Миниатюрные вкладки на JavaScript для uCoz
Очень часто на сайтах используют вкладки (Tabs), для сортировки информации, чтобы она не была вся в куче, а была поделена по категориям. Вот например взять школьный сайт. Ваша задача состоит в том чтобы написать общую информацию про каждый класс. Не обязательно для этого создавать новые страницы, вам достаточно создать одну и на ней разместить Javascript вкладки, по-другому «Табы».
В этом материале мы выложили для вас простые вкладки без зависимостей, на чистом JavaScript. Работают во всех современных браузерах (IE9+).
Установка
1. Для начала загрузим все необходимые файлы в Файловый менеджер.
2. Между <head> и </head> подключаем файл JavaScript который будет отвечать за работоспособность наших вкладок:
3. Там где мы хотим видеть наши вкладки в нужное место вставляем следующий код:
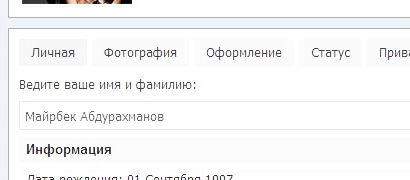
<nav class="tabs__navigation">
<a class="tabs__link tabs__link--active" href="#first">первая секция</a>
<a class="tabs__link" href="#second">вторая секция</a>
<a class="tabs__link" href="#third">третья секция</a>
<a class="tabs__link" href="#fourth">четвёртая секция</a>
</nav>
<p class="tabs__section" id="first">Умножение двух векторов…</p>
<p class="tabs__section" id="second">Нормаль к поверхности…</p>
<p class="tabs__section" id="third">Математическое моделирование…</p>
<p class="tabs__section" id="fourth">Подынтегральное выражение…</p>
</div>
<script> pureTabs.init('tabs__link', 'tabs__link--active'); </script>
Ссылки и секции связаны идентификатором секции, который прописывается в атрибут href у ссылки. Каждая ссылка должна иметь общий класс (по умолчанию — puretabs). Чтобы задать секцию по умолчанию, следует добавить к ссылке на эту секцию класс puretabs--active.
4. Таблица стилей (CSS):
border: 1px solid #ddd;
position: relative;
margin-top: 5rem;
margin-bottom: 3rem;
}
.tabs__section {
margin: 1rem;
}
.tabs__navigation {
margin-left: -1px;
position: absolute;
top: -34px;
}
.tabs__link {
display: inline-block;
border: 1px solid #ddd;
text-decoration: none;
padding: .25rem .75rem;
color: #B3B3B3;
background: #E7E7E7;
margin-left: .25rem;
}
.tabs__link:first-child {
margin-left: 0;
}
.tabs__link--active {
font-weight: bold;
border-bottom-color: #fff;
background: #fff;
color: #186baa;
}
Чтобы задать ссылкам пользовательские классы, достаточно при инициализации скрипта передать их в качестве параметров:
Пользовательские классы для вкладок на JavaScript
- var className = 'tab', // Общий класс ссылок
- activeClassName = 'tab--active' // Класс активной ссылки
- pureTabs.init(className, activeClassName);
Источник: http://andrew--r.github.io/puretabs