Скрипт состав клана для uCoz
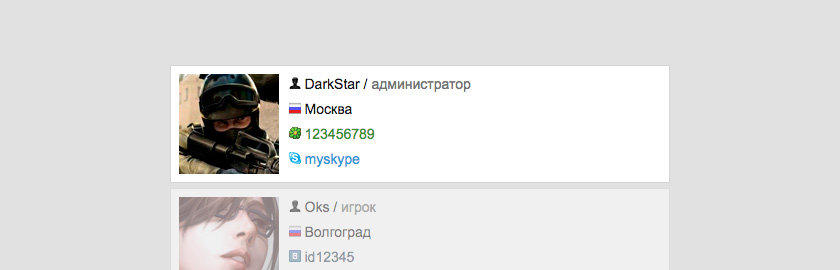
Скрипт состав клана для uCoz предназначен для клана Counter-Strike, но подойдет и для любой другой сетевой игры. Ставьте скрипт состава на отдельную страницу сайта. Для каждого игрока сервера создается отдельная визитка, в которой можно указать данные: ник, город и страну (флаг страны), ICQ номер, Skype. В добавок: ВКонтакте, Facebook и Twitter. Вообще, выглядит красивее, когда в списке пункта всего 4.
Если состав клана большой, то пользователям сайта придется прокручивать страницу, чтобы посмотреть всех, у каждого игрока своя визитка. В ней показывается и аватар игрока, можно брать картинку любого размера, она автоматически уменьшит ширину. В этом примере использованы аватарки Counter-Strike 128x128.
Установка
Скрипт для uCoz нужно устанавливать на отдельной странице. Создайте новую страницу сайта. Для этого нужно в верхней панели на вашем сайте нажать «Добавление», а далее «Редактор страниц». Название страницы пишите свое, а в «Содержимое страницы» вписывайте следующий код (этот код для одной визитки клана). Обратите внимание, что должна быть включена «Панель HTML кодов»:
<table>
<tr>
<td class="avatar"><div><img src="counterstrike_avatar_1.jpg" /></div></td>
<td>
<ul>
<li class="user">Ник/ <i>игрок</i></li>
<li class="russia">Город в России</li>
<li class="ukraine">Город в Украине</li>
<li class="icq">icq номер</li>
<li class="skype">skype</li>
<li class="twitter">twitter</li>
<li class="vkontakte">vkontakte</li>
<li class="facebook">facebook</li>
</ul>
</td>
</tr>
</table>
</div>
А следующий код – это CSS стили. Вставить можно на этой же странице вверху или внизу. В отличие от предыдущего кода, этот ставится только один раз на странице.
.clan_clean {padding:8px;border:1px solid #D4D4D4;background:#FFF;margin-bottom:5px}
.clan_clean table {border:0;border-collapse:collapse;width:100%;}
.clan_clean table td {border:0;padding:0px;vertical-align:top;text-align:left;font-size:14px;font-family:Arial;color:#161616}
.clan_clean table .avatar {width:110px}
.clan_clean table .avatar div {width:100px;height:100px;overflow:hidden}
.clan_clean i {font-style:normal;color:#727272}
.clan_clean ul {list-style-type:none;margin:0;padding:0;}
.clan_clean li {margin:0;padding:0;padding-left:16px; padding-top:2px;padding-bottom:7px;}
.clan_clean .user {background: url('http://yraaa.ru/test/106/user.gif') 0px 3px no-repeat}
.clan_clean .icq {background: url('http://yraaa.ru/test/106/icq.gif') 0px 3px no-repeat;color:#35932E}
.clan_clean .skype {background: url('http://yraaa.ru/test/106/skype.gif') 0px 3px no-repeat;color:#1EA0D7}
.clan_clean .vkontakte {background: url('http://yraaa.ru/test/106/vkontakte.gif') 0px 3px no-repeat;color:#354F69}
.clan_clean .facebook {background: url('http://yraaa.ru/test/106/facebook.gif') 0px 3px no-repeat;color:#5366A0}
.clan_clean .twitter {background: url('http://yraaa.ru/test/106/twitter.gif') 0px 3px no-repeat;color:#2197CA}
.clan_clean .russia {background: url('http://yraaa.ru/test/106/russia.gif') 0px 3px no-repeat}
.clan_clean .ukraine {background: url('http://yraaa.ru/test/106/ukraine.gif') 0px 3px no-repeat}
</style>
Таким образом, у вас теперь есть страница состав клана на сайте. Рекомендуется скачать все изображения на свой сайт.