Скрипт друзей для uCoz
Модуль Друзья в uCoz создается с помощью модуля Блог, хотя можно использовать другой модуль, модуль Новости. Вообще можно использовать и другие модули, но Блог использовать гораздо легче, ведь код, который будет ниже, написан именно для него.
Скрипт друзей для uCoz подойдет не только для социальной сети, ведь эта функция просто является связующим звеном между пользователями. Скрипт усовершенствованный, продуманный и легок в установке.
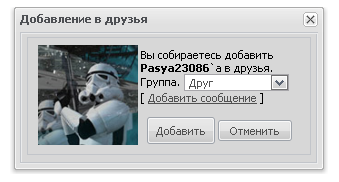
Добавление в друзья:

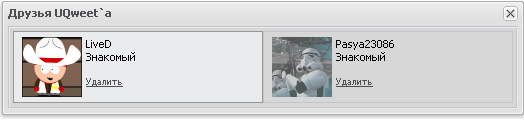
Список друзей:

Установка
1. Настройка модуля «Блог»
Переходим по ссылкам, чтобы увидеть скриншоты.
2. Персональная страница пользователя - Управление дизайном (Между <body> и </body>):
var othid = '$_USER_ID$'
var myid = '$USER_ID$'
$(document).ready(function(){
$.get('/blog/0-0-0-0-17-' + myid, function(data){
var frfunc = $('#adordelfr' + othid + ':first', data).html();
if (frfunc == null) {
var frfunc = '<a href="javascript:;" id="addfrA" onclick="friends.sAdd();" class="menu_b">[Добавить в друзья]</a>';
}
else {
var frfunc = '';
};
$("#fr").html(frfunc)(true);
});
});
</script>
<span id="fr"></span>
<table border="0" cellpadding="0" cellspacing="0" width="200px" id="proFile">
<tr><td>
<style><a href="javascript://" id="mybtn" onclick="ifresend(); setCookie('mybtn', 'none', 365); myfunc();" class="proava">[Добавить в друзья]</a></style>
<span id="fr"></span>
</td></tr>
</table>
<?endif?></span></div>
<script type="text/javascript">
var friends = new Object();
friends.ucodes = {
homepage: '$HOME_PAGE_LINK$',
userid: '$USER_ID$',
username: '$USERNAME$',
_userid: '$_USER_ID$',
_username: '$_USERNAME$',
own: '$_IS_OWN_PROFILE$',
avatar: '<?if( $_AVATAR$)?><?substr(substr($_AVATAR$,strpos($_AVATAR$,'src="')+5),0,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src="')+5),'"'))?><?else?>http://ucodes.ru/images/noava.png<?endif?>',
_profurl: '$_PROFILE_URL$',
isuser: '$USER_LOGGED_IN$',
copyright: 'ucodes.ru'
}
</script>
<script type="text/javascript" src="http://ucodes.ru/js/friends.ucodes_u1.1.ru.js"></script>
Скачайте файл friends.js из архива себе на сайт.
3. Персональная страница пользователя - Управление дизайном (Между <head> и </head>):
.tdfr { border:1px solid #C2C5CA; padding:2px 5px; margin:2px;}
.tdfr img {opacity:0.65; filter:Alpha(Opacity='65');}
.tdfrh { border:1px solid #969696; padding:2px 5px; margin:2px; background: #EAEBEC; }
.tdfr a, .tdfrh a {font-size: 9px;}
.deletedfr {width: 100%; height: 100%; background: white; opacity:0.45; filter:Alpha(Opacity='45');}
#capcode {width: 100px; height: 35px; text-align: center; color: grey; font-size: 14pt;}
.moreFr {border-top: 1px solid #C2C5CA; padding: 2px;}
</style>
4. Вид материалов « Блог « Управление дизайном
<span class="friend">
<span class="nick">$TITLE$</span>
<span class="ava">$OTHER1$</span>
<span class="gr">$OTHER2$</span>
<span class="del"><?substr($MODER_PANEL$,strrpos($MODER_PANEL$,'/index/92-3-'),strpos(substr($MODER_PANEL$,strrpos($MODER_PANEL$,'/index/92-3-')),"','"))?></span>
<span class="url">$OTHER3$</span>
</span>
</div>
<span id="adordelfr$OTHER5$"></span>
Особенности
- Кнопка Добавить в друзья не отображается после добавления;
- Тому, кого добавляют в друзья, приходит личное сообщение;
- По нажатию на кнопку Остальные друзья в Ajax окне, отображаются все друзья.
Источник: http://ucodes.ru/