
Информационные таблички для форума uCoz
Вы когда-нибудь задумывались об обновлении своего форума? Возможно вы хотели бы, чтобы он стал более красивым или функциональным. Данный скрипт добавит функциональность вашему форуму и привлечет внимание. Скрипт реализует небольшую фишку, добавляет новые, дополнительные bb-коды информационных сообщений.
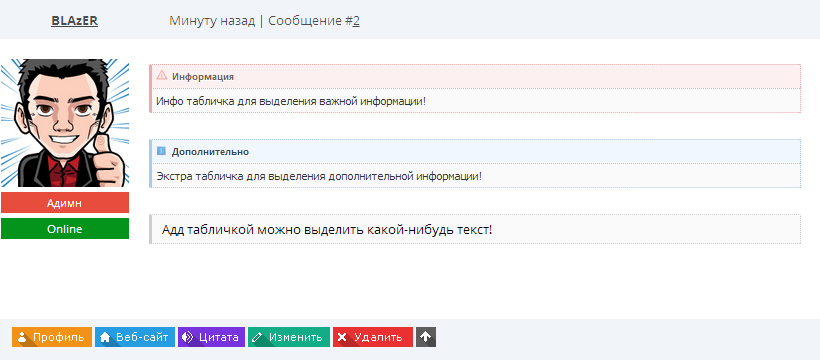
Если быть точным, то скрипт добавит три новых bb-кода для форума: "Информация", "Дополнительно", "Выделение текста". Еще, если навести на информационное сообщение, то оно увеличится, что выглядит великолепно.
Установка
1. Заходим в ПУ » Управление дизайном » Форум » Общий вид страниц форума и сразу после $BODY$ подключаем скрипт (прикреплен к статье, его необходимо загрузить в папку js):
2. Теперь переходим в Форму добавления сообщения форума, находим $BBCODES$ и после пишем: (можно вставить в любое другое место, где будут отображаться кнопки)
<input type="button" class="codeButtons" onclick="simpletag('info','','','message','');return false;" value="info" id="info" title="Важная информация">
</span>
<span style="padding-right:1px;">
<input type="button" class="codeButtons" onclick="simpletag('extra','','','message','');return false;" value="extra" id="extra" title="Дополнительно"></span>
<span style="padding-right:1px;">
<input type="button" class="codeButtons" onclick="simpletag('add','','','message','');return false;" value="add" id="add" title="Выделение текста">
</span>
3. Последний штрих. В Таблицу стилей CSS в самый низ добавляем:
padding-top: 5px;
padding-bottom: 3px;
}
.information_bb {
color:#745e60;
max-width:655px;
background: url('http://webup.3dn.ru/_ld/0/73313159.png') no-repeat 4px 4px #fcf0f0;
padding:5px 10px 5px 20px !important;
border:1px dotted #eeaaaa;
border-left:3px solid #eeaaaa;
border-bottom:0px;
text-shadow:0px 1px 0px #fff;
-webkit-border-top-left-radius: 2px;
-moz-border-radius-topleft: 2px;
border-top-left-radius: 2px;
}
.information_bbm {
overflow: hidden;
color:#333;
max-width:675px;
border:1px dotted #eeaaaa !important;
border-left:3px solid #eeaaaa !important;
background:#fafafa;
padding:5px;
font-size:11px;
font-family:tahoma;
-webkit-border-bottom-left-radius: 2px;
-moz-border-radius-bottomleft: 2px;
border-bottom-left-radius: 2px;
}
.extra_bb {
color:#3a454f;
max-width:655px;
background: url('http://webup.3dn.ru/_ld/0/98744443.png') no-repeat 4px 6px #f0f7fc;
padding:5px 10px 5px 20px !important;
border:1px dotted #aacdee;
border-left:3px solid #aacdee;
border-bottom:0px;
text-shadow:0px 1px 0px #fff;
-webkit-border-top-left-radius: 2px;
-moz-border-radius-topleft: 2px;
border-top-left-radius: 2px;
}
.extra_bbm {
overflow: hidden;
color:#333;
max-width:675px;
border:1px dotted #aacaee !important;
border-left:3px solid #aacaee !important;
background:#fafafa;
padding:5px;
font-size:11px;
font-family:tahoma;
-webkit-border-bottom-left-radius: 2px;
-moz-border-radius-bottomleft: 2px;
border-bottom-left-radius: 2px;
}
.add_bb {
max-width:665px;
background:#fafafa;
padding:5px 10px 5px 10px !important;
border:1px dotted #ccc;
border-left:3px solid #ccc;
-webkit-border-top-left-radius: 2px;
-webkit-border-top-right-radius: 2px;
-moz-border-radius-topleft: 2px;
-moz-border-radius-topright: 2px;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
}
.CodeBlock_bb:hover {
-webkit-filter:blur(2px) grayscale(2);
opacity:.8;
cursor: pointer;
}
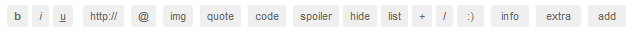
Мой вариант расположения новых кнопок bb-кодов:

Буду рад видеть в комментариях ваши варианты расположения кнопочек или "улучшения" табличек.
Воспользуйтесь сервисом uKit. Никакого кода!