачу пользователю, ведь если, к примеру, существует длинный код, то посетителю пришлось бы вести курсор от начала до конца, а это не всегда выходит с первого раза.
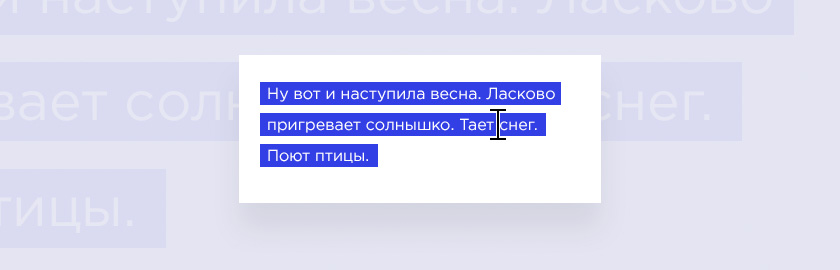
Пример
Нажмите на блок и текст в нем выделится.
Ну вот и наступила весна. Ласково пригревает солнышко. Тает снег. Поют птицы. Я узнала,что скоро прилетят птички с юга. Это интересно, что в середине весны птицы начинают строить гнёзда.На реке начнётся ледоход. Удивительно, что огромные глыбы льда трескаются и приходят в движение. Я люблю весну за первые цветочки, за первые листочки,за ласковое солнышко и приближение к долгожданному лету.
Установка
$('div.example').click(function() {
var e=this;
if(window.getSelection){
var s=window.getSelection();
if(s.setBaseAndExtent){
s.setBaseAndExtent(e,0,e,e.innerText.length-1);
}else{
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);}
}else if(document.getSelection){
var s=document.getSelection();
var r=document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}else if(document.selection){
var r=document.body.createTextRange();
r.moveToElementText(e);
r.select();}
});
</script>
div.example замените на тот элемент, к которому нужно применить скрипт. Это может быть как ID, так и классы, так и название тегов. Чтобы применить ко всем параграфам, то используйте вместо указанного p, но скорее, это не потребуется.