Простой вид новостей для uCoz
Каждое новое представление нового оформления дизайна проекта настолько полно фантазии, что стремление изменить сайт к уникальному и лучшему просто зашкаливает. Сегодня вашему вниманию мы предоставляем простой вид материалов новостей.
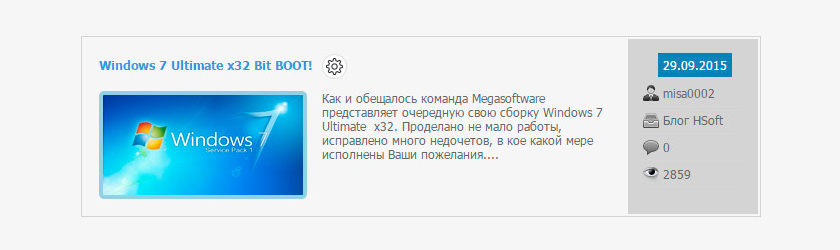
Простота вида заключается в удобном размещении элементов и информации о материале. Структура поделена на три части:
- Первая часть это изображение которое имеет фиксированный размер, который позволит публиковать материалы не боясь, что, картинка выйдет за свои рамки.
- Вторая часть это непосредственно краткое описание публикации.
- И наконец третья часть это информация о материале. Давайте перейдем к установке и посмотрим, как будет выглядеть наш новый вид.
Установка CSS
Для начала сохраним в нашей CSS таблице следующие стили, которые будут применяться к нашему HTML коду. Перейдите в "Панель управления" » "Дизайн" » "Управление дизайном (CSS)", либо в отдельный CSS файл.
.matertitle a{font-size:12px;font-weight: bold;text-decoration: none !important;margin-bottom: 15px;}
.mesage img{border:4px solid #a5d0e1;float:left; margin-right: 15px;border-radius:5px;height:100px}
.mirt{padding :15px;}
.info{width:100px;padding:15px;background:#D3D3D3;}
.date{background:#4682B4;padding:5px;color:#fff;align: center;margin: 15px;}
.user {background: url(/images/user.png) no-repeat left center ;padding:10px;padding-left:20px}
.cate {background: url(/images/cat.png) no-repeat left center ;padding:10px;padding-left:20px}
.com {background: url(/images/comm.png) no-repeat left center ;padding:10px;padding-left:20px}
.rade {background: url(/images/eye.png) no-repeat left center ;padding:10px;padding-left:20px}
После установки стилей мы переходим непосредственно к установке HTML кода.
Установка HTML
Для установки нам понадобиться зайти "Панель управление" » "Дизайн" » "Новости" » "Вид материалов" и заменить весь код, который там находиться на тот, который указан ниже.
<tr>
<td class="mirt">
<div class="matertitle"><a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</div>
<div class="mesage">
<img src="$IMG_URL1$" width="200" alt="$TITLE$" title="$TITLE$">$MESSAGE$</div>
</td>
<td class="info">
<span class="date">$DATE$
</span><br><br>
<span class="user">$USERNAME$</span><hr>
<span class="cate">$CATEGORY_NAME$</span><hr>
<span class="com">$COMMENTS_NUM$</span><hr>
<span class="rade">$READS$</span><hr>
</td>
</tr>
</table>
На этом установку можно считать завершенной. Свои отзывы и пожелания можете оставлять в комментариях под материалом.