Определение браузера и его версии на JavaScript
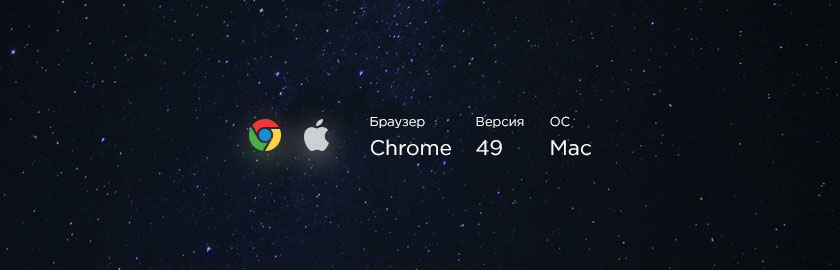
Если хотите отобразить на сайте информацию о браузере пользователя, то этот скрипт подойдет для данной задачи. Определение браузера и его версии на JavaScript работает во всех браузерах.
Помимо названия браузера, пользователю показывается версия, и даже платформа, операционная система, которая установлена на устройстве. Например, в форму обратной связи можно спрятать этот скрипт так, чтобы получить информацию о браузере клиента, его версии и название операционной системы. Специально для uCoz есть вот такой вариант осуществления задачи.
Вообще, этому можно уделить отдельный блок на сайте, можно так же сделать рекомендацию установки новой версии браузера Chrome, если человек зашел с Internet Explorer 6, к примеру. То есть порекомендовать браузер, в котором ваш сайт по-вашему выглядит и работает лучше.
Код HTML
<div id='name'></div>
<p>Версия браузера</p>
<div id='version'></div>
<p>Операционная система</p>
<div id='os'></div>
Код JavaScript
var BrowserDetect = {
init: function () {
this.browser = this.searchString(this.dataBrowser) || "An unknown browser";
this.version = this.searchVersion(navigator.userAgent) || this.searchVersion(navigator.appVersion) || "an unknown version";
this.OS = this.searchString(this.dataOS) || "an unknown OS";
},
searchString: function (data) {
for (var i=0;i<data.length;i++) {
var dataString = data[i].string;
var dataProp = data[i].prop;
this.versionSearchString = data[i].versionSearch || data[i].identity;
if (dataString) {
if (dataString.indexOf(data[i].subString) != -1)
return data[i].identity;
}
else if (dataProp)
return data[i].identity;
}
},
searchVersion: function (dataString) {
var index = dataString.indexOf(this.versionSearchString);
if (index == -1) return;
return parseFloat(dataString.substring(index+this.versionSearchString.length+1));
},
dataBrowser: [
{
string: navigator.userAgent,
subString: "Chrome",
identity: "Chrome"
},
{ string: navigator.userAgent,
subString: "OmniWeb",
versionSearch: "OmniWeb/",
identity: "OmniWeb"
},
{
string: navigator.vendor,
subString: "Apple",
identity: "Safari",
versionSearch: "Version"
},
{
prop: window.opera,
identity: "Opera",
versionSearch: "Version"
},
{
string: navigator.vendor,
subString: "iCab",
identity: "iCab"
},
{
string: navigator.vendor,
subString: "KDE",
identity: "Konqueror"
},
{
string: navigator.userAgent,
subString: "Firefox",
identity: "Firefox"
},
{
string: navigator.vendor,
subString: "Camino",
identity: "Camino"
},
{
/* For Newer Netscapes (6+) */
string: navigator.userAgent,
subString: "Netscape",
identity: "Netscape"
},
{
string: navigator.userAgent,
subString: "MSIE",
identity: "Internet Explorer",
versionSearch: "MSIE"
},
{
string: navigator.userAgent,
subString: "Gecko",
identity: "Mozilla",
versionSearch: "rv"
},
{
/* For Older Netscapes (4-) */
string: navigator.userAgent,
subString: "Mozilla",
identity: "Netscape",
versionSearch: "Mozilla"
}
],
dataOS : [
{
string: navigator.platform,
subString: "Win",
identity: "Windows"
},
{
string: navigator.platform,
subString: "Mac",
identity: "Mac"
},
{
string: navigator.userAgent,
subString: "iPhone",
identity: "iPhone/iPod"
},
{
string: navigator.platform,
subString: "Linux",
identity: "Linux"
}
]
};
BrowserDetect.init();
document.getElementById("name").innerHTML=BrowserDetect.browser;
document.getElementById("version").innerHTML=BrowserDetect.version;
document.getElementById("os").innerHTML=BrowserDetect.OS
</script>