
Как установить облако тегов на uCoz
Знаете ли Вы, что у uCoz для блоков есть масса интересных фишек. Одна из таких – облако тегов. Штука популярная, но некоторые пользователи не знают о наличии виджетов на uCoz, и они ищут сложный код облака. Такой вариант имеет право на существования, поскольку не все используют конструктор блоков, да и вообще, на нестандартном шаблоне такой конструктор – редкость.
Это бесспорно хорошее дополнение для сайта, но лучшее дополнение - наш мини-чат для uCoz.
Способ 1. Конструктор блоков
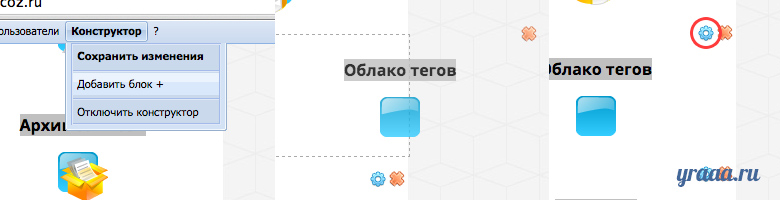
Итак, как установить облако тегов на свой сайт? Для начала в панели администратора перейдите в «Конструктор», там нажмите на «Создать блок».
Задайте название блока и переместите его в нужно место сайдбара.
Нажмите на шестеренку.

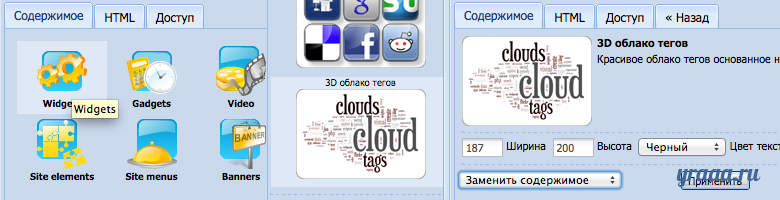
Здесь выберете в списке виджетов «3D облако тегов». Задайте свои параметры ширины, высоты и цвета или сразу жмите «Применить».

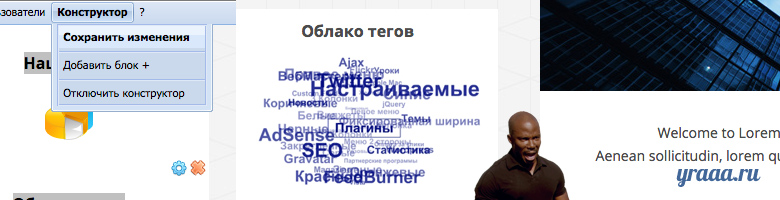
Не забудьте «Сохранить изменения» в пункте «Конструктор» админ-бара.

Способ 2. Вставить код в нужное место
Это тоже облако, что и выше, но его можно вставить в любое место на сайте, даже на странице материала и комментариев к нему при условии использования HTML-кода.
Вот сам код:
После точки с запятой параметры ширины, высоты и цвета. Замените эти значения на свои или оставьте как есть.
Облаго тегов будет полезна на порталах и кино-сайтах созданных в системе uCoz. Облако показывает более используемые теги большим размером. По клику на тег будет осуществлен переход на страницу поиска по сайту.
Воспользуйтесь сервисом uKit. Никакого кода!