
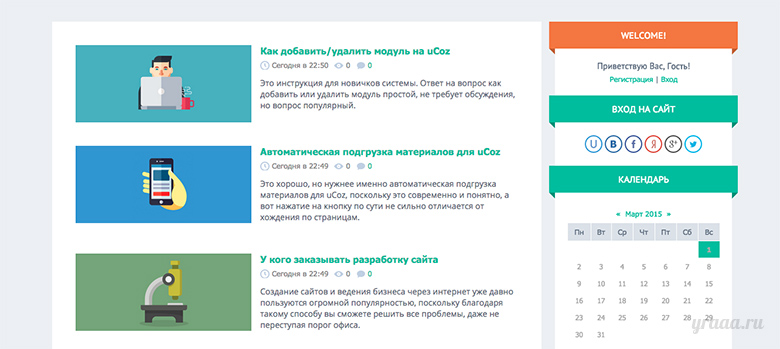
Вид материалов как на Урааа
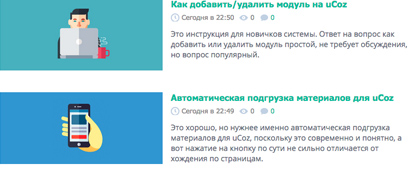
На Урааа простой и понятный вид материалов, его уже успели позаимствовать некоторые сайты на uCoz. Нет, расположение элементов в этом виде материалов для uCoz нельзя назвать оригинальным, но размеры элементов, отступов и значки узнаваемы. Недавно на нашу почту поступил запрос, который и сподвиг выложить мой вид новостей.
Устанавливается в два притопа, три прихлопа, даже легче. Вид материалов не имеет фиксированную ширину, но для него желательно иметь контентную ширину больше 500 пикселей.
Установка
Вставить в вид материалов нужного модуля (Управление дизайном - Модуль - Вид материалов):
Код
<div class="mtr">
<div class="im">
<div class="inim">
<a href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_URL1$<?else?>$IMG_URL1$<?endif?>" width="300" alt="$TITLE$" title="$TITLE$" /></a>
</div>
</div>
<div class="mtr_td">
<div class="name_mtr"><a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</div>
<div class="article_counters"><span class="dats">$DATE$ в $TIME$</span><?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$"><span class="catalog">$CATEGORY_NAME$</span></a><?endif?><span class="views">$READS$</span><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><span class="coms">$COMMENTS_NUM$</span></a><?endif?></div>
<p class="mtr_d">
$MESSAGE$
</p>
</div>
</div>
<div class="im">
<div class="inim">
<a href="$ENTRY_URL$"><img src="<?if($IMG_SMALL_URL1$)?>$IMG_URL1$<?else?>$IMG_URL1$<?endif?>" width="300" alt="$TITLE$" title="$TITLE$" /></a>
</div>
</div>
<div class="mtr_td">
<div class="name_mtr"><a href="$ENTRY_URL$">$TITLE$</a>$MODER_PANEL$</div>
<div class="article_counters"><span class="dats">$DATE$ в $TIME$</span><?if($CATEGORY_NAME$)?><a href="$CATEGORY_URL$"><span class="catalog">$CATEGORY_NAME$</span></a><?endif?><span class="views">$READS$</span><?if($COMMENTS_URL$)?><a href="$COMMENTS_URL$"><span class="coms">$COMMENTS_NUM$</span></a><?endif?></div>
<p class="mtr_d">
$MESSAGE$
</p>
</div>
</div>
Вставить в таблицу стилей (CSS):
Код
.mtr {padding:20px;display:table}
.mtr .article_counters {margin-bottom:10px;}
.mtr .im {background:#FFFFFF;padding-right:15px;display:table-cell;vertical-align:top}
.mtr_td {display:table-cell;vertical-align:top}
.mtr .inim {width:300px;height:132px;overflow:hidden}
.mtr_descr {margin:0;position:absolute;top:-9000px}
.name_mtr {margin-bottom:7px;font-size:16px;font-weight:bold}
.article_counters {margin-bottom:14px;font-size:13px;color:#8c8c8c}
.article_counters span {display:inline-block;margin-right:10px}
.article_counters .dats {background:url('https://yraaa.ru/files/time.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .views {background:url('https://yraaa.ru/files/views.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .coms {background:url('https://yraaa.ru/files/comment.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .catalog {background:url('https://yraaa.ru/files/catalog.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .user {background:url('https://yraaa.ru/files/user.png') 0px 1px no-repeat;padding-left:20px}
.mtr .article_counters {margin-bottom:10px;}
.mtr .im {background:#FFFFFF;padding-right:15px;display:table-cell;vertical-align:top}
.mtr_td {display:table-cell;vertical-align:top}
.mtr .inim {width:300px;height:132px;overflow:hidden}
.mtr_descr {margin:0;position:absolute;top:-9000px}
.name_mtr {margin-bottom:7px;font-size:16px;font-weight:bold}
.article_counters {margin-bottom:14px;font-size:13px;color:#8c8c8c}
.article_counters span {display:inline-block;margin-right:10px}
.article_counters .dats {background:url('https://yraaa.ru/files/time.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .views {background:url('https://yraaa.ru/files/views.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .coms {background:url('https://yraaa.ru/files/comment.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .catalog {background:url('https://yraaa.ru/files/catalog.png') 0px 1px no-repeat;padding-left:20px}
.article_counters .user {background:url('https://yraaa.ru/files/user.png') 0px 1px no-repeat;padding-left:20px}
Попробовал установить на новый сайт со стандартным шаблоном:

Создать сайт в uKit
Нужен классный сайт для бизнеса?
Воспользуйтесь сервисом uKit. Никакого кода!
Воспользуйтесь сервисом uKit. Никакого кода!
Комментарии (21)
0
0
0
0
0
0
3
1
1
2
3
1
5
2
1
1

0

0

0
0
0
Чтобы оставить комментарий или отзыв под этой публикацией, войдите или зарегистрируйтесь.