Как изменить шапку на сайте uCoz плюс видео урок
На этой странице я покажу пример изменения шапки в стандартном шаблоне на uCoz, раскроем принцип действий. Рекомендую посмотреть видеоурок о том, как изменить шапку. Он размещен в нижней части статьи. Новичку, который не знает CSS и боится ориентироваться в коде, будет не просто, будьте внимательны.
Инструкция
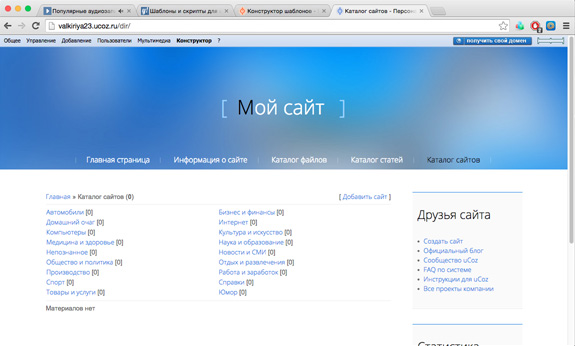
Итак, вот мой сайт со стандартным шаблоном, как изменить шапку?

1. Узнать ссылку изображения шапки.
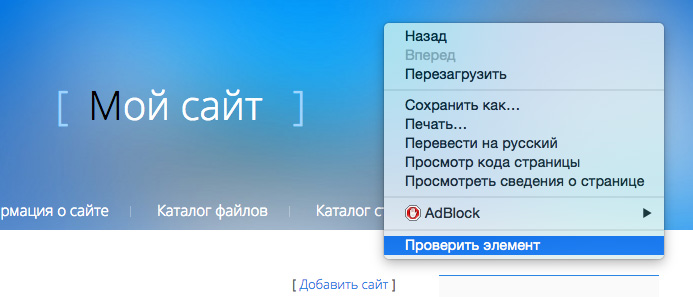
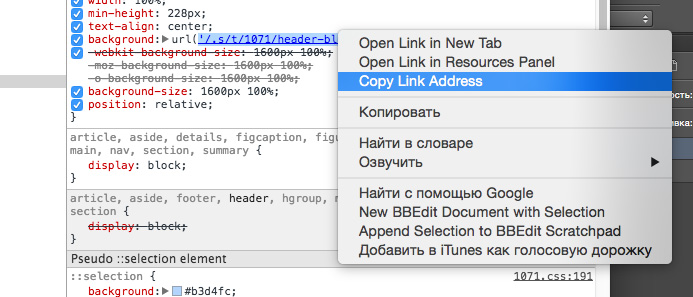
Чтобы узнать ссылку фона шапки на моем сайте uCoz, нужно покапаться в исходном коде. В браузере Google Chrome, например, есть функция, которая позволяет проверить выбранный элемент (во вспомогательном меню может быть написано «Проверить элемент» или «Проинспектировать элемент»). В других браузерах есть подобные функции, есть не глобальные отличия в названиях и интерфейсе.

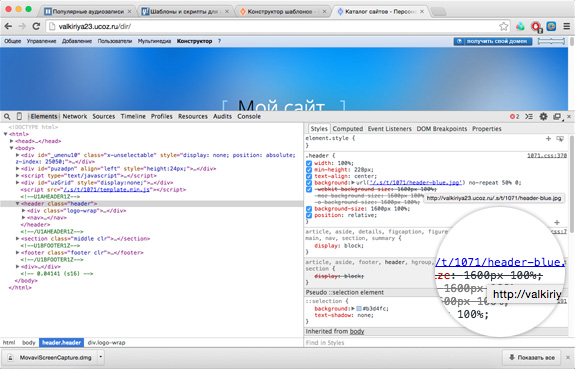
Мне нужно найти изображение шапки, поэтому я ищу ссылку во вкладке «styles» справа. Выбранный мной элемент не содержал изображений в стилях, но вот его родитель (справа я выбрал элемент уровнем выше).

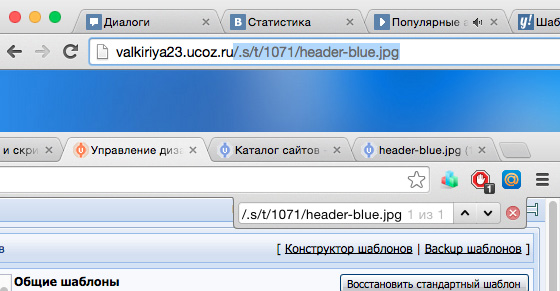
Я копирую ссылку.

