Украшение для сайта к 9 мая Я помню
70 лет Великой Победе. Все эти годы память о бессмертном подвиге народа, отстоявшего независимость Родины, живет в сердце каждого россиянина. И эта память не должна померкнуть! Согласитесь, без такого вступления на эту тему писать нельзя.
Данное украшение для сайта к 9 мая «Я помню» является пусть небольшой, но данью памяти. Рекомендую поставить на свой сайт. Также у нас есть простая, но красивая лента.
Увидел интересную тематическую интерактивную штучку в виде медали на соседнем портале, решил поставить на своем сайте и вместе с тем выложить скрипт на Урааа. Сразу же столкнулся с тем, что нужно использовать такой объемный модуль как Блог (см. источник), решил сделать на опросах, посмотрел комментарии в источнике. Действительно, люди просят сделать скрипт на модуле «Опросы». Также перерисовал саму медальку, сделал ее плоской, подходящей под современные дизайны сайтов.
Установка
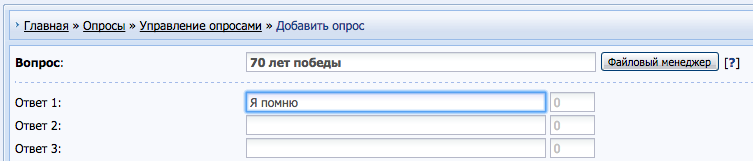
1. Создайте опрос с одним ответом (Панель управления - Опросы – Добавить опрос):

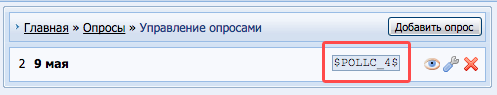
2. Скопируйте номер опроса и замените, если потребуется в коде ниже:

3. Скопируйте код и вставьте в любое место на сайте (Управление дизайном – Верхняя/Нижняя часть сайта):
<div id="nine_form">$POLLC_1$</div>
<div id="nine_over"><div class="lenta"></div><div onclick="nine_rate()" class="medal"><center><div class="ipomnu">Я<br/>помню</div><span id="nine_counter">...</span> </center></div></div>
<style type="text/css">
#nine_form {display:none}
#nine_over {position:fixed; top:0px; right:2%; z-index:999999; margin-top:-170px}
#nine_over .lenta {background:url('https://yraaa.ru/634294/osnova.png') 0 0 no-repeat; width:56px; height:74px;}
#nine_over:hover .lenta {background:url('https://yraaa.ru/634294/osnova.png') 0 -74px no-repeat; width:56px; height:74px;}
#nine_over .medal {background:url(https://yraaa.ru/634294/medal.png) no-repeat; position:relative; right:9px; width:74px; height:74px; text-align:center; color:#292929; text-shadow: 1px 0px 0px rgba(255,255,255,0.9); font-size:20px; padding-top:9px; cursor:pointer;}
#nine_over .ipomnu {position:relative; top:2px; text-align:center; color:#292929; text-shadow: 1px 0px 0px rgba(255,255,255,0.9); font-size:11px;}
.nine_alert {text-align:center;padding:20px;font-size:14px !important}
</style>
<script type="text/javascript">
$( document ).ready(function() {
$('#nine_answer input[type="radio"]').prop( "checked", true );
$('#nine_counter').html($('#nine_total').text());
});
$(window).load(function(){$('#nine_over').animate({marginTop: '0px'},500);})
function nine_rate() {
<?if(substr($POLLC_1$,40,1)!='y'?><?substr($POLLC_1$,40,12)?>;
_uWnd.alert('Ваш голос будет учтен!','Спасибо',{w: 270,h: 100,t: 8000});
<?endif?>
$('#nine_form input[type="submit"]').submit();
$('#nine_counter').html($('#nine_total').text());
}
</script>
4. Замените вид опросов на следующий (Управление дизайном - Вид формы опросов):
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div class="pollAns" style="font-size:8pt;text-align:left;"><div id="nine_answer">$ANSWERS$</div></div>
<div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b><div id="nine_total">$TOTAL_VOTES$</div></b></div>
</div>
Существует версия с другой графикой и на другом модуле (см. источник).
Источник: http://webo4ka.ru/load/51-1-0-3848