
Разноцветные уведомления для uCoz
Представляем новую систему уведомлений для uCoz. На этой странице не будут расписаны все варианты уведомлений и то, как они вообще работают, просто будет пара примеров и описание возможностей скрипта. Автор постарался и сделал 6 вариантов уведомлений, отличаются только цветом. Впрочем, Вы сами можете легко задать свой стиль для всплывающих окон.
Установка
0. Загрузите файл uAlert.js в корневой каталог через Файловый менеджер.
1. Вставьте следующий код в нижнюю часть сайта.
2. В таблицу стилей (CSS) вставьте это:
.ualert {cursor:pointer;opacity:0;color:#fff;margin:10px 0;border-radius:5px;font:11px Verdana,sans-serif;padding:15px}
.ualert.red {background:#cd4040;}
.ualert.green {background:#9dcd40;}
.ualert.blue {background:#409dcd;}
.ualert.violet {background:#9d40cd;}
.ualert.yellow {background:#cd9d40;}
.ualert.black {background:#262626;}
Готово. Теперь перейдем к самому главному - показам уведомлений.
Вызов уведомления
Варианты цвета: red, green, blue, violet, yellow, black. В CSS можно самому задать свои цвета.
Таймер устанавливается в миллисекундах. Например если хотите, что сообщение исчезло через 3 секунды, то ставьте значение 3000 без кавычек. Хотите чтобы уведомление не исчезало вообще? Ставьте 0.
Скрипт для окошка можно не использовать, смотрите примеры ниже.
Закрытие уведомления
Здесь все просто:
Настройка окошка
Всегда можно изменить уже существующее уведомления с помощью следующего кода:
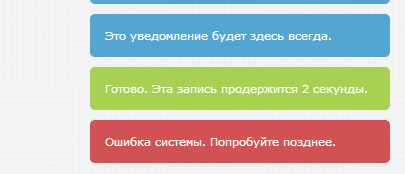
Пример уведомления
Ну, а теперь самая важная часть - пример.
uAlert.set('id1234',{color:'red',html:'Ошибка системы. Попробуйте позднее.',hide:3000});
uAlert.remove('id1234');
Источник: http://web41k.ru/
Воспользуйтесь сервисом uKit. Никакого кода!