Персональная страница для uCoz как на Урааа
В чистом виде как на Урааа выкладывать что-либо редко получается ибо все сделано в единой системе, а пользователям следует предложить что-то универсальное. Разумеется, при любом раскладе возникнут вопросы и проблемы. Этот дизайн сделан для светлого фона, поэтому придется многое переделать «под себя». Впрочем, я постарался сделать что-то более универсальное и легко устанавливаемое.
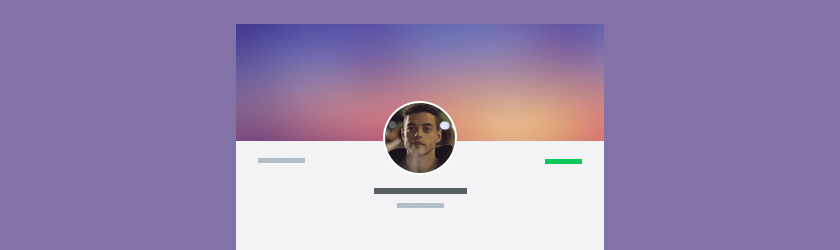
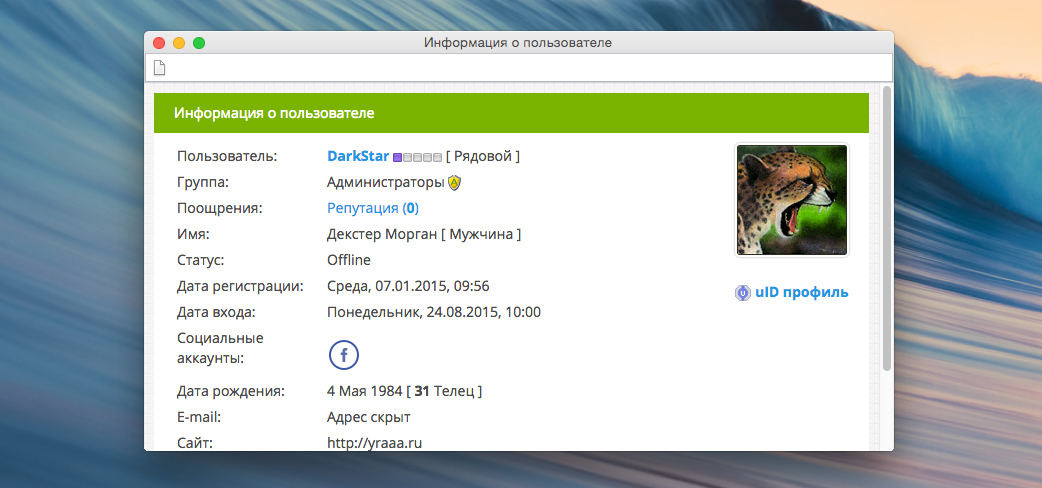
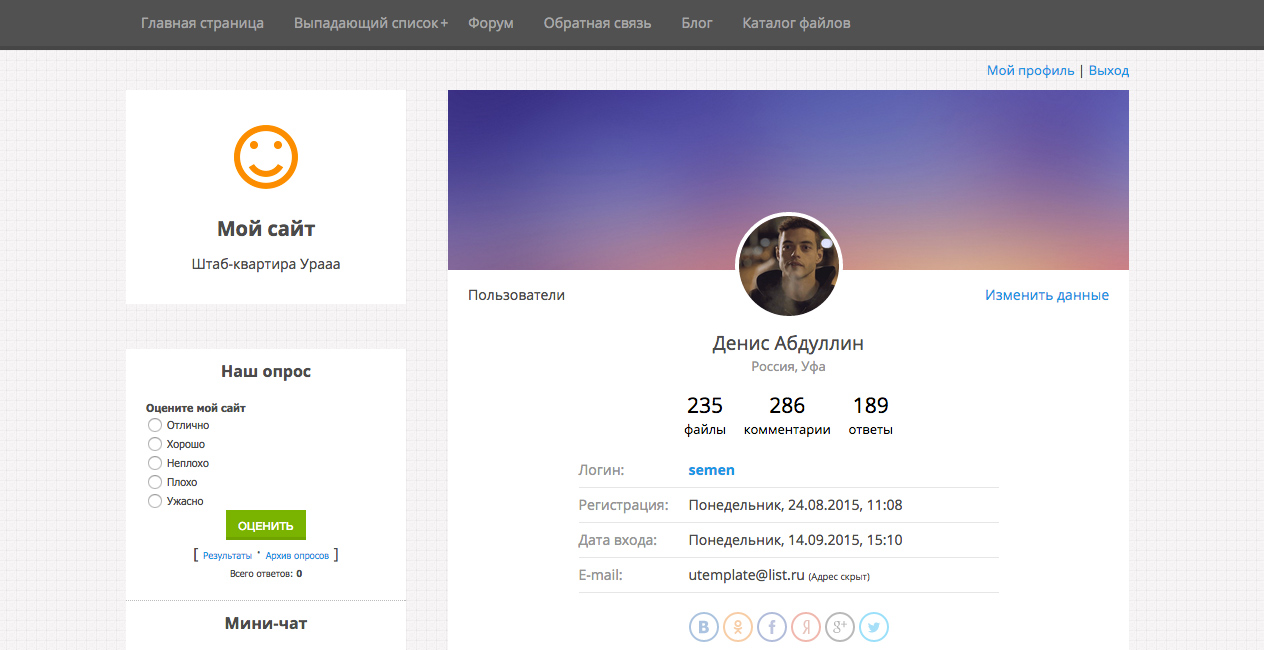
Вот она персональная страница для uCoz как на Урааа. Не говорю, что придумал что-то оригинальное, просто делюсь современным стилем для персональной страницы. Нельзя не заметить, что круглые аватары по центру – некий тренд в мире интерфейсов.
Как сделать персональную страницу такой же,
как другие страницы сайта?
Этот вопрос, скорее всего, сформулирован не точно, не полно, но следует начать с него. Персональная страница на uCoz по умолчанию совершенно самостоятельная и маленькая, как будто бы она не часть сайта, а что-то ненужное. Тоже самое и с некоторыми другими страницами, такими как личные сообщения, но не будем о них сейчас. Итак как же сделать «персоналку» действительно частью шаблона.

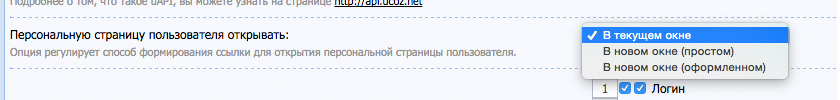
Во-первых, выберете открытие «В текущем окне» персональной страницы в настройках модуля «Пользователя».

Во-вторых, скопируйте код каркаса в «Управление дизайном – Страницы сайта».

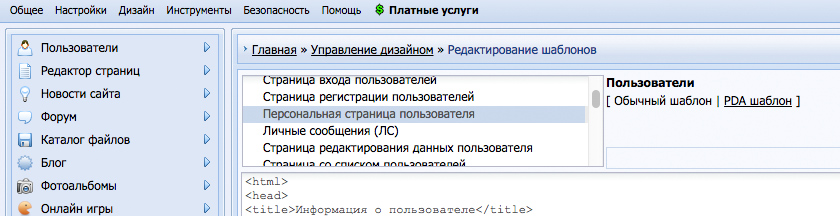
Теперь полностью замените код в «Управление дизайном – Пользователи – Персональная страница» на тот, что вы взяли из «Страниц сайта». В нем замените $CONTENT$ на первоначальное содержимое персональной страницы между <body> и </body>. Вы можете сразу заменить $CONTENT$ на код персональной страницы от Урааа (ниже).
Вот, что у нас получилось:

Персональная страница как на Урааа
Следующий код используйте в «Управление дизайном – Пользователи – Персональная страница». Замените $CONTENT$ на данный код по инструкции выше:
if (window.name.length>2){window.resizeTo(750,420);}
function uSocialConnect(obj){
var social = obj.id.split('-')[1];
obj = $(obj);
if(obj.hasClass('is-connected')){
if(confirm('Вы действительно желаете отключить аккаунт?')){
obj.addClass('wait');
_uPostForm('',{type:'POST',url:'/index/sub/', data:{a:4,s:social}});
}
}else if(!obj.hasClass('wait')){
uSocialLogin(social);
}
return false;
}
</script>
<style type="text/css">
.social-accounts { padding:10px 0 3px }
.social-accounts a { opacity:.4 }
.social-accounts .is-connected { opacity:1!important }
.social-accounts .wait i { background:url(/.s/img/icon/ajsml.gif) no-repeat center center!important }
.social-accounts a.cursor-default, .social-accounts a.cursor-default i { cursor:default!important }
.statusOffline {color:#979797}
.statusOnline {color:#5ac92e}
.sc-over {padding:0px 20px}
.sc-cover {background:url('https://wallpaperscraft.com/image/spots_background_light_blur_68629_1920x1080.jpg') #1d1d1d;background-size:cover;position:relative;height:180px;margin-bottom:60px}
.sc-cover-in {width:100%;position:absolute;left:0px;bottom:-50px;}
.sc-avatar {width:100px;height:100px;margin:0px auto}
.sc-avatar {border:4px solid #fff}
.sc-avatar img {width:100px;height:100px;object-fit:cover}
.sc-avatar, .sc-avatar img {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.sc-top {text-align:right;padding:15px 0px;position:absolute;bottom:-50px;left:20px;right:20px;z-index:2}
.sc-group {float:left}
.sc-name {font-size:19px}
.sc-city {font-size:13px;color:#959595}
.sc-counter, .sc-counter:hover {display:inline-block;font-size:21px;padding:15px 7px;color:#000;text-decoration:none}
.sc-counter span {display:block;font-size:13px;}
.sc-tabs {max-width:420px;text-align:left;font-size:14px;border-bottom:1px solid rgba(0,0,0,0.1);padding-bottom:7px;margin:7px auto}
.sc-tabs div {float:left;width:110px;color:#959595}
.sc-bottom, .sc-button {padding:10px 0px}
.sc-button a, .sc-button a:hover {padding:7px 14px;font-size:13px;border:2px solid #3785dc;color:#3785dc;text-decoration:none;display:inline-block;-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;}
</style>
<div class="sc-cover">
<div class="sc-cover-in">
<div class="sc-avatar"><?if($_AVATAR$)?><img src="<?substr($_AVATAR$,54,-65)?>" alt="" /><?endif?></div>
</div>
<div class="sc-top">
<div class="sc-group"><?if($MODER_PANEL_RIGHT$)?>$MODER_PANEL_RIGHT$<?else?>$_GROUP_NAME$<?endif?></div>
<div class="sc-status"><?if($_CHANGE_DETAILS_URL$)?><a href="$_CHANGE_DETAILS_URL$">Изменить данные</a><?else?><?if($_STATUS$)?>$_STATUS$<?endif?><?endif?></div>
</div>
</div>
<div class="sc-over" align="center">
<div class="sc-name"><?if($_NAME$)?>$_NAME$<?else?>$_USERNAME$<?endif?></div>
<div class="sc-city"><?if($_COUNTRY$)?>$_COUNTRY$<?endif?><?if($_CITY$)?><?if($_COUNTRY$)?>, <?endif?>$_CITY$<?endif?></div>
<div class="sc-counters">
<a href="$_LOAD_ACTIVITY_URL$" class="sc-counter">$_LOAD_ENTRIES$ <span>файлы</span></a>
<a href="$_COM_ACTIVITY_URL$" class="sc-counter">$_COM_ENTRIES$ <span>комментарии</span></a>
<a href="$_FORUM_ACTIVITY_URL$" class="sc-counter">$_FORUM_ENTRIES$ <span>ответы</span></a>
</div>
<div class="sc-tabs"><div>Логин:</div> <a href="javascript://" rel="nofollow" onclick="prompt('Адрес профиля данного пользователя','$_PROFILE_URL$')"><b>$_USERNAME$</b></a> <?if($MODER_PANEL$)?>[id: <b>$_USER_ID$</b>]<?endif?></div>
<?if($_REG_TIME$)?><div class="sc-tabs"><div>Регистрация:</div> $_REG_TIME$</div><?endif?>
<?if($_LOG_TIME$)?><div class="sc-tabs"><div>Дата входа:</div> $_LOG_TIME$</div><?endif?>
<?if($_WWW$)?><div class="sc-tabs"><div>Сайт:</div> $_WWW$</div><?endif?>
<?if($_AOL$)?><div class="sc-tabs"><div>AOL:</div> $_AOL$</div><?endif?>
<?if($_ICQ$)?><div class="sc-tabs"><div>ICQ:</div> $_ICQ$</div><?endif?>
<?if($_MSN$)?><div class="sc-tabs"><div>MSN:</div> $_MSN$</div><?endif?>
<?if($_YAHOO$)?><div class="sc-tabs"><div>Yahoo:</div> $_YAHOO$</div><?endif?>
<?if($_PHONE$)?><div class="sc-tabs"><div>Телефон:</div> $_PHONE$
<?if($_IS_OWN_PROFILE$ || $MODER_PANEL$)?><?if($_PHONE_IS_HIDDEN$)?><span style="font-size:7pt">(Телефон скрыт)</span><?endif?><?endif?></div><?endif?>
<div class="sc-tabs"><div>E-mail:</div> <?if($_IS_OWN_PROFILE$)?>$_EMAIL$
<?if($_EMAIL_IS_HIDDEN$)?><span style="font-size:7pt">(Адрес скрыт)</span><?endif?>
<?else?>
<?if($MODER_PANEL$)?><a href="mailto:$_EMAIL$">$_EMAIL$</a>
<?if($_EMAIL_IS_HIDDEN$)?><span style="font-size:7pt">(Адрес скрыт)</span><?endif?>
<?if(!$_EMAIL_IS_VERIFIED$)?><span style="color:red;" title="Not verified e-mail">*</span><?endif?>
<?else?>
<?if($_SEND_EMAIL_URL$)?><a href="$_SEND_EMAIL_URL$">Написать письмо пользователю</a>
<?else?>$_EMAIL$
<?endif?>
<?endif?>
<?endif?>
<?if($_EMAIL_VERIFICATION_URL$)?>[ <b><a href="$_EMAIL_VERIFICATION_URL$"><span style="color:red">Подтвердить e-mail</span></a></b> ]<?endif?>
</div>
<?if($_SIGNATURE$)?><div class="sc-tabs"><div>Подпись:</div> $_SIGNATURE$</div><?endif?>
<?if($SOCIAL_LOGIN$)?><div class="sc-bottom"><div class="social-accounts">$_SOCIAL_ACCOUNTS$</div></div><?endif?>
<?if($_UID$)?><div class="sc-bottom"><img alt="" style="vertical-align:-4px;" border="0" src="http://s6.ucoz.net/img/ma/uid.gif"> <a href="$_UID_URL$" target="_blank"><b>uID профиль</b></a></div><?endif?>
<div class="sc-button"><?if($_PM_READ_URL$)?><a href="$_PM_READ_URL$">Читать сообщения (<b>$UNREAD_PM$</b>)</a><?endif?><?if($_PM_SEND_URL$)?><a href="$_PM_SEND_URL$">Отправить сообщение</a><?endif?>
</div>
</div>
Вот, что у нас получается, такая персональная страница для uCoz. Кстати, убрал отступы у родительского элемента, выглядит современно:

Как сделать выбор фона (обложки) для пользователей?
Просто используйте какое-нибудь поле для ссылки на изображение, а в нашем коде замените ссылку на фон например на $_YAHOO$