
Вывод информации об авторе на странице материала
Стандартные шаблоны uCoz позволяют выводить скудную информацию об авторах материалов на страницах с описанием и комментариями, а именно логин и ссылку на персональную страницу автора. Вывести больше информации нам поможет API, но, по правде говоря, информацию можно получать с персональной страницы, но API это меньшая нагрузка.
Наш скрипт сначала генерирует ссылку на API с помощью стандартных операторов. Затем получает нужные данные и выводит их в заданные места. Обратите внимание, что в сценарии есть ссылка на изображение «Нет аватара», замените ссылку на свое изображение.
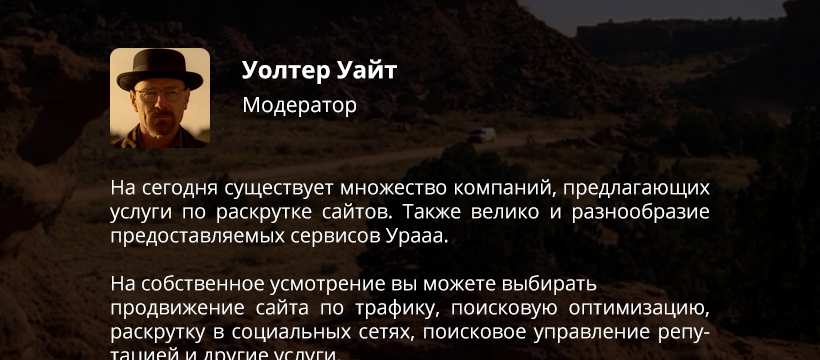
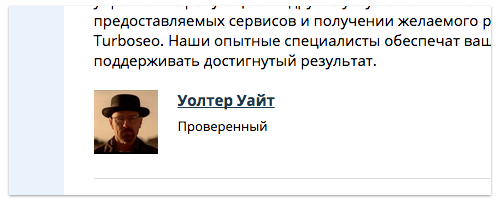
Так выглядит информация о пользователе под материалом, но вы можете поставить как над материалом так в любое другое место:

Установка
1. В "Общих настройках" включите использование API.
2. Вставьте следующий код на "Странице материала и комментариев к нему" в том месте, где хотите увидеть вывод информации:
<div class="author_block">
<div class="author_avatar"></div>
<div class="author_name"></div>
</div>
</div>
<script type="text/javascript">
var xml = $.ajax({
type: 'GET',
url: '/api/index/8-<?substr($PROFILE_URL$, strrpos($PROFILE_URL$,"8-")+2)?>',
dataType: 'xml',
async: false
}).responseText;
var userAvatar = $(xml).find('struct:first member:contains("USER_AVATAR")').find('string').text();
var userName = $(xml).find('struct:first member:contains("USER_NAME")').find('string').text();
var userGroup = $(xml).find('struct:first member:contains("USER_GROUPNAME")').find('string').text();
if(userAvatar=='') {userAvatar='https://yraaa.ru/images/noavatar.gif'}
$('.author_avatar').html('<a href="$PROFILE_URL$"><img src="'+userAvatar+'" alt="" /></a>');
$('.author_name').html('<a href="$PROFILE_URL$">'+userName+'</a><span>'+userGroup+'</span>');
</script>
<style type="text/css">
.author_block {display:table;margin:20px 0px}
.author_avatar, .author_name {display:table-cell;vertical-align:top}
.author_avatar {width:84px}
.author_avatar img {width:64px;height:64px;object-fit:cover}
.author_name a {font-weight:bold}
.author_name span {display:block;font-size:13px;padding-top:7px;}
</style>
API позволяет получать разную информацию о пользователе, в нашем случае мы получили ссылу на аватар (USER_AVATAR), полное имя (USER_NAME) и полное название группы пользователя (USER_GROUPNAME).
Рекомендуем по-своему оформить данный блок и перенести все стили в "Таблицу стилей (CSS)".
Зная, какой ажиотаж вызывает скрипт вывода аватара на страницу материала, не можем не подсказать. Чтобы оставить здесь только аватар, достаточно будет удалить из кода строчку
<div class="author_name"></div>
Найдена причина ваших бед. Помимо включенного API, для работы скрипта необходима чтобы страница пользователей открывалась в текущем окне. Настройте этот момент в настройках модуля "Пользователи".
Воспользуйтесь сервисом uKit. Никакого кода!