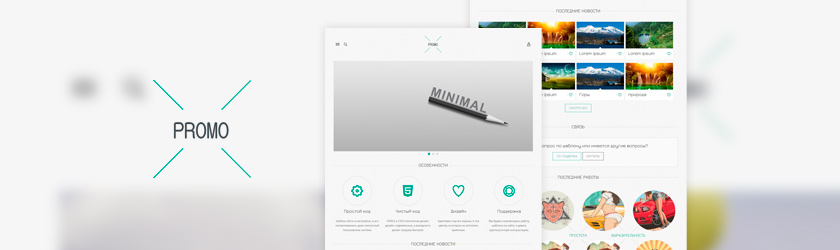
Promo-x – шаблон сайта-визитки
Шаблон давно уже следовало поместить в нашу коллекцию, Promo-x заслуживает вашего внимания. Рассмотрим его в первую очередь как тему для сайта-визитки. Но в действительности, он подойдет и для блога, т.к. в нем присутствует оформление для этого модуля.
Если вы делаете сайт для художника, фотографа, иллюстратора и т.д., то этот адаптивный шаблон несомненно подходящий, на главной странице размещаются новости, последние работы, слайдер и список услуг.
Также тема подходит для сайта студии веб-дизайна.
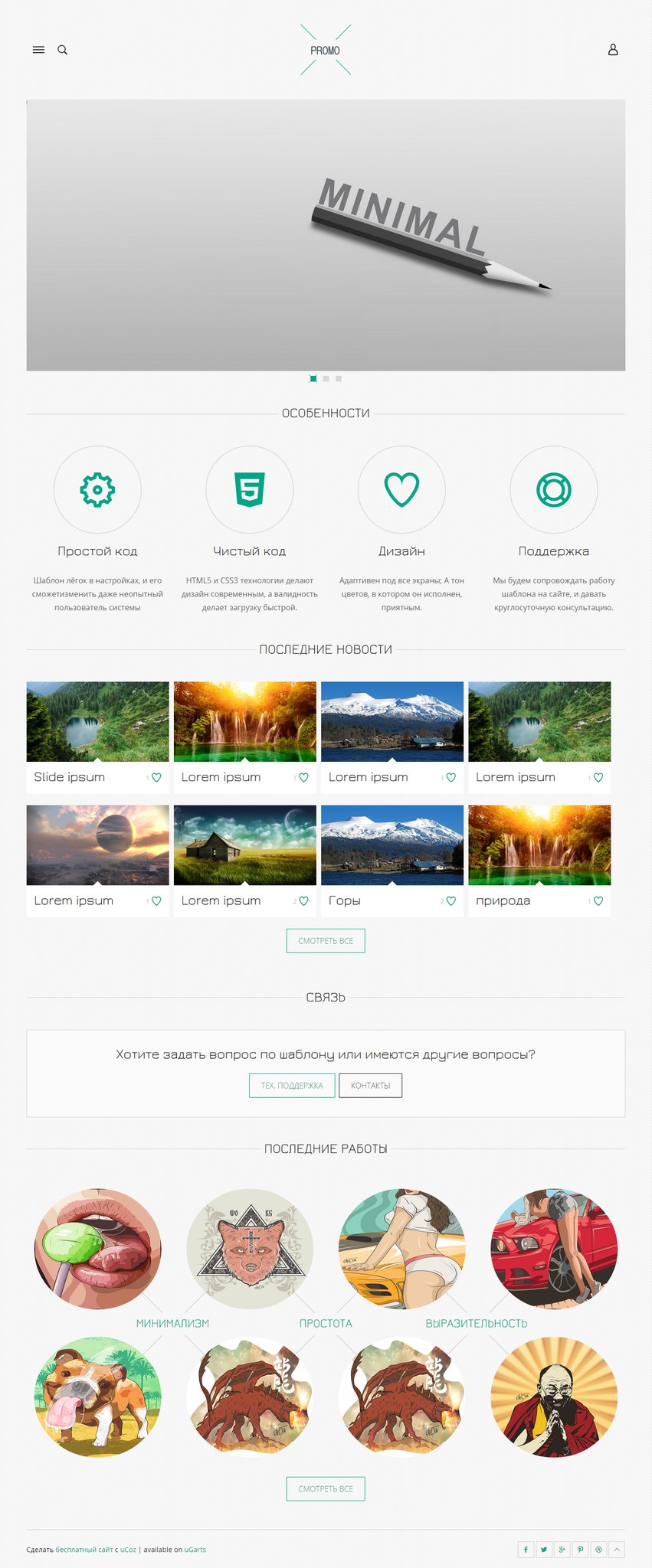
Promo-x во всей красе:

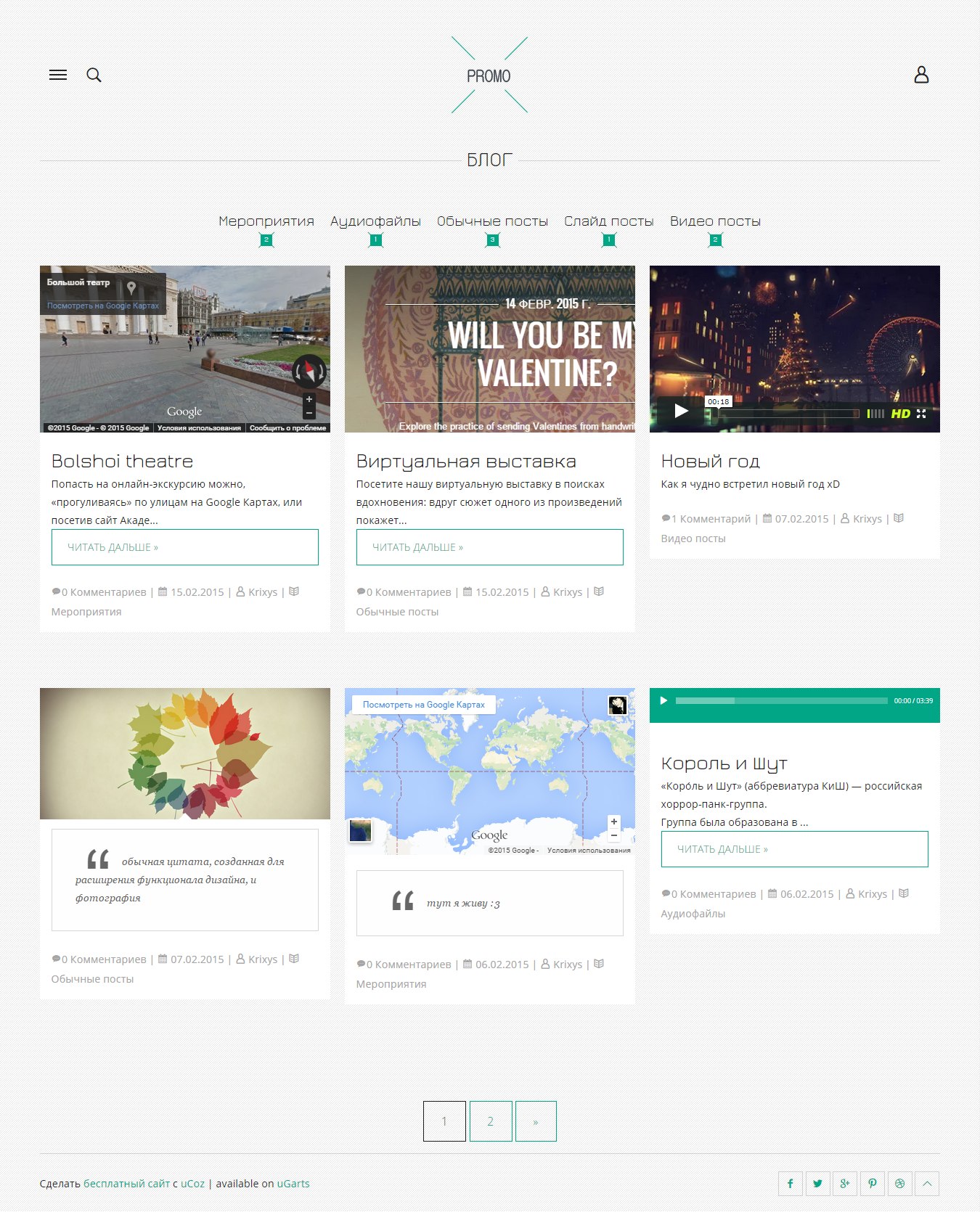
Так выглядит блог:

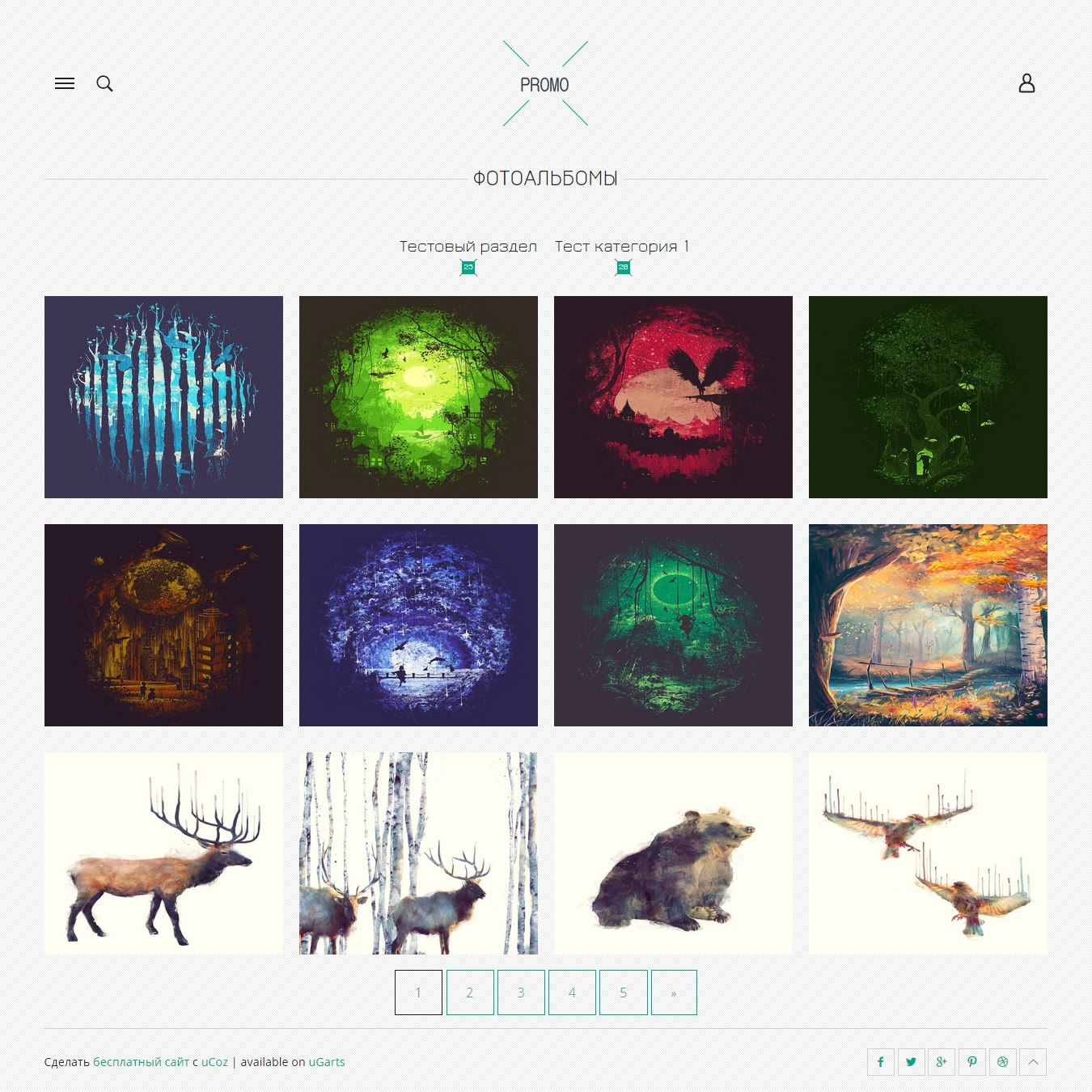
А так выглядит портфолио:

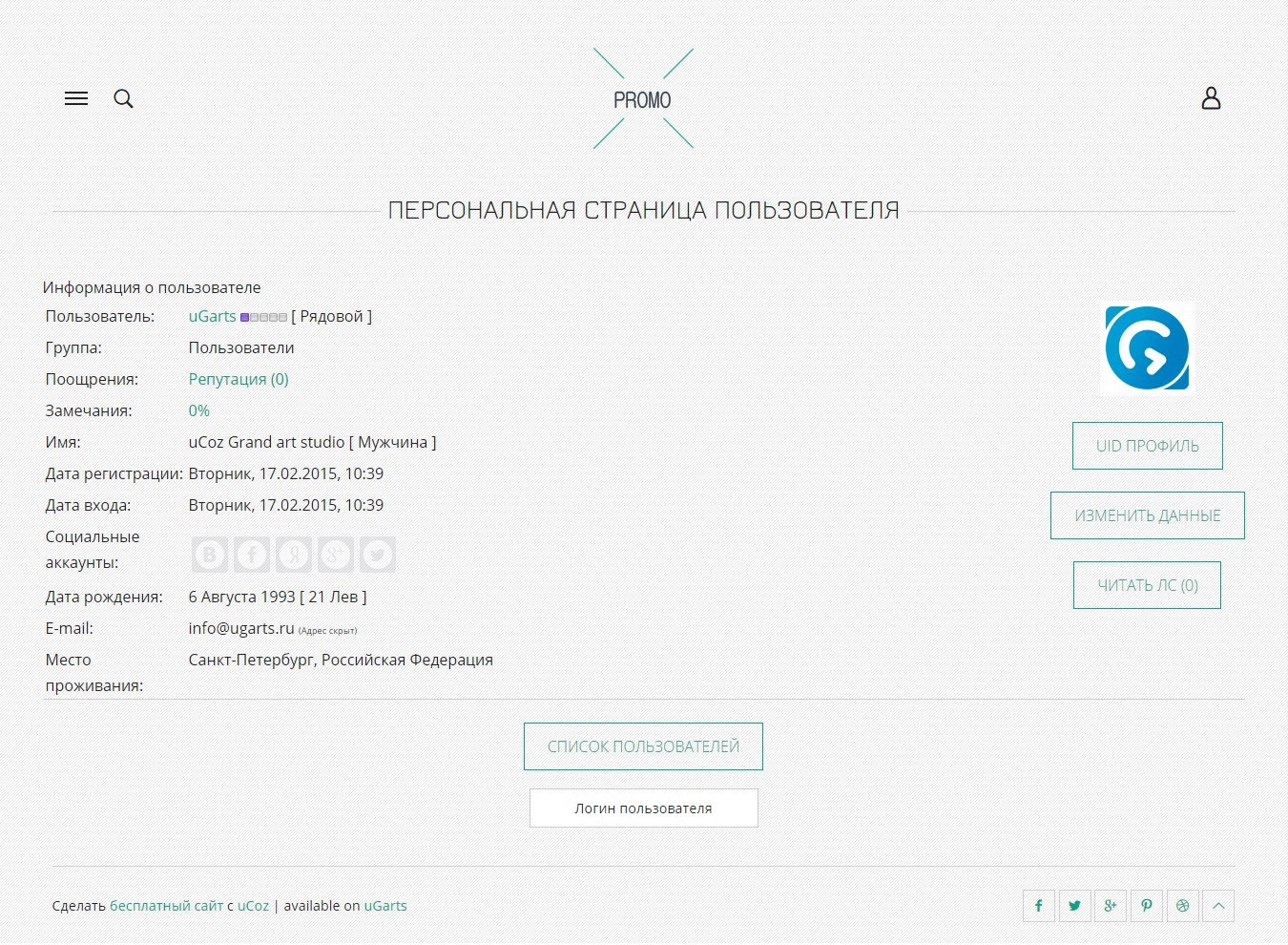
Необошли вниманием и персональную страницу:

Чем примечательна тема Promo-x?
- В новой версии Masonry вид материалов;
- Конструктор и быстрая установка;
- HTML5 + CSS3 + JQuery;
- Отображается на всех экранах: оптимизировано для всех устройств);
- Использует иконки пользовательских шрифтов (отображение прекрасно в любом размере по сравнению с статических изображений);
- Многие элементы на выбор для домашней странице;
- Draggable слайдер с подвижной опорой;
- Масштабируемые изображения с лайтбокс поддержки;
- Отзывчивый видео контейнер;
- Общие элементы: типография, сетки, списки, таблицы, формы, кнопки, цитаты, информ сообщения, тумблеры панели, вкладка контейнер, HTML5 аудио-плеер, социальные иконки, лайтбокс галереи, и т.д.;
- Легко настроить (требуется базовое знание веб разработки).
Источник: http://ugarts.pro/load/templates/promo_x/1-1-0-60