
Табы для uCoz
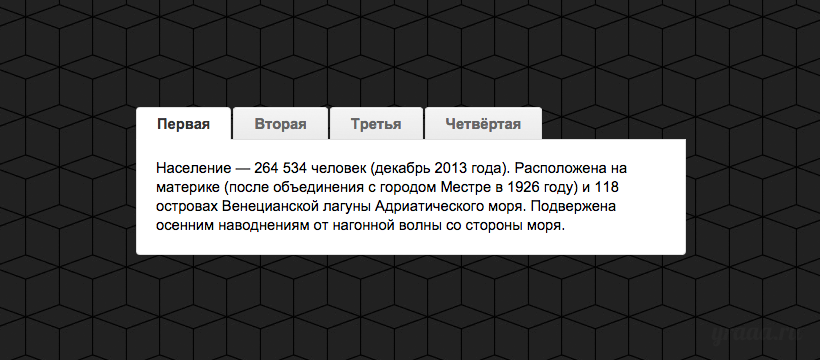
Нередко при создании или доработке дизайна мы хотим разместить большое количество информации на относительно небольшом участке в шаблоне. Как раз в этом нам с вами и помогут вкладки. "Табы" представляют собой своеобразный выступ с кратким заголовком, кликнув по которому отображается содержимое этой самой вкладки.
В исходном файле 4 вкладки, но их количество очень просто изменить.
Для этого сначала добавляем заголовок вкладки:
где 1 - порядковый номер вкладки.
А после добавляем содержимое вкладки которое у нас будет отображаться при активации вкладки:
где 1 - порядковый номер вкладки.
Аналогично с удалением - сначала заголовок, а затем содержимое.
Установка CSS
Теперь начинаем установку на сайт. Для начала скопируем стили которые мы будем применять к нашим табам. Скопируем следующий код к себе в таблицу стилей.
Переходим в Панель управления » Управление дизайном » Таблица стилей (CSS)
list-style: none;
height: 32px;
border-bottom: 1px solid #e0e0e0;
margin: 0;
padding: 0;
}
.page_tabs {
list-style: none;
height: 32px;
width: 100%;
margin-top: 10px;
margin-bottom: -20px;
border-bottom: none;
}
.tabs li, .page_tabs li {
margin: 0px;
padding: 0px;
float: left;
height: 31px;
line-height: 32px;
border: 1px solid #e0e0e0;
overflow: hidden;
position: relative;
background: #eaeaea url('http://mvcreative.ru/example/18/images/tab-bg.png') repeat-x;
margin-right: 2px;
margin-bottom: -1px;
-webkit-border-top-right-radius: 4px;
-webkit-border-top-left-radius: 4px;
-moz-border-radius-topright: 4px;
-moz-border-radius-topleft: 4px;
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.page_tabs li.active a {
-webkit-border-top-right-radius: 4px;
-webkit-border-top-left-radius: 4px;
-moz-border-radius-topright: 4px;
-moz-border-radius-topleft: 4px;
border-top-right-radius: 4px;
border-top-left-radius: 4px;
}
.tabs li a, .page_tabs li a {
font-weight: bold;
color: #666666;
text-decoration: none;
display: block;
padding: 0px 20px;
outline: none;
}
.tabs li a:hover, .page_tabs li a:hover {
color: #3DC0E0;
}
.tabs li.active, .tabs li.active a, .tabs li.active a:hover, .page_tabs li.active, .page_tabs li.active a, .page_tabs li.active a:hover {
color: #333333;
background: #ffffff;
border-bottom: 1px solid #ffffff;
}
.tab_container {
border: 1px solid #e0e0e0;
border-top: none;
overflow: hidden;
margin-bottom: 20px;
background: #ffffff;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}
.tab_content {
margin: 19px;
/* 20 - border */
}
Установка HTML
Теперь установим непосредственно сам код табов. Вставляем в любое удобное для вас место следующий код. Но не забываем что ширина блока с вкладками зависит от блока, в котором они находятся.
<li><a href="#tab1">Первая</a>
</li>
<li><a href="#tab2">Вторая</a>
</li>
<li><a href="#tab3">Третья</a>
</li>
<li><a href="#tab4">Четвёртая</a>
</li>
</ol>
<div class="tab_container">
<div id="tab1" class="tab_content">Содержимое первой вкладки</div>
<div id="tab2" class="tab_content">Содержимое второй вкладки</div>
<div id="tab3" class="tab_content">Содержимое третьей вкладки</div>
<div id="tab4" class="tab_content">Содержимое четвёртой вкладки</div>
</div>
Установка JS
Для того что бы наши вкладки начали функционировать примени к ним JavaScript который установим перед тегом </body>.
$(document).ready(function() {
$(".tab_content").hide();
$(".tabs li:first-child").addClass("active");
$(".tab_content:first-child").show();
$(".tabs li").click(function() {
if (!$(this).hasClass("active")) {
$(this).parent().find("li").removeClass("active");
$(this).parent().next().find(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
$(this).addClass("active");
$(this).parent().next().find(activeTab).fadeIn();
}
return false;
});
});
</script>
Установка скрипта на этом завершена. Отписываемся в комментариях про сам скрипт.
Источник: http://mvcreative.ru/blog/vkladki_tabs/2013-11-23-36
Воспользуйтесь сервисом uKit. Никакого кода!