
Запрет входа на сайт с неподтвержденной почты
Скрипт оповестит пользователей в обязательном порядке пройти процедуру подтверждения e-mail.
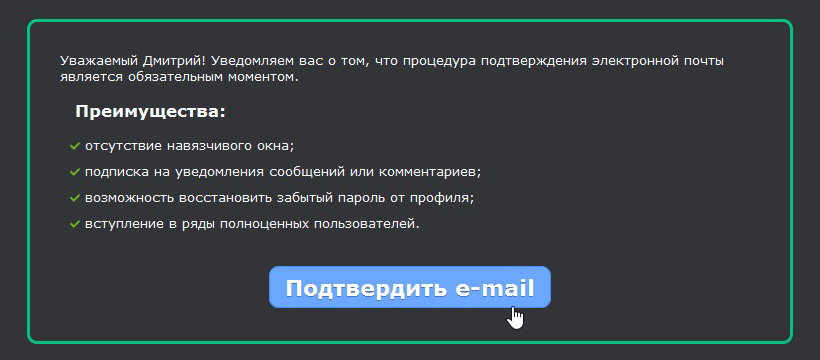
Например, пользователь после регистрации не подтвердил свой e-mail адрес. При обновление страницы сайта, пользователю будет выведено соответствующее уведомление, как на скриншоте. Материалы на сайте, не будут доступно до подтверждения.
Установка
- 1) Для начала нам необходимо создать глобальный блок. В нём будет присутствовать наше уведомление.
Для создания глобального блока, перейдите в Панель управления – Управление дизайном: в правой верхней части кликните на ссылку "Глобальные блоки", далее создайте глобальный блок с именем ACCESS.

- 2) После создания глобального блока, зайдите в него, затем установите код
<div class="fon-popup"></div>
<div class="block-popup">
Уважаем<?if($USER_GENDER_ID$ == "1")?>ый<?else?>ая<?endif?> $USER_FULL_NAME$! Уведомляем вас о том, что процедура подтверждения электронной почты является обязательным моментом.
<p class="big-text"><strong>Преимущества:</strong></p>
<p class="text-popup"><span class="u-ico-check">+</span> отсутствие навязчивого окна;</p>
<p class="text-popup"><span class="u-ico-check">+</span> подписка на уведомления сообщений или комментариев;</p>
<p class="text-popup"><span class="u-ico-check">+</span> возможность восстановить забытый пароль от профиля;</p>
<p class="text-popup"><span class="u-ico-check">+</span> вступление в ряды полноценных пользователей.</p>
<div align="center"><a href="javascript://" class="wp-button-popup wpb-green-popup" onclick="new _uWnd('Ve','Подтверждение email адреса',-340,-150,{autosize:0,closeonesc:1,resize:1},{url:'/index/25'});return false;">Подтвердить e-mail</a></div>
</div>
<style type="text/css">
div.fon-popup {
background:#323438;
width:100%;
height:100%;
position:fixed;
}
div.block-popup {
border:3px solid #00C381;
border-radius:10px;
color:#fafafc;
position:relative;
width:700px;
font-size:10pt;
margin:200px auto;
padding:30px;
}
p.text-popup {
margin:10px;
}
p.big-text {
font-size:130%;
line-height:1.3em;
margin:15px;
}
span.u-ico-check {
display:inline-block;
font-weight:700;
text-align:left;
vertical-align:middle;
text-indent:-99999px;
width:10px;
height:8px;
background:url(/.s/src/billing/img/u-check.png) no-repeat;
}
.wp-button-popup {
font:bold 22px/45px Verdana;
text-shadow:0 1px 0 rgba(0,0,0,.3);
border-radius:5px;
color:#FFF;
cursor:pointer;
display:inline-block;
font-weight:700;
line-height:40px;
text-align:center;
vertical-align:middle;
white-space:nowrap;
transition:border .3s linear,background .3s linear;
-webkit-transition:border .3s linear,background .3s linear;
-moz-transition:border .3s linear,background .3s linear;
-o-transition:border .3s linear,background .3s linear;
margin:25px 0 3px;
padding:0 15px;
}
.wp-button-popup.wpb-green-popup {
border:1px solid #488BFA;
border-radius:10px;
color:#488BFA;
text-decoration:none;
}
.wp-button-popup.wpb-green-popup:hover {
background-color:#6BA6FF;
color:#fff;
}
</style>
<div class="block-popup">
Уважаем<?if($USER_GENDER_ID$ == "1")?>ый<?else?>ая<?endif?> $USER_FULL_NAME$! Уведомляем вас о том, что процедура подтверждения электронной почты является обязательным моментом.