Открываю в новой вкладке браузера, сохраняю, чтобы изменить в Photoshop (используйте любой удобный для Вас графический редактор).

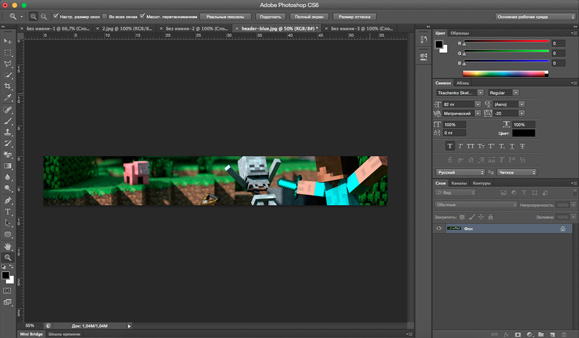
2. Создать файл изображения новой шапки или изменить существующий.
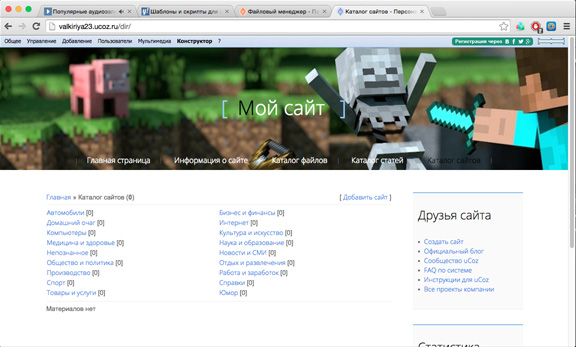
Отредактировал шапку, взял для примера шапку Minecraft. Эта игра сегодня очень популярна, много сайтов создано на uCoz. В нашем каталоге есть шаблона Minecraft для uCoz (https://yraaa.ru/publ/7-1-0-1762) и красивые иконки групп (https://yraaa.ru/publ/14-1-0-1423).

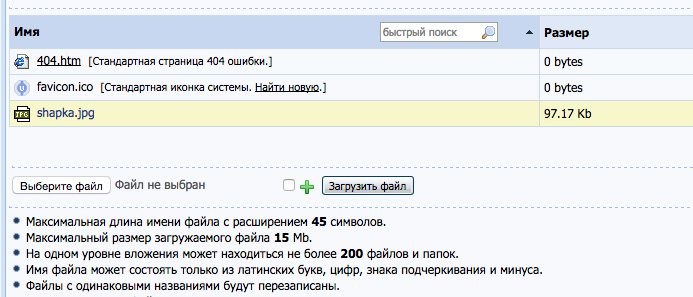
3. Загрузить файл изображения шапки на сайт
Свое изображение сохраняю в файл «shapka.jpg» и загружаю в корневой каталог файлового менеджера (Панель управления – Файловый менеджер).

4. Открыть таблицу стилей сайта
Панель управления – Управление дизайном – Таблица стилей (CSS)

5. Заменить ссылку изображения шапки на свою
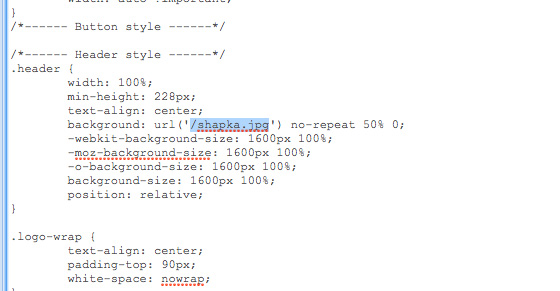
Копирую ссылку существующей на сайте шапки без домена, затем перехожу в редактирование таблицы стилей (CSS) и нахожу эту ссылку там (в Google Chrome делаю с помощью команды cmd+F или Ctrl+F).

Т.к. я загрузил файл «shapka.jpg» в корневой каталог, я просто заменяю ссылку на «/shapka.jpg». Нажимаю «Сохранить».

Смотрим результат.

Видео урок по замене шапки на uCoz
Обещанный видео урок. В этом уроке наглядно показан принцип замены изображений в CSS-стилях на uCoz. Этот урок набрал наибольшее количество просмотров на YouTube и наибольшее количество положительных отзывов. Лично мне не понравилось то, что автор вносит очень мелкие изменения в шапке, по мне изменения в примере – это уже интрига, это интересно, но такое изменение - разочарование. Тем не менее, урок очень понятный.
Воспользуйтесь сервисом uKit. Никакого кода!