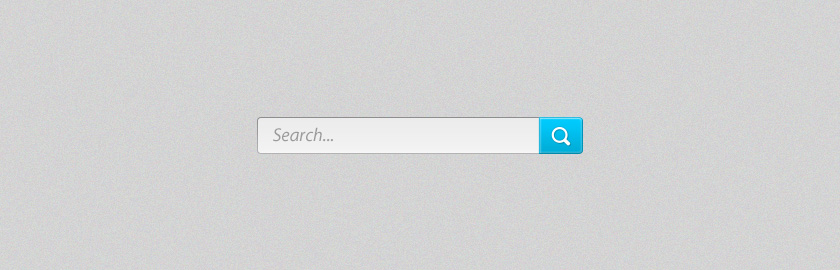
Элегантная форма поиска для сайта на uCoz
Новая форма поиска для сайтов на uCoz. Выполнена она в серых и синих тонах. Такую форму поиска можно установить в сайдбар или шапку сайта. И там и тут она будет смотреться хорошо.
Это простая форма, на самом деле, ее исходник назывался как элегантная форма поиска. Код проверялся прямо здесь на сайте, поэтому возник конфликт стилей, не удивляйтесь, почему так много кода, это в основном фиксированные значения скругления углов. Здесь используется одно изображение, рекомендуется загрузить его на свой сайт.
Ставим стили для поиска:
Код
<style type="text/css">
.search {border:1px solid #D4D4D4 !important;-webkit-border-top-left-radius: 3px !important;-webkit-border-bottom-left-radius: 3px !important;-moz-border-radius-topleft: 3px !important;-moz-border-radius-bottomleft: 3px !important;border-top-left-radius: 3px !important;border-bottom-left-radius: 3px !important;background:#EEEEEE !important;-webkit-border-top-right-radius: 0px !important;-webkit-border-bottom-right-radius: 0px !important;-moz-border-radius-topright: 0px !important;-moz-border-radius-bottomright: 0px !important;border-top-right-radius: 0px !important;border-bottom-right-radius: 0px !important;color:#9A9A9A !important;width:200px;height:26px !important;padding-left:5px !important; padding:0; margin:0 !important;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}
.searchbu {background:url('http://yraaa.ru/_pu/16/45358267.png') no-repeat !important;width:31px !important;height:26px !important;border:none !important;cursor: pointer !important;position:absolute !important;margin-left:-10px;-webkit-border-radius: 0px !important;-moz-border-radius: 0px !important;border-radius: 0px !important;}
.search, input[type="text"]:focus {outline: none;}
</style>
.search {border:1px solid #D4D4D4 !important;-webkit-border-top-left-radius: 3px !important;-webkit-border-bottom-left-radius: 3px !important;-moz-border-radius-topleft: 3px !important;-moz-border-radius-bottomleft: 3px !important;border-top-left-radius: 3px !important;border-bottom-left-radius: 3px !important;background:#EEEEEE !important;-webkit-border-top-right-radius: 0px !important;-webkit-border-bottom-right-radius: 0px !important;-moz-border-radius-topright: 0px !important;-moz-border-radius-bottomright: 0px !important;border-top-right-radius: 0px !important;border-bottom-right-radius: 0px !important;color:#9A9A9A !important;width:200px;height:26px !important;padding-left:5px !important; padding:0; margin:0 !important;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}
.searchbu {background:url('http://yraaa.ru/_pu/16/45358267.png') no-repeat !important;width:31px !important;height:26px !important;border:none !important;cursor: pointer !important;position:absolute !important;margin-left:-10px;-webkit-border-radius: 0px !important;-moz-border-radius: 0px !important;border-radius: 0px !important;}
.search, input[type="text"]:focus {outline: none;}
</style>
Это ставим туда где хотите видеть форму поиска:
Код
<form action="/search">
<input type="text" name="q" maxlength="30" size="20" class="search" placeholder="Поиск..." />
<input type="submit" class="searchbu" value="" />
</form>
<input type="text" name="q" maxlength="30" size="20" class="search" placeholder="Поиск..." />
<input type="submit" class="searchbu" value="" />
</form>