Топ пользователей для uCoz как на Урааа
Хотите сделать на своем сайте блок с пользователями, как на Урааа? Мы поделимся с вами своим кодом топа пользователей для uCoz. Ну, и расскажем, как сделать информер. Блок не адаптивный и имеет фиксированную ширину, поэтому Вы сами будете указывать значения длины и ширины в пикселях.
Установка
Создайте информер для модуля Пользователи (Панель управления » Инструменты » Информеры). Выберите Способ сортировки по Репутации. Количество материалов – 8, а количество колонок – 1.
Вставьте следующий код в Шаблон информера.
Код
<div class="top_user"><a href="$PROFILE_URL$"><span>$REPUTATION$</span></a><div class="top_user_black"></div><img src="$AVATAR_URL$" alt="$USERNAME$" /></div>
А этот код туда, где хотите видеть блок (это может быть Первый или Второй контейнер).
Код
<div class="top_use1s">$MYINF_1$</div>
Вставьте этот код в Таблицу стилей (CSS).
Код
.top_use1s {width:300px;height:180px;background:#1d1d1d;font-family:Tahoma,sans-serif}
.top_user {width:75px;height:90px;overflow:hidden;float:left;background:#1d1d1d}
.top_user img {width:90px;margin-left:-7px}
.top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none}
.top_user a:hover {background:rgba(255,255,255,0.1)}
.top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px}
.top_user_black {position:absolute;width:75px;height:24px;background:rgba(0,0,0,0.3);margin-top:66px}
.top_user {width:75px;height:90px;overflow:hidden;float:left;background:#1d1d1d}
.top_user img {width:90px;margin-left:-7px}
.top_user a {width:75px;height:90px;position:absolute;z-index:2;text-decoration:none}
.top_user a:hover {background:rgba(255,255,255,0.1)}
.top_user a span {color:#FFF;padding-top:70px;text-align:center;display:block;font-size:11px}
.top_user_black {position:absolute;width:75px;height:24px;background:rgba(0,0,0,0.3);margin-top:66px}
Размеры
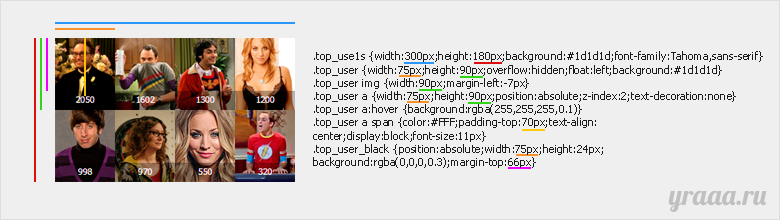
Разобраться с размерами Вам помогут разноцветные линии на картинке:

Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (18)
0
0
0
0
1
2
2
-8
-5
3
-1
4
1
-3
0
0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.