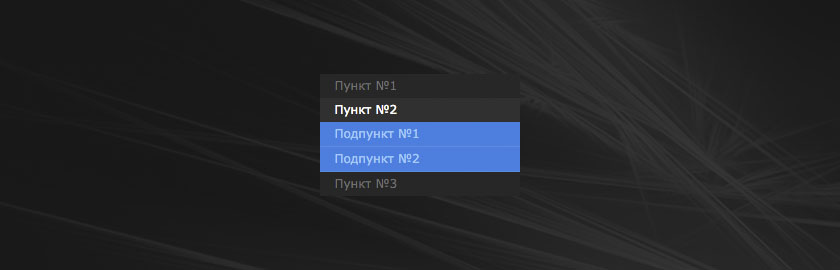
Вертикальное выпадающее меню на CSS и JS
Использование JS в меню дает гарантию работы больше, чем CSS, поэтому это вертикальное выпадающее меню работает даже в браузере мобильного телефона. Удобное и работающее во всех браузерах. Уверен, такое выпадающее меню Вы и искали.
Цветовая схема вертикального меню легко редактируется в CSS, данное оформление продумано для сайтов с темным оформлением.
JavaScript
Code
<script type="text/javascript">
var m_id = new Array('s_mn_1','s_mn_2','s_mn_3');
listStart = function allclose() {
for (i=0; i < m_id.length; i++){
document.getElementById(m_id[i]).style.display = "none";
}
}
function menuOpen(id){
for (i=0; i < m_id.length; i++){
if (id != m_id[i]){
document.getElementById(m_id[i]).style.display = "none";
}
}
if (document.getElementById(id).style.display == "block"){
document.getElementById(id).style.display = "none";
}else{
document.getElementById(id).style.display = "block";
}
}
window.onload=listStart;
</script>
var m_id = new Array('s_mn_1','s_mn_2','s_mn_3');
listStart = function allclose() {
for (i=0; i < m_id.length; i++){
document.getElementById(m_id[i]).style.display = "none";
}
}
function menuOpen(id){
for (i=0; i < m_id.length; i++){
if (id != m_id[i]){
document.getElementById(m_id[i]).style.display = "none";
}
}
if (document.getElementById(id).style.display == "block"){
document.getElementById(id).style.display = "none";
}else{
document.getElementById(id).style.display = "block";
}
}
window.onload=listStart;
</script>
В строке
Code
var m_id = new Array('s_mn_1','s_mn_2','s_mn_3');
указывайте ровно столько подпунктов, сколько хотите использовать. Если, например, Вы хотите использовать 6 подпунктов, указывайте их все:
Code
var m_id = new Array('s_mn_1','s_mn_2','s_mn_3', 's_mn_4','s_mn_5','s_mn_6');
CSS
Code
#m_body li ul {
display: none;
}
#m_body li:hover ul, #m_body li.over ul {
display: block;
}
#m_body {
text-align:left;
background:#222222;
width: 200px;
}
#m_body a {
display: block;
width: 185px;
padding-left: 15px;
}
#m_body ul li {
list-style-type: none;
line-height: 24px;
margin-left: -40px;
padding-left: 0px;
}
#m_body ul li a {
color: #6F6F6F;
text-decoration: none;
font-size: 12px;
font-family: Verdana;
}
#m_body ul li a:hover {
color:#FFFFFF;
text-decoration: none;
background:#2C2C2C;
}
#m_body ul li ul li {
border: 0;
list-style-type: none;
list-style-position: inside;
background:#2681DC;
border-bottom:1px solid #3C8FDF;
}
#m_body ul li ul li a {
color:#9ECAF4;
}
#m_body ul li ul li a:hover {
color:#FFFFFF;
background:#2681DC;
}
display: none;
}
#m_body li:hover ul, #m_body li.over ul {
display: block;
}
#m_body {
text-align:left;
background:#222222;
width: 200px;
}
#m_body a {
display: block;
width: 185px;
padding-left: 15px;
}
#m_body ul li {
list-style-type: none;
line-height: 24px;
margin-left: -40px;
padding-left: 0px;
}
#m_body ul li a {
color: #6F6F6F;
text-decoration: none;
font-size: 12px;
font-family: Verdana;
}
#m_body ul li a:hover {
color:#FFFFFF;
text-decoration: none;
background:#2C2C2C;
}
#m_body ul li ul li {
border: 0;
list-style-type: none;
list-style-position: inside;
background:#2681DC;
border-bottom:1px solid #3C8FDF;
}
#m_body ul li ul li a {
color:#9ECAF4;
}
#m_body ul li ul li a:hover {
color:#FFFFFF;
background:#2681DC;
}
HTML
Code
<div id="m_body">
<ul>
<li><a href="//yraaa.ru/" onclick="menuOpen('s_mn_1');return(false)">Пункт №1</a>
<ul id="s_mn_1">
<li><a href="//yraaa.ru/">Подпункт меню №1</a></li>
<li><a href="//yraaa.ru/">Подпункт меню №2</a></li>
</ul>
</li>
<li><a href="//yraaa.ru/" onclick="menuOpen('s_mn_2');return(false)">Пункт №2</a>
<ul id="s_mn_2">
<li><a href="//yraaa.ru/">Подпункт меню №1</a></li>
<li><a href="//yraaa.ru/">Подпункт меню №2</a></li>
</ul>
</li>
<li><a href="//yraaa.ru/" onclick="menuOpen('s_mn_3');return(false)">Пункт №3</a>
<ul id="s_mn_3">
<li><a href="//yraaa.ru/">Подпункт меню №1</a></li>
<li><a href="//yraaa.ru/">Подпункт меню №2</a></li>
<li><a href="//yraaa.ru/">Подпункт меню №3</a></li>
</ul>
</li>
</ul>
</div>
<ul>
<li><a href="//yraaa.ru/" onclick="menuOpen('s_mn_1');return(false)">Пункт №1</a>
<ul id="s_mn_1">
<li><a href="//yraaa.ru/">Подпункт меню №1</a></li>
<li><a href="//yraaa.ru/">Подпункт меню №2</a></li>
</ul>
</li>
<li><a href="//yraaa.ru/" onclick="menuOpen('s_mn_2');return(false)">Пункт №2</a>
<ul id="s_mn_2">
<li><a href="//yraaa.ru/">Подпункт меню №1</a></li>
<li><a href="//yraaa.ru/">Подпункт меню №2</a></li>
</ul>
</li>
<li><a href="//yraaa.ru/" onclick="menuOpen('s_mn_3');return(false)">Пункт №3</a>
<ul id="s_mn_3">
<li><a href="//yraaa.ru/">Подпункт меню №1</a></li>
<li><a href="//yraaa.ru/">Подпункт меню №2</a></li>
<li><a href="//yraaa.ru/">Подпункт меню №3</a></li>
</ul>
</li>
</ul>
</div>
Раскрытие пунктов вертикального выпадающего меню (выпадение по-другому) осуществляется при клике на пункт, т.е. используется событие onclick. В случае же если хотите осуществить раскрытие при наведении, используйте mouseover.