<p class="big-text"><strong>Преимущества:</strong></p>
<p class="text-popup"><span class="u-ico-check">+</span> отсутствие навязчивого окна;</p>
<p class="text-popup"><span class="u-ico-check">+</span> подписка на уведомления сообщений или комментариев;</p>
<p class="text-popup"><span class="u-ico-check">+</span> возможность восстановить забытый пароль от профиля;</p>
<p class="text-popup"><span class="u-ico-check">+</span> вступление в ряды полноценных пользователей.</p>
<div align="center"><a href="javascript://" class="wp-button-popup wpb-green-popup" onclick="new _uWnd('Ve','Подтверждение email адреса',-340,-150,{autosize:0,closeonesc:1,resize:1},{url:'/index/25'});return false;">Подтвердить e-mail</a></div>
</div>
<style type="text/css">
div.fon-popup {
background:#323438;
width:100%;
height:100%;
position:fixed;
}
div.block-popup {
border:3px solid #00C381;
border-radius:10px;
color:#fafafc;
position:relative;
width:700px;
font-size:10pt;
margin:200px auto;
padding:30px;
}
p.text-popup {
margin:10px;
}
p.big-text {
font-size:130%;
line-height:1.3em;
margin:15px;
}
span.u-ico-check {
display:inline-block;
font-weight:700;
text-align:left;
vertical-align:middle;
text-indent:-99999px;
width:10px;
height:8px;
background:url(/.s/src/billing/img/u-check.png) no-repeat;
}
.wp-button-popup {
font:bold 22px/45px Verdana;
text-shadow:0 1px 0 rgba(0,0,0,.3);
border-radius:5px;
color:#FFF;
cursor:pointer;
display:inline-block;
font-weight:700;
line-height:40px;
text-align:center;
vertical-align:middle;
white-space:nowrap;
transition:border .3s linear,background .3s linear;
-webkit-transition:border .3s linear,background .3s linear;
-moz-transition:border .3s linear,background .3s linear;
-o-transition:border .3s linear,background .3s linear;
margin:25px 0 3px;
padding:0 15px;
}
.wp-button-popup.wpb-green-popup {
border:1px solid #488BFA;
border-radius:10px;
color:#488BFA;
text-decoration:none;
}
.wp-button-popup.wpb-green-popup:hover {
background-color:#6BA6FF;
color:#fff;
}
</style>
Сохраните изменения.
- 3) Для работы скрипта, нам необходимо включить возможность использования API, сделать это вы можете перейдя в Панель управления – Верхний-бар: Настройки – Общие настройки. Почти в самом низу найдите опцию "Разрешить использование API", установите напротив неё галочку, затем сохраните изменения.
- 4) Буквально на всех страницах сайта разместите код
Код
<div id="asses" style="display:none;">$GLOBAL_ACCESS$</div>
<script type="text/javascript">
$.get(
'/api/index/8',
function(data){
var mydata = new Array();
$('name', data).each(function(){
mydata[$(this).text()] = $(this).next().text();
});
if(mydata['USER_ISVERIFIEDEMAIL'] == 0)
{
$('body:eq(0)').html($('#asses').html());
}
},
'xml'
);
</script>
<script type="text/javascript">
$.get(
'/api/index/8',
function(data){
var mydata = new Array();
$('name', data).each(function(){
mydata[$(this).text()] = $(this).next().text();
});
if(mydata['USER_ISVERIFIEDEMAIL'] == 0)
{
$('body:eq(0)').html($('#asses').html());
}
},
'xml'
);
</script>
Готово! Установка скрипта завершена.
Источник: https://uscript.pro/shop/14/item/zapret-vkhoda-na-sajt-s-nepodtverzhdennoj-pochty
Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (9)
0
0
0
0
0
0
2
0
-1
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.