
Страница настроек профиля от Lezginka
Данное решение я применил для развлекательной социальной сети: взял скрипт вкладок из этого материала, распределил код из «Формы редактирование данных пользователя» в соответствующие вкладки, немного поменял оформление самих вкладок. Для более интересного отображения сделал на «Странице редактирования данных» выше вкладок аватар и логин пользователя. Надеюсь, для кого-нибудь этот скрипт окажется полезным.
Установка
ПУ - Пользователи - Форма редактирования данных пользователя. Замените весь код на следующий:
<thead><tr><td><ul>
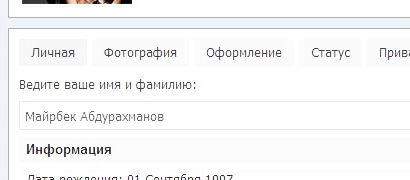
<li><a href="#tab1">Личная</a></li>
<li><a href="#tab2">Фотография</a></li>
<li><a href="#tab3">Подпись</a></li>
<li><a href="#tab4">Приватность</a></li>
</ul></td></tr></thead>
<tr><td>
<div><table width="100%" border="0" cellspacing="0" cellpadding="0" style="height:25px;">
<tr>
<td valign="top" style="font-size:13px">Ведите ваше имя и фамилию:</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="padding-right:11px;">
<tr>
<td>$NAME_FL$</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="informac">
<tr>
<td>Информация</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="informac1">
<tr>
<td>Дата рождения: $BIRTHDAY_FL$<br>Пол: $GENDER_FL$</td>
</tr>
</table>
</div>
<div><table width="100%" border="0" cellpadding="0" cellspacing="0" class="informac1" style="margin-bottom:10px;">
<tr>
<td>Вибирите или загрузите аватар.<br><span style="font-size:12px; color:#9E2121;">Внимание: аватар не должен быть более или менее 110x110px.</span></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="informac" style="margin-bottom:0px; padding-top:7px; padding-bottom:7px; padding-left:7px; padding-right:18px;">
<tr>
<td>$AVATAR_FL$</td>
</tr>
</table>
</div>
<div><table width="100%" border="0" cellpadding="0" cellspacing="0" class="informac">
<tr>
<td>Ваша подпись:</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="padding-right:7px;">
<tr>
<td>$SIGNATURE_FL$</td>
</tr>
</table>
</div>
<div><table width="100%" border="0" cellpadding="0" cellspacing="0" class="informac">
<tr>
<td>Настройки приватности</td>
</tr>
</table>
$OPTIONS_FL$</div>
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="facegood">
<tr>
<td width="33%">$SECURITY_CODE_FL$</td>
<td width="53%"><span style="font-size:11px; color:#915451;">Введите цифры с картинки.<br>Нажмите на картинку чтобы сменить код</span></td>
<td width="14%" class="manTdBut" colspan="2" align="center" id="siM65">
<input id="siF20" type="submit" name="sbm" value="Сахранить" class="setbutt" />
</td>
</tr>
</table>
</td></tr>
</table>
<script type="text/javascript">
var w3tc=new w3tabcontrol('w3tc', 'w3tc');
</script>
ПУ - Управление дизайном - Страница редактирования данных пользователя. Заменяем $BODY$ на:
<tr>
<td width="17%" valign="top"><div style="padding:2px; width:110px; margin-right:15px; border: 1px solid #EAEAEA;"><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/img/noavatar.png<?endif?>" style="width:110px; height:110px;" /></div></td>
<td width="79%" valign="top"><div style="height:25px;"><strong style="font-size:14px; font-family: sans-serif;">$USERNAME$</strong></div></td>
</tr>
</table><table width="100%" border="0" cellpadding="0" cellspacing="0" class="soderj">
<tr>
<td>$BODY$</td>
</tr>
</table>
На этой же странице между <head> и </head> ставим:
<script type="text/javascript" src="/w3tabcontrol.js"></script>
Скачайте эти файлы: загрузите w3tabcontrol.js и w3tabcontrol.css в корневой каталог через файловый менеджер.
Источник: lezginka.ucoz.ru
Воспользуйтесь сервисом uKit. Никакого кода!