Простой вид опроса для uCoz от Center-DM
Представляем простой вид опроса от Center-DM. Этот плоский стиль несильно преобразит опрос, но сделает его достаточно эргономичным и ровным. Названный проект давно закрыт, а скрипты и интересные решения от автора все еще живут, и востребованы.
На Урааа нет на сегодняшний день других вариантов оформления такого модуля системы uCoz как опросы, это наш минус, и мы его постараемся переделать на плюс. Также отсутствуют стили и для многих других модулей, но похвастаться можно наличием своих уникальных скриптов и решений.
Да, вид не новый, но достаточно простой, чтобы быть в тренде, а плоские элементы и приглушенные цвета, все еще в моде. Именно поэтому мы решили предложить этот вариант дизайна опроса первым (да-да, странно, что этого не было на нашем сайте ранее).
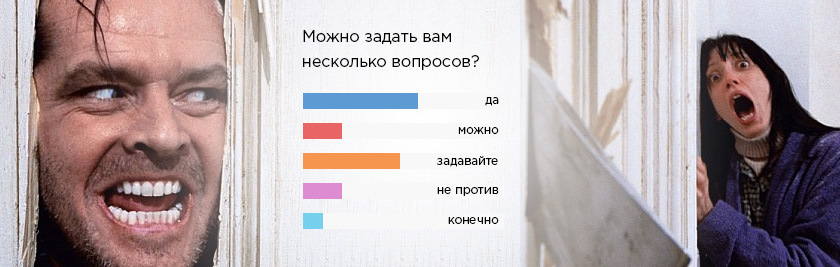
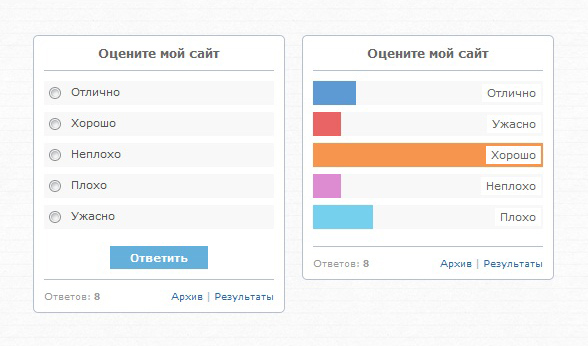
Так будет выглядеть опрос на сайте после применения стилей:

Установка
Панель управления » Опросы » Управление дизайном модуля.
Замените весь имеющийся код на этот:
<div class="cell-poll-title">$QUESTION$</div>
<div class="cell-poll-answers">$ANSWERS$</div>
<div class="cell-poll-link">
<span>Ответов: <strong>$TOTAL_VOTES$</strong></span>
<a href="$RESULTS_LINK$" >Результаты </a>
<b> | </b>
<a href="$ARCHIVE_LINK$">Архив </a>
</div>
</div>
<script type="text/javascript">
var color_poll = ["#5D9AD3","#E96465","#F6954E","#dd8cd2 ","#75D0ED ","#5BC254","#CFC72D","#DD3344","#FE9B6F","#4176B3","#8CC84B","#DD8CD2","#e9eb5b","#E96465","#75D0ED"];
$('.answer div div').each(function(i){
if(!color_poll[i]){color_poll[i] = '#F8F8F8';}
$(this).css({background:color_poll[i++]});
});
</script>
Далее, добавьте код в Таблицу стилей (CSS):
float:left;
width:230px;
color:#666;
background: #fff;
padding: 10px 10px 10px 10px;
border: 1px solid #B6C0CD;
border-radius:5px;}
.cell-poll-title{
float:left;
width:100%;
padding-bottom: 10px;
border-bottom: 1px solid #B6C0CD;
font:12px Verdana,Arial,Helvetica, sans-serif;
font-weight:bold;
text-align:center;
color:#666;}
.cell-poll a {text-decoration:none; outline:none}
.cell-poll-answers{
float:left;
width:100%;
margin: 10px 0px 10px 0px;
text-align:left;}
.answer{
float:left;
width:100%;
color:#f8f8f8;
position:relative;
height:20px!important;
padding: 2px 0px 2px 0px;
margin: 0px 0px 7px 0px;
background: #f8f8f8;}
.answer input{margin: 3px 5px 2px 5px;}
.answer label {margin: 2px 0px 2px 0px; color:#555;}
.answer div{
height:20px!important;
padding: 2px 0px 2px 0px;
position:absolute;
z-index:998;
top:0px;
left:0px;
width:100%;}
.answer span{
float:right;
height:14px!important;
margin-right: 2px;
padding: 2px 5px 2px 5px;
color:#666;
position:relative;
top:1px;
left:0px;
z-index:999;
background: #fff;}
.pollBut{
cursor:pointer;
border:none!important;
margin-top:10px;
background: #64b0db!important;
padding: 5px 20px 5px 20px!important;
font:11px Verdana,Arial,Helvetica, sans-serif!important;
font-weight: bold!important;
color:#fff!important;}
.pollBut:active {box-shadow:inset 0px 0px 3px #166693!important;}
.pollBut:hover {background:#51a4d2!important;}
.cell-poll-link{
float:left;
width:100%;
padding-top: 10px;
border-top: 1px solid #B6C0CD;
font:9px Verdana,Arial,Helvetica, sans-serif;
color:#999;}
.cell-poll-link span{float:left;}
.cell-poll-link b,
.cell-poll-link a {float:right;}
.cell-poll-link b {color:#B6C0CD;}
Если понравился вид, оставь комментарий, поблагодари автора, он заслужил. Не меня, а создателя Center-DM. Я же в свою очередь постараюсь найти и проверить новые оригинальный и красивые виды опросов для uCoz, и поделиться ими с вами.