
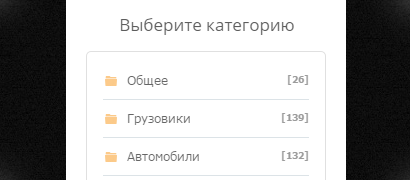
Иконка категории для uCoz
Данное решение поможет приукрасить вид категорий, маленькой иконкой перед названием. Скрипт прост в установке и не занимает много места.
Для начало нужно зайти в ПУ > Управление дизайном (CSS) и в самый низ установить код:
Таким образом, можно прописать разные картинки к разным категориям. А если, вам захочется использовать одну иконку, просто пропишите код и id категорий, через запятую в одну строчку.
td#cid1 - id категории перед которой, отображается иконка
background - ссылка на иконку
padding - отступы
Не забудьте загрузить картинку в ваш Файловый менеджер - .
.
Готово! На этом установка завершена.
Установка
Для начало нужно зайти в ПУ > Управление дизайном (CSS) и в самый низ установить код:
Код
td#cid1
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
td#cid2
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
td#cid3
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
td#cid4
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
td#cid2
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
td#cid3
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
td#cid4
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
Таким образом, можно прописать разные картинки к разным категориям. А если, вам захочется использовать одну иконку, просто пропишите код и id категорий, через запятую в одну строчку.
Пример
Код
td#cid1,#cid2,#cid3,#cid4
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
{ background: url("https://yraaa.ru/_ld/6/638_catalog.png") no-repeat scroll 0 50% transparent;padding: 3px 0 4px 24px; }
Разбор кода
td#cid1 - id категории перед которой, отображается иконка
background - ссылка на иконку
padding - отступы
Не забудьте загрузить картинку в ваш Файловый менеджер -
 .
. Готово! На этом установка завершена.
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (15)
0
0
0
0
0
1
0
0
0
0
0
0
0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.