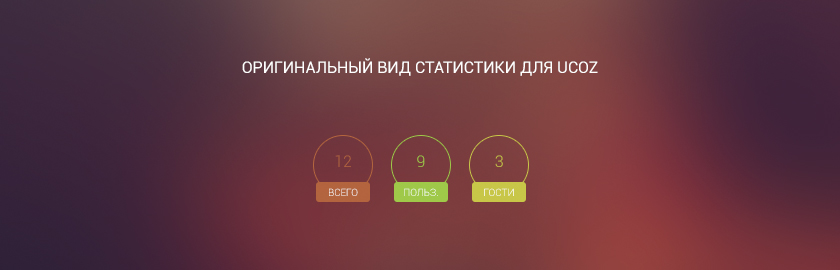
Оригинальный вид статистики для uCoz
Цветное оформление статистики для uCoz сегодня в тренде, публикуем еще один интересный и уникальный вид. Каждый пункт статистики выглядит в виде небольшого круга с подписью. По стандарту статистика выглядит как 3 простых текстовых строчки.
А вы заметили, что чем больше числа в статистике, тем она краше? По крайней мере, ощущается именно так. И это не удивительно, ведь каждый администратор желает, чтобы посещаемость его сайта была больше. Здесь можно было бы разместить рекламу какого-нибудь сервиса автоматического продвижения, но в другой раз. Порекомендую только поставить на сайт Метрику помимо стандартной статистики. Да, это стандартная статистика, в которой показывается количество пользователей на сайт, гостей, и их сумма.
Вы можете легко заменить имеющиеся цвета на свои, в данном же случае для всех пользователей использован цвет оранжевый, для пользователей – зеленый, а для гостей – желтый. Демонстрацию можно увидеть на превью, просто мысленно подставьте фон своего сайта, а лучше сразу установите код и проверьте.
Установка
1. Вставьте в Таблицу стилей (CSS):
.statistics .block {display: inline-block; margin: 0 8px; position: relative;}
.statistics .block div {border: 1px solid; border-radius: 50%; width: 60px; height: 60px; line-height: 53px; font-size: 16px;}
.statistics span {display: block; border-radius: 3px; width: 54px; height: 20px; line-height: 20px; font-size: 10px; color: #fff; text-transform: uppercase; position: absolute; right: 3px; top: 47px;}
.statistics .block:nth-of-type(1) div {border-color: #ca6539; color: #ca6539;}
.statistics .block:nth-of-type(1) span {background: #ca6539;}
.statistics .block:nth-of-type(2) div {border-color: #8bca39; color: #8bca39;}
.statistics .block:nth-of-type(2) span {background: #8bca39;}
.statistics .block:nth-of-type(3) div {border-color: #cac839; color: #cac839;}
.statistics .block:nth-of-type(3) span {background: #cac839;}
2. Замените $ONLINE_COUNTER$ на следующий код:
<div class="block">
<div id="tnum"></div>
<span>Всего</span>
</div>
<div class="block">
<div id="unum"></div>
<span>Польз.</span>
</div>
<div class="block">
<div id="gnum"></div>
<span>Гости</span>
</div>
</div>
<div style="display: none;">$ONLINE_COUNTER$</div>
<script type="text/javascript">
$('#tnum').text($('#onl1 b').text());
$('#gnum').text($('#onl2 b').text());
$('#unum').text($('#onl3 b').text());
</script>
Несложно догадаться по присвоенным классам названиям, что это переделка этого вида статистики. Код довольно простой, а новый вид выглядит достаточно различимо, чтобы посвятить ему отдельный материал. Используя принцип, с помощью которого изменено оформление стандартной статистики uCoz, можно сделать множество других оригинальных решений.
Источник: http://divvvy.ru/