
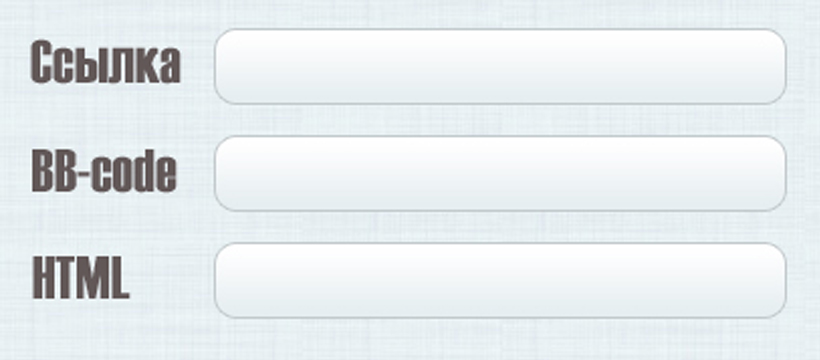
Ccылка 3-х видов на материал
Сегодня мы поговорим о том, как добавить блок с ссылкой на материал 3-х видов. Я видел в интернете другие решения, это делали с помощью JavaScript, мы же обойдёмся условными операторами uCoz.
- Ccылка - Это простая ссылка которую вы копируете и вставляете себе в адресную строку браузера для того что бы посетит ее.
- BB-Code - Такого вида ссылку обычно используют для вставки в сообщение на форуме.
- HTML-код - Данный вид ссылки используется уже непосредственно разработчиками сайтов для размещение ссылки на страницы путем верстки страницы.
Установка
Заходим в Панель управления » Управление дизайном » Страница материала и комментария к нему того модуля, в котором хотите видеть данный блок и вставляем следующий код после $MESSAGE$
<tr><td width="70">Ccылка</td><td><input value="$ENTRY_URL$" onclick="this.select();" readonly="readonly" class="pub_href" type="text"></td></tr>
<tr><td>BB-Code</td><td><input value="[url=$ENTRY_URL$]$ENTRY_NAME$[/url]" onclick="this.select();" readonly="readonly" class="pub_href" type="text"></td></tr>
<tr><td>HTML-код</td><td><input value="<a href='$ENTRY_URL$'>$ENTRY_NAME$</a>" onclick="this.select();" readonly="readonly" class="pub_href" type="text"></td></tr>
</table>
При написании скрипта я заметил что модули используют разные коды для вывода название материала. Потому будьте внимательны. Я не описал каждый модуль так как у меня были подключены на сайте только эти модули.
$ENTRY_NAME$ - используется в модулях "Новости", "Блог".
$ENTRY_TITLE$ - используется в модулях "Каталог файлов", "Каталог сайтов", "Видео".
Давайте теперь немного придадим нашем input стилей, что бы оно выглядело более красивее.
width:99%;
height:25px;
border: 1px solid #2872B8;
color: #6C6C6C;
padding:2px;
}
На этом пожалуй и закончим. Если у вас возникнут какие то вопросы по скрипту, пишите мне в личные сообщение и мы решим этот вопрос. Всем спасибо
Воспользуйтесь сервисом uKit. Никакого кода!