
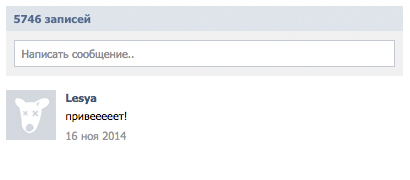
Стена пользователя из каталога сайтов для uCoz
Не обязательно, что скрипт этот только для тех, кто в очередной раз делает социальную сеть на uCoz или «как ВКонтакте, только лучше». Скрипт стены для uCoz может пригодиться сайтам-порталам, использовать можно не только как стену, но и как заметки на персональной странице и т.д. Для переделки под стену был выбран модуль «Каталог сайтов». На мой взгляд, выбор модуля правильный, он не широко используется.
Установка
1. Управление дизайном - Каталог сайтов - Страница материалов и комментариев к нему:
<head>
<head>
<link type="text/css" rel="StyleSheet" href="/_st/my.css" />
</head>
$COM_ADD_FORM$
$COM_BODY$
$COM_PAGE_SELECTOR1$
$POWERED_BY$
< /body>
</html>
2. Настроики модуля - Форма добавления материала - убираем все галочки.
3. Категории - создаём категорию под ID 1 и называем её как хотим.
4. Заходим по адресу: http://ваш сайт/dir, там ссылочка [ добавить материал ]
Жмёте на кнопку много раз, обязательно нужно добавить столько стен,сколько у вас пользователей (можно на 20-40 больше,если сайт,на котором будет стена популярный) Не обижаемся, но это традиция))) (Прим. ред.: можно было сделать, чтобы пользователь сам создавал страницу при регистрации, а вообще сейчас есть API, можно придумать что-то новое)
5.Каталог сайтов - Страница материала и комментариев к нему. В самый верх:
<style>.com-order-block {display:none;}</style>
6.В форму добавления в самый вверх:
<?if($MODULE_ID$=dir)?>
<b>
<div style="padding: 5px 15px 5px 15px;">
<div id="nomessage"><textarea style="width: 100%;height:23px;color:#B3B3B3;font-size:11px;" rows="1" cols="50" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();">Что у Вас нового?</textarea></div>
<div style="display:none;" id="yesmessage">
<textarea style="width: 100%;height:35px;font-size:11px;" rows="2" name="message" id="message" cols="50"></textarea>
<div>
<input type="submit" id="addcBut" value="Отправить" onclick="$('#nomessage').toggle();$('#yesmessage').toggle();" />
</div>
</div>
</div></b><?else?>
И в самый низ:
7. В вид комментариев в самый вверх:
<div class="post all" onmouseover="wall.postOver('')" onmouseout="wall.postOut('')">
<table class="post_table" border="0" cellspacing="0" cellpadding="0">
<tbody><tr>
<td class="image">
<div style="padding: 5px;"><center><a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" border="0" style="height:50px;width:50 "><?else?><?if($USER_LOGGED_IN$)?><img src="http://vkontakte.ru/images/question_a.gif" border="0" style="height:50px;width:50 "><?else?><img src="http://vkontakte.ru/images/deactivated_100.gif" border="0" style="height:50px;width:50 "><?endif?><?endif?></a>
<span class="online"><?if($IS_OWN$)?><div style="text-align:center; color:999;">Online</div><?else?><div style="display:none; text-align:center; color:999;" class="stati">$PROFILE_URL$</div><?endif?></span></center></div>
</td>
<td class="info">
<div class="wall_text"><a class="author" href="$PROFILE_URL$" onclick="return nav.go(this, event)">$NAME$</a> $MODER_PANEL$ <div><div class="wall_post_text">$MESSAGE$ </div></div></div>
<span class="fl_r"><style>
#allrate$NUMBER$ {opacity:0.5;font-size:10px;padding-top:5px;padding-right:1px;}
#allrate$NUMBER$:hover {opacity:1.0;}
#ico$NUMBER$ {color:#2B587A;cursor:pointer;}
</style>
<div id="allrate$NUMBER$" align="right">
<a style="text-decoration:none;" href="$GOOD_COMMENT_URL$">Мне нравится <span id="ico$NUMBER$"><img src="http://vkontre1.my1.ru/images/nv.jpg" style="margin-bottom:-2px; margin-right:2px;" >$COMMENT_RATING$</span></a>
</div></span>
<div class="replies"><div class="reply_link_wrap">
<small><a onclick="return nav.go(this, event)"><span class="rel_date">$DATE$ в $TIME$</span></a></small><span ><span class="divide">|</span><a href="javascript://" onclick="prompt('Ссылка на комментарий:',location.href.split('#',1) + '#comEnt$ID$');">Ссылка комментария</a></span>
</div>
<div class="replies_wrap clear" style="display: none">
<div><input type="hidden" value=""></div>
<div class="reply_box" onclick="return cancelEvent(event)">
<input type="hidden" value="">
<div class="reply_field_wrap clear_fix">
<div class="input_back_wrap no_select"><div class="input_back" style="padding-top: 3px; margin-top: 1px; padding-bottom: 3px; margin-bottom: 1px; padding-left: 3px; margin-left: 1px; padding-right: 3px; margin-right: 1px; "><div class="input_back_content">Комментировать..</div></div> </div><textarea class="fl_l" placeholder="" onkeydown="onCtrlEnter(event, function() { wall.sendReply(''); })" onfocus="wall.showEditReply('')" onkeyup="wall.checkTextLen(this, 'reply_warn')"></textarea>
</div>
<div class="reply_warn clear" id="reply_warn"></div>
<div id="submit_reply" class="submit_reply clear">
<div class="fl_l"><div class="button_blue"><button id="reply_button">Отправить</button></div></div>
<div id="reply_to_title" class="reply_to_title fl_l"><span id="reply_to_name"></span></div>
<div class="progress fl_r" id="page_reply_progress"></div>
</div>
<div class="clear"></div>
</div>
</div></div>
</td>
</tr>
</tbody></table>
</div>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;">$ANSWER$</div><?endif?>
<?else?>
И в самый низ:
8. Управление дизайном - Пользователи - Персональная страница пользователя. Ставим туда,куда хотим видеть стенку:
Воспользуйтесь сервисом uKit. Никакого кода!