
UniLike v1.0 лайки как ВКонтакте для uCoz
UniLike – скрипт лайков как ВКонтакте для материалов сайта на uCoz. Функция интересная, будет полезна для порталов и блогов с большой активностью. Согласитесь, что функция не самая важная и будет целесообразней использовать стандартный рейтинг для сайта, на котором нет смысла регистрироваться на сайте, должно быть взаимодействие между пользователями. Учитывая, что это аналог функции ВКонтакте, рекомендую использовать официальный виджет «Мне нравится» ВКонтакте, т.к. это более полезная вещь и нагружает сайт меньше.
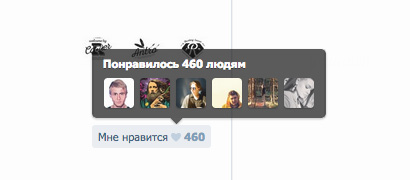
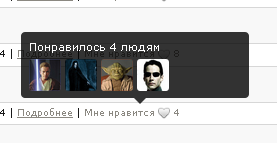
Вот как это будет выглядеть на uCoz:

Плюсы:
- Оформление в стиле ВКонтакте
- Нет ограничений на количество оценивших пользователей
- Подходит для многих модулей
Минусы:
- Требуется модуль блог
- Бывают проблемы с загрузкой (скорость)
- Чтобы скрипт работал, материал не должен иметь оценок до установки скрипта
Поддерживаемые модули:
- news (Новости сайтов), publ (Каталог статьей), load (Каталог файлов), dir (Каталог сайтов), board (Доска объявлений), stuff (Онлайн игры) (Вид материалов, Cтраница материалов и ком. к нему)
- photo (Фотоальбомы) (Вид материалов)
Установка
Активируем модуль блог и в настройках модуля настраиваем.
Количество материалов на главной странице: 50 (Рекомендуется. Чем меньше выставите, тем дольше будет длиться загрузка)
Поля для добавления материалов: Название материала, Дополнительное поле 1,2,3.
Панель управления » Управление дизайном » Блог » Вид материалов (Вставляем код заместо имеющегося):
<div id="file_like$OTHER3$">$OTHER2$</div>
<div id="user_like$OTHER3$"><a href="/index/8-0-$TITLE$"><img src="$OTHER1$" width="32" height="32" title="$TITLE$"></a></div>
<div id="all$OTHER3$" style="display:inline-block;padding:10px;"><a href="/index/8-0-$TITLE$"><img src="$OTHER1$" width="100" height="100"></a><br><div style="text-align:center;padding-top:3px;"><a href="/index/8-0-$TITLE$">$TITLE$</a></div></div>
</div>
После выбираем нужный Вам модуль и следуем в ПУ » Управление дизайном » Выбранный вами модуль » Главная страница выбранного вами модуля перед </body> ставим:
Вставьте в вид материалов выбранного модуля:
var like_module = 'dir'; // Модуль
var like_windbg = 'rgba(0,0,0,0.8)'; // Фон окна
var like_windcl = '#FFFFFF'; // Цвет текста в окне
var like_allbg = '#FFFFFF'; // Фон главного окна
var like_allcl = '#000000'; // Цвет текста в главном окне
var like_text = 'Мне нравится';
var like_icon = '/like.png'; // Иконка
</script>
<script type="text/javascript" src="/unilike.js"></script>
<script type="text/javascript">like_script('activate', {id: '$ID$', rated: '$RATED$', eurl: '$ENTRY_URL$', purl: '$PHOTO_URL$', module: like_module});</script>
В Виде материалов, там, где хотите видеть кнопку "Мне нравится" вставляете:
Страница материалов и комментариев к нему выбранного модуля. Вставить перед </body>:
var like_module = 'dir'; // Модуль
var like_windbg = 'rgba(0,0,0,0.8)'; // Фон окна
var like_windcl = '#FFFFFF'; // Цвет текста в окне
var like_allbg = '#FFFFFF'; // Фон главного окна
var like_allcl = '#000000'; // Цвет текста в главном окне
var like_text = 'Мне нравится';
var like_icon = '/like.png'; // Иконка
</script>
<script type="text/javascript" src="/unilike.js"></script>
<script type="text/javascript">like_script('activate', {id: '$ID$', rated: '$RATED$', eurl: 'https://yraaa.ru$ENTRY_URL$', purl: '$PHOTO_URL$', module: like_module});</script>
<div style="display:none;"><div id="nicklget">$USERNAME$</div><div id="avalget"><?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>https://yraaa.ru/images/noavatar.gif<?endif?></div></div>
На этой же странице вставить код в то место, где хотите видеть кнопку:
Не забудьте в коде для страницы материала и ком. к нему заменить https://yraaa.ru на свой адрес сайта:
Картинка like: 
Источник: http://webelement.info/news/2014-01-31-57
Воспользуйтесь сервисом uKit. Никакого кода!