Топ пользователей в виде графика
Два года назад мы выкладывали подобный информер, в целом он был хорош, но не столь универсален и оригинален. Может он не такой уж и подобный, но сегодня мы предлагаем вам топ пользователей для uCoz в виде графика.
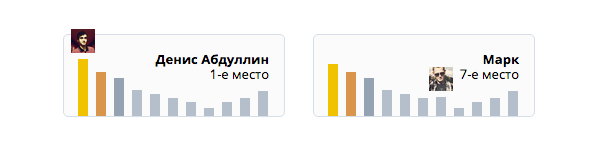
Вот так выглядит рейтинг пользователей для uCoz в виде графика:

По-умолчанию показывается первое место, а при наведении на другие столбики будут показываться другие пользователи. Вообще, сначала нам понравилась идея, но не хватает общего списка, рекомендуем вам, друзья, выводить этот же райтинг но списком ниже. Нами это воспринимается как дополнением скучного топа в виде списка, а не его заменой.
Установка
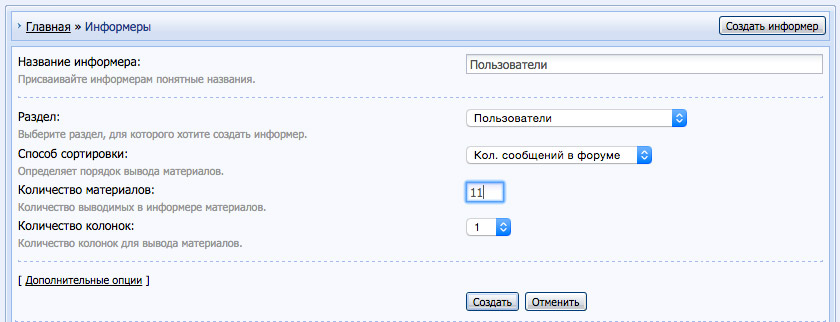
1. Создайте информер со следующими значениями ("Панель управления – Инструменты – Информеры"), но "Способ сортировки" можете выбрать любой, по которому хотите воспроизвести рейтинг:

2. В шаблоне информера  вставьте код:
вставьте код:
<div class="hu_s hu_$NUMBER$" onmouseover="utop($NUMBER$)"><div><a href="$PROFILE_URL$"><img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http:https://yraaa.ru/images/noavatar.gif<?endif?>"></a></div></div>
</div>
3. Вставьте в "Таблицу стилей (CSS)":
.h_utop * {transition: all linear .1s; -moz-transition: all linear .1s; -webkit-transition: all linear .1s; -o-transition: all linear .1s}
.hu_s {position:absolute;bottom:0px;width:10px;}
.hs_active .hu_s {padding-top:5px;}
.hu_s div {position:relative}
.hu_s a {position:absolute;width:24px;height:24px;display:inline-block;margin-left:-7px;margin-top:-30px;visibility:hidden;opacity:0;}
.hu_s a img {width:24px;height:24px;}
.hs_active .hu_s a {margin-top:-35px;opacity:1;visibility:visible;}
.hu_1 {left:14px;height:52px;background:#f0c130}
.hu_2 {left:32px;height:44px;background:#d99355}
.hu_3 {left:50px;height:38px;background:#95a2b0}
.hu_4 {left:68px;height:26px;background:#b4bfca}
.hu_5 {left:86px;height:22px;background:#b4bfca}
.hu_6 {left:104px;height:18px;background:#b4bfca}
.hu_7 {left:122px;height:14px;background:#b4bfca}
.hu_8 {left:140px;height:8px;background:#b4bfca}
.hu_9 {left:158px;height:14px;background:#b4bfca}
.hu_10 {left:176px;height:18px;background:#b4bfca}
.hu_11 {left:194px;height:25px;background:#b4bfca}
.hs_p {position:absolute;right:15px;top:15px;font-size:13px;font-weight:bold;}
.hs_t {position:absolute;right:15px;top:30px;font-size:13px}
.hs_pos .hs_p {display:none}
.hs_pos .hs_t {display:none}
.hs_active .hs_p {display:block}
.hs_active .hs_t {display:block}
4. Следующий код вставьте в том месте, где хотите видеть информер. Скорее всего, это "Управление дизайном – Глобальные блоки – Первый контейнер", а можете использовать "Конструктор блоков":
$MYINF_37$
</div>
<script>
function utop(nm) {$('#hs_1,#hs_2,#hs_3,#hs_4,#hs_5,#hs_6,#hs_7,#hs_8,#hs_9,#hs_10,#hs_11').attr('class','hs_pos');$('#hs_'+nm).addClass('hs_active');}
utop(1)
</script>
В коде выше замените $MYINF_37$ на код своего информера (показывается справа от нашего информера в общем списке информеров).