
Случайный аватар при регистрации на uCoz
Данный скрипт не только будет автоматически выбирать заполнять поле аватар на uCoz, но и выводить изображение аватара возле него. Также ниже появится ссылка, которая будет заново выбирать аватар.
Я думаю многим будет этот полезен этот скрипт, поскольку большинство людей не выбирают аватар, если это не обязательно. С этим скриптом список с пользователями будет казаться ярче. Также картинка аватара будет меняться, когда пользователь вставит свою ссылку на изображение.
Вы можете добавить больше случайных аватаров и можете заменить их на свои.
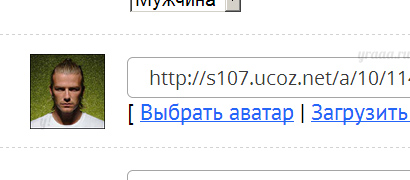
Ниже Вы можете видеть результат, который получится после установки скрипта для uCoz.

Установка
Управление дизайном » Пользователи » Страница регистрации пользователей
Вставьте после $BODY$
Только для регистрации локальных пользователей.
var avtr = new Array();
avtr[0]="http://s107.ucoz.net/a/07/2169.jpg";
avtr[1]="http://s107.ucoz.net/a/10/1143.jpg";
avtr[2]="http://s107.ucoz.net/a/13/2616.jpg";
avtr[3]="http://s107.ucoz.net/a/13/2390.jpg";
avtr[4]="http://s107.ucoz.net/a/13/2654.jpg";
avtr[5]="http://s107.ucoz.net/a/16/2840.gif";
random_ava=avtr[Math.floor(Math.random()*avtr.length)];
function randava() {
random_ava=avtr[Math.floor(Math.random()*avtr.length)];
$('#bg02st').attr('src',random_ava);
$('#siF12').val(random_ava);
}
$('#siF12').val(random_ava)
$('#siF12').blur(function(){$('#bg02st').attr('src',$('#siF12').val())})
$('#siM37').html($('#siM37').html()+'<img id="bg02st" src="'+random_ava+'" border="0" style="width:50px;float:right;margin-right:10px;margin-left:10px">');
$('#siM38 a').eq(1).after(' | <a href="javascript:randava()">Случайный аватар</a>')
</script>
Воспользуйтесь сервисом uKit. Никакого кода!