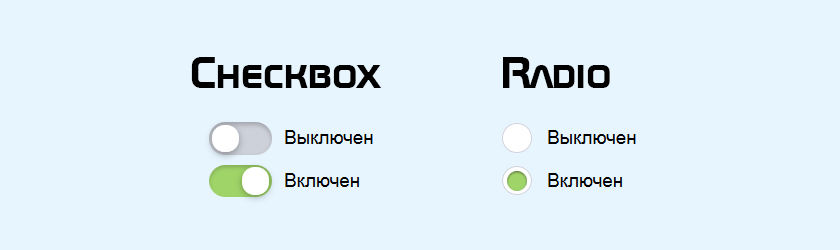
Стилизация чекбоксов и радиокнопок на чистом CSS
Этот материал может показаться вам старым как мир, но поверьте он стоит того чтобы его прочитать и взять себе на вооружение своего сайта. Суть его заключается в изменении стандартного вида элементов CheckBox и Radio которые на практике используются в интернет магазинах и прочих функциональных сайтах.
Этот скрипт нужно ставить только в таблица стилей CSS чтобы вид применялся сразу для всех элементов на вашем сайте.
Cначала обозначаем стили для IE8 и более старых версий. Здесь мы немного облагораживаем стандартный CheckBox.
vertical-align: top;
margin: 0 3px 0 0;
width: 17px;
height: 17px;
}
Следующий код используется для всех браузеров, кроме совсем старых, которые не поддерживают селекторы с плюсом. Показываем, что label кликабелен.
cursor: pointer;
}
Далее идет оформление CheckBox в современных браузерах, а также IE9 и выше. Благодаря тому, что старые браузеры не поддерживают селекторы :not и :checked, в них все нижеследующие стили не сработают.
Прячем оригинальный CheckBox.
position: absolute;
opacity: 0;
}
input[type=checkbox]:not(checked) + label {
position: relative; /* будем позиционировать псевдочекбокс относительно label */
padding: 0 0 0 60px; /* оставляем слева от label место под псевдочекбокс */
}
Оформление первой части CheckBox в выключенном состоянии (фон).
content: '';
position: absolute;
top: -4px;
left: 0;
width: 50px;
height: 26px;
border-radius: 13px;
background: #CDD1DA;
box-shadow: inset 0 2px 3px rgba(0,0,0,.2);
}
Оформление второй части CheckBox в выключенном состоянии (переключатель).
content: '';
position: absolute;
top: -2px;
left: 2px;
width: 22px;
height: 22px;
border-radius: 10px;
background: #FFF;
box-shadow: 0 2px 5px rgba(0,0,0,.3);
transition: all .2s; /* анимация, чтобы чекбокс переключался плавно */
}
Меняем фон CheckBox, когда он включен.
background: #9FD468;
}
Сдвигаем переключатель CheckBox, когда он включен.
left: 26px;
}
Показываем получение фокуса.
box-shadow: 0 0 0 3px rgba(255,255,0,.5);
}
Следующий код изменяет вид радио кнопок.
input [type=radio]+ label {cursor: pointer;}
input[type=radio]:not(checked) {position: absolute;opacity: 0;}
input[type=radio]:not(checked) + label {position: relative;padding: 0 0 0 35px;}
input[type=radio]:not(checked) + label:before {content: '';position: absolute;top: -3px;left: 0;width: 22px;height: 22px;border: 1px solid #CDD1DA;border-radius: 50%;background: #FFF;}
input[type=radio]:not(checked) + label:after {content: '';position: absolute;top: 1px;left: 4px;width: 16px;height: 16px;border-radius: 50%;background: #9FD468;box-shadow: inset 0 1px 1px rgba(0,0,0,.5);opacity: 0;transition: all .2s;}
input[type=radio]:checked + label:after {opacity: 1;}
input[type=radio]:focus + label:before {box-shadow: 0 0 0 3px rgba(255,255,0,.5);}