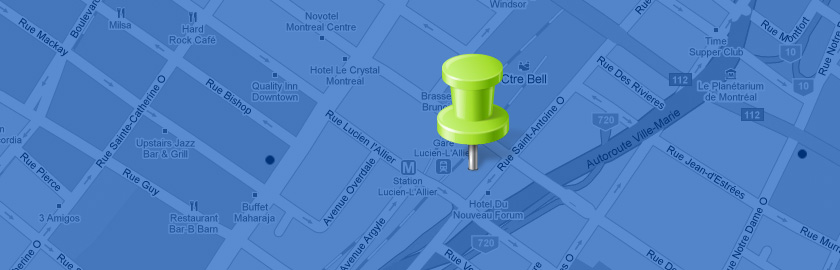
Карта Google в качестве фона сайта
Однажды, мне пришла в голову мысль "установить карту Google в качестве фона сайта", мне понадобилась моя удача в поиске решений. Поэтому я решил прибегнуть к помощи CSS и использовал z-index/absolute, в общем, позиционирования элементов.
Для понимания сути, лучше посмотрите на сделанную мной страничку: http://wadehammes.com/dewey-beach
Объясню пошагово, что я сделал.
Шаг 1 - Получил Google Maps API Key:
Ключ получить было не сложно, я просто посетил соответствующую страничку и создал свой код.
Шаг 2 - Настройка CSS и HTML:
Для того, чтобы все выглядело должным образом, воспользуемся абсолютизацией элементов, чтобы выровнять положение в правильном порядке и по размеру экрана.
Вот HTML-код документа: http://cl.ly/5H4F
Как видите, для того чтобы получить этот эффект, я задал ID "map_canvas" (который генерирует карту Google), встроенный стиль абсолютного позиционирования. Сверху, справа, слева, внизу, - все параметры по нулям, затем и z-индексу присвоел 0. Необходимо позиционировать все в BODY, а самый последний элемент необходимо вставить до закрывающего тега BODY.
Вот CSS-код документа: http://cl.ly/5CZv
Для других DIV элементов на странице (обратный отсчет, текст и т.д.) я создал контейнер DIV (#countdown_dashboard) и дал ему абсолютное позиционирование и установил z-index 100 (или выше, главное – не 0).
Очевидно, что это может быть полезно, и это только самые основные настройки на карте Google. Google Map API позволит Вам размещать пользовательские метки на карте таким образом, что это может пригодиться при создании страницы контактов компании с указанием местоположения офисов и т.д.