Новый вид личных сообщений (ЛС) для uCoz
Личные сообщения на uCoz для меня самая больная тема, и я надеюсь, что в ближайшее время за это капитально возьмутся и переработают оформление модуля. Ну, а пока я предлагаю свое решение, новый вид личных сообщений для uCoz, чистого в плане дизайна и грязного в плане кода. Да, код действительно не проработан, я сразу в этом признаюсь, чтобы вы сразу поняли, что этот код больше не будет редактироваться.
Важно отметить, что наша версия личных сообщений адаптивная и хорошо смотрится на мобильном телефоне.
Демонстрация
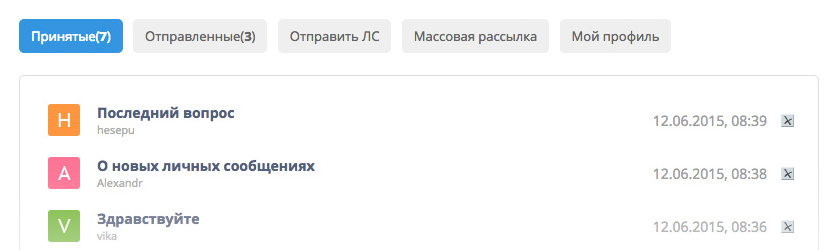
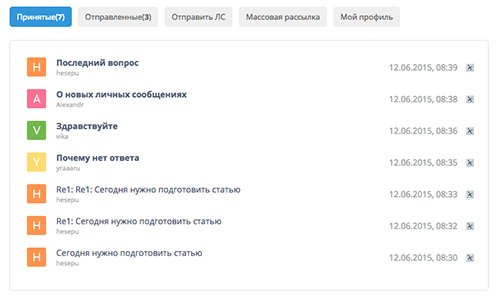
Новая страница личных сообщений (ЛС):

Аватарки пользователей - страшная нагрузка, но первая буква логина на цветном фоне - это альтернативное решение:

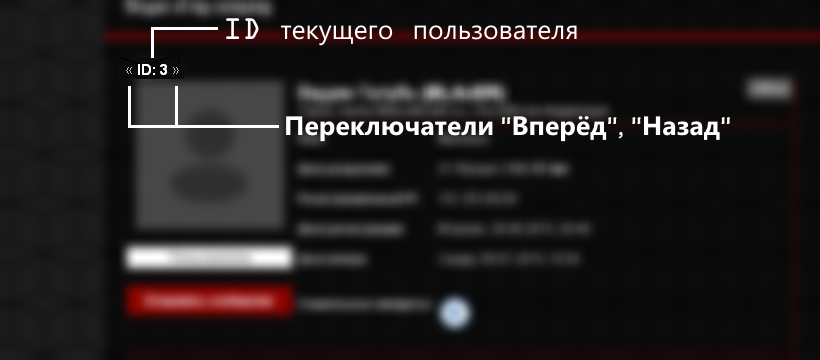
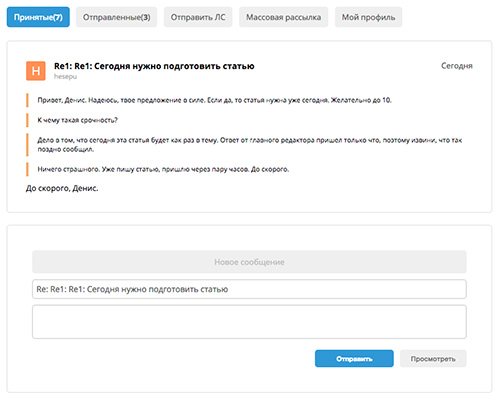
Так выглядит страница сообщения, а на ней переписка с пользователем:

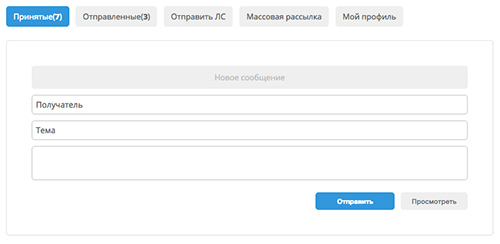
Страница отправки сообщений:

Установка
1. Загрузите на сайт папку «newpm» с ее содержимым. Ссылка на архив в прикреплениях.
2. Управление дизайном – Пользователи – Личные сообщения (ЛС)
Замените весь код страницы на следующий:
<html>
<head>
<title>$TITLE$</title>
<meta name="viewport" content="width=device-width; initial-scale=0.85; maximum-scale=0.85; user-scalable=0;" />
<script type="text/javascript" src="http://s43.ucoz.net/src/jquery-1.6.1.js"></script>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<link href='/newpm/style.css' rel='stylesheet' type='text/css'>
</head>
<body>
<div align="center">
<div class="block">
<div class="pmb">
$BODY$
</div>
</div>
</div>
<script type="text/javascript">
$('body').each(function () {
$(this).html($(this).html().replace(/\[|\||\]/g, ''));
});
</script>
<script type="text/javascript">$("#ugr1, #ugr2, #ugr3, #ugr251").attr("checked","checked")</script>
<script type="text/javascript" src="/newpm/script.js"></script>
</body>
</html>
3. Общие настройки. Поставьте галочку напротив «Не использовать визуальный редактор комментариев». В противном случае форма отправки ЛС работать не будет